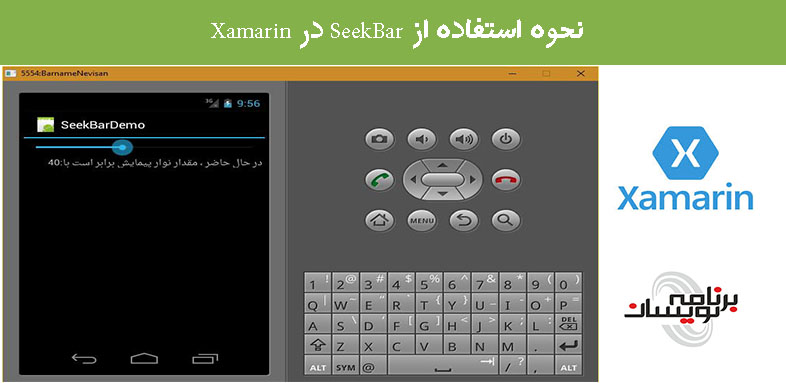
نحوه استفاده از SeekBar در Xamarin
یکشنبه 30 آبان 1395در این مقاله، نحوه استفاده از SeekBar در یک برنامه Xamarin را خواهیم آموخت. برای ساخت این برنامه، نیاز به استفاده از Visual Studio 2015 خواهید داشت.

کنترل SeekBar مانند کنترل ProgressBar است اما یک slider نیز دارد، که می تواند توسط کاربر کشیده شود و مقدار نمایش داده شده به کاربر را تغییر بدهد.
گام1- از مسیر File--> New--> Project یک پروژه جدید ایجاد کنید .

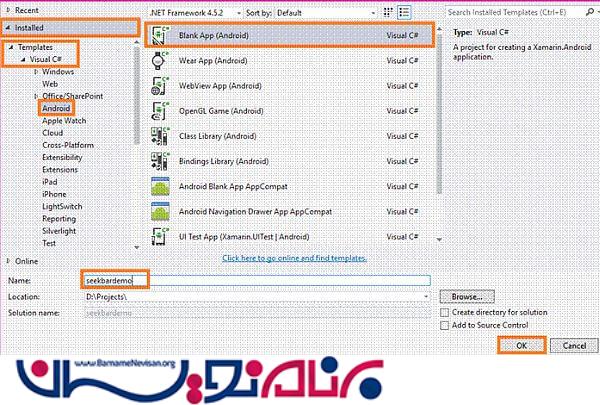
گام 2- سپس یک Blank App انتخاب کنید، برای برنامه خودتان ، یک نام و محل ذخیره سازی دلخواه انتخاب کنید.

گام 3
سپس به مسیر Resource-->Layout بروید و در فایل main.axml همه کدهای مربوط به دکمه را پاک کنید. سپس به فایل MainActivity.cs بروید و کدهای مربوط به دکمه را از این محل، نیز پاک کنید.

گام 4
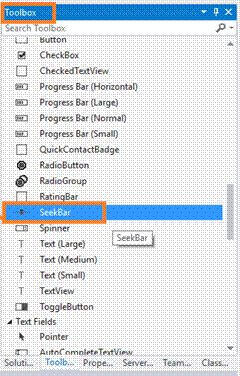
سپس به toolbox بروید و ابزار SeekBar را بکشید و به درون صفحه بیاورید.

گام 5
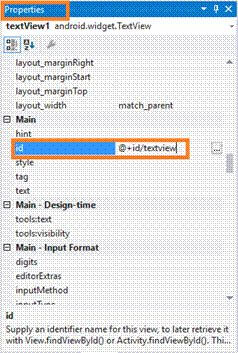
سپس یک TextView به درون صفحه بکشید و بیاورید و id آن را بر روی android:id="@+id/textview" قرار بدهید.

گام 6
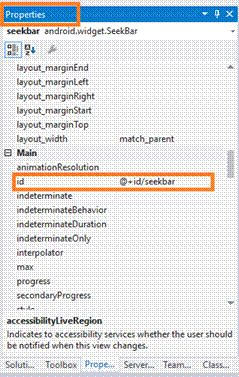
سپس id این ابزار را بر روی android:id="@+id/seekbar" قرار بدهید.

