5 راه برای ارتباط بهتر با برنامه نویسان
پنجشنبه 27 آبان 1395در این مقاله قصد داریم با 5 ابزار که به شما کمک میکند که شما با برنامه نویسان ارتباط بهتری داشته باشد را معرفی خواهیم کرد.

اکثر کارآفرینان در برقراری ارتباط در موضوع کسب و کار خود موفق هستند اما زمانی که موضوع بحث ما سمت وب سایت ها و برنامه های تلفن همراه می آید آنها گاها فاقد توانایی توضیح کار خود با جزییات هستند.
هنگامی که کارفرما ها به توسعه دهندگان وب پروزه ای را ارائه میدهند در اکثر مواقع نتیجه نهایی با چشم اندازی که از پروژه دارند در تضاد است.
برای به حداقل رساندن سوء تفاهم و صرفه جویی در وقت و پول کارآفرینان باید یاد بگیرند که چگونه بتوانند ان چه را که در ذهن دارند را توسط نمونه ها و کاربرد هایی که لازم دارند به برنامه نویسان انتقال دهند.
اگر این ها در ضمینه دنیای وب فنی هستند نگران نباشید ما در این جا روش هایی را براری بهبود ارتباط با توسعه دهندگان نرم افزار را بیان میکنیم.
1- طرح ابتدایی
طرح ابتدایی بسیار ساده است و نیازمند هیچ تکنولوژی نمیباشد . با استفاده از کاغذ و قلم شما قسمت های مختلف رابط کاربری خود را رسم میکنید و یک شمای کلی از برنامه تان را به برنامه نویس ارائه میدهید.
شما طرح ابتدایی خود را خیلی سریع و بی دغدغه رسم کنید و روی آن میتوانید با توسعه دهنده بحث داشته باشید و نظر خود را بازگو کنید و بهترین راه حل را انتخاب کنید.
سپس ،توسعه آن چه را که شما طرح کرده اید برای برنامه نویس به منزله ی "user flow."میباشد که در آن برنامه نویس میداند که کارفرما از او چه انتظاراتی دارد.
که شما میتوانید طرح های خود را با استفاده از ابزار های گوناگونی که وجود دارد به برنامه نویس ارئه کنید.
در این طرحی که ارائه میشود باید بهینه ترین راه انتخاب شود.
2- فلوچارت :
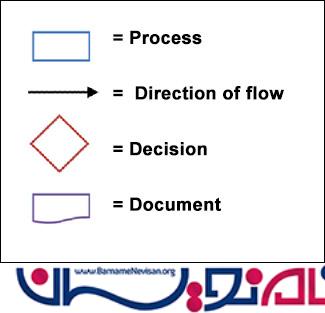
فلو چارت برای هر اکشنی یک مشخصه و شکلی خاص دارد که در انتقال مفهوم به طور واضح به شما کمک میکند.
که در زیر سمبل هر اکشنی را میبینید :

شما باید با استفاده از فلوچارت بصری برقراری ارتباط فرآیندهای مورد نظر خود را برای کاربران به توسعه دهندگان نمایش دهید.
هنگامی که شما از فلو چارت استفاده میکنید میتوانید نواقص و اشکال کار خود را پیدا کنید.
3- Business use cases
این به شما توضیح میدهد که چگونه باید با شرایط خاص برخورد کنید.
برای مثال ، اگر شما یک وب اپلیکیشن داشته باشید با یک سیستم رجیستر ، ممکن است بخواهید چگونگی یک کاربر یک بلیط را دریافت کند، چگونگی پرداخت را پردازش می کند و نحوه بازپرداخت خرید را تعیین کنید.
برای ساخت پس دادن پول در لغو ثبت نام ،Business use cases میتواند شامل موارد زیر شود :
•اگر کاربر 30 روز قبل از موعد لغو ثبت نام اقدام کرد 100% پول بگردانده میشود.
•اگر کاربر 15 روز قبل از موعد لغو ثبت نام اقدام کرد 50% پول بگردانده میشود.
• اگر کاربر 7 روز قبل از موعد لغو ثبت نام اقدام کرد هیچ پولی بگردانده نمیشود.
این موارد برای توسعه دهندگان بسیار مهم است زیرا آنها با علکرد کسب کار شما آشنایی ندارند.
4-wireframe
یک راهنمای بصری است که صفحات وب و آنچه را که در داخل آن اتفاق می افتد را نمایش میدهد .
که این شامل layout متن ها ، المنت صفحات و سیستم navigation وب سایت است که نشان میدهد چگونه با یکدیگر در تعامل اند.
Annotation ها نمادها یی هستند که برای اضافه کردن یادداشت و جزئیات بیشتر استفاده میشوند.
شما میتوانید لایه های wireframe را یا استفاده از powerPoint طراحی کنید .
5- کلیک بر روی نمونه های اولیه :
این اجازه میدهد که کاربران با صفحه در تعامل باشد.که اولین مرحله برای ساخت یک wireframe برای هر هر صفحه است.سپس شما میتوانید با استفاده از لینک به صفحه ها متصل شوید.
نمونه های اولیه به شما کمک میکند تا مسائل را به راحتی بتوانید حل کنید.
- برنامه نویسان
- 3k بازدید
- 8 تشکر