گام 7
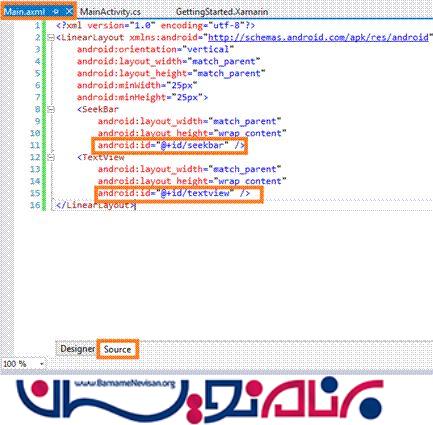
در این مرحله، به صفحه ی Main.axml بروید و تکه کد زیر را در آن وارد کنید.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:minWidth="25px" android:minHeight="25px">
<SeekBar android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/seekbar" />
<TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/textview" />
</LinearLayout>

گام 8
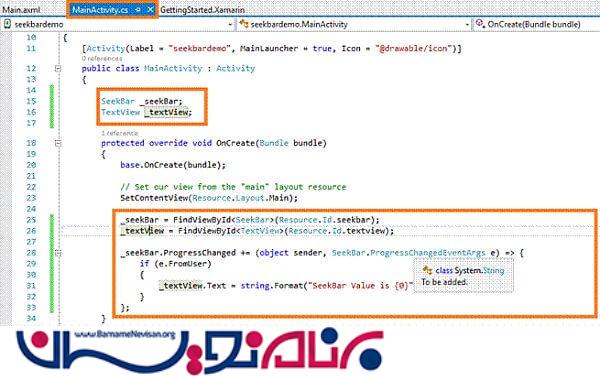
سپس به صفحه MainActivity.cs بروید و کد های زیر را در آن وارد کنید.
public class MainActivity: Activity {
//Variables
SeekBar _seekBar;
TextView _textView;
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.Main);
_seekBar = FindViewById < SeekBar > (Resource.Id.seekbar);
_textView = FindViewById < TextView > (Resource.Id.textview);
_seekBar.ProgressChanged += (object sender, SeekBar.ProgressChangedEventArgs e) => {
if (e.FromUser) {
_textView.Text = string.Format("SeekBar Value is {0}", e.Progress);
}
};
}
}
// This is just a sample script. Paste your real code (javascript or HTML) here.
if ('this_is' == /an_example/) {
of_beautifier();
} else {
var a = b ? (c % d) : e[f];
}

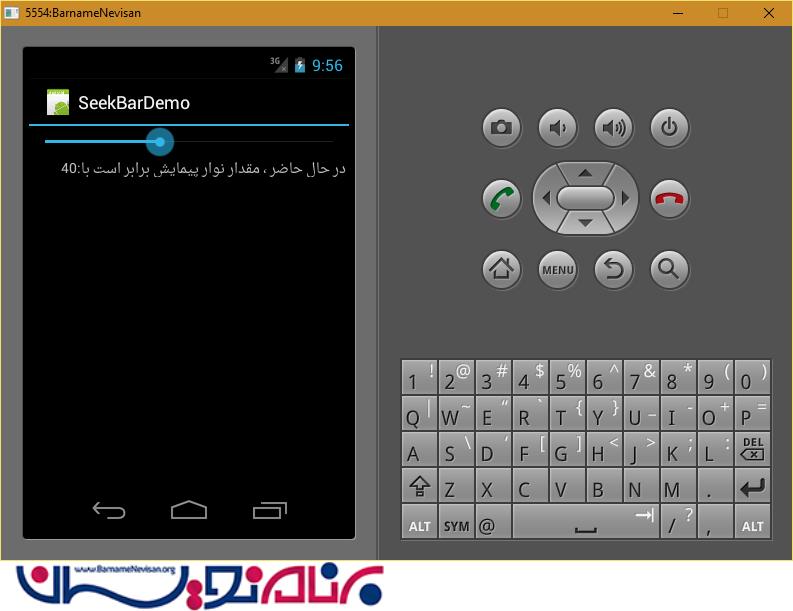
سپس برنامه را اجرا کنید تا خروجی آن را ببینید.

دوره های آموزشی زامارین
دوره برنامه نویسی اندروید با سی شارپ ( Xamarin )
آموزش متریال دیزاین در زامارین
آموزش Xamarin Forms
دوره Xamarin Form پیشرفته
- Xamarin
- 1k بازدید
- 2 تشکر
