نمودارها با استفاده از Web API در AngularJS
پنجشنبه 11 آذر 1395دردنیای توسعه، ممکن است نیازمندی های خود را از Client دریافت کنید که این امر میتوان به صورت هفتگی یا سالیانه باشد. در این مقاله میخواهیم اطالاعاتی که نیازاست به صورت امار دریافت کنیم را بر روی یک نمودار نمایش دهیم .

درادامه با مباحث زیر آشنا می شوید:
-چگونگی ایجاد نمودار با استفاده از AnularJS, Web API
-HigCharts.js
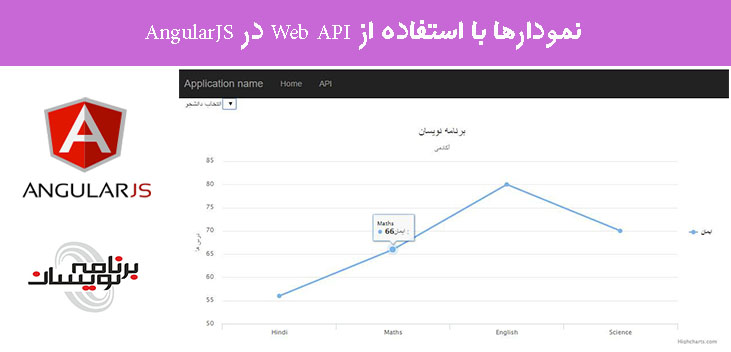
در این مقاله برای نمایش داده نام دانشجو ها به یک drop-down list نیاز داریم و اگر دانشجویی انتخاب شود نمودار درسی آن نمایش داده می شود.
HighCharts چیست؟
HigChart یک کتابخانه جاوااسکریپتی قدرتمند برای ایجاد نمودار می باشد.با استفاد از آن میتوان بر اساس نیاز مندی های خود نمودار ایجاد کنید.
قطعه کد زیر cdn این کتابخانه می باشد.
<script src="https://code.highcharts.com/highcharts.js"></script>
امکانات HigChart
کتابخانه HighCharts از امکاناتی که در JSON وجود دارد استفاده می کند.
-Title
این ویژگی به شما این امکان را می دهد که بتوان در قسمت header یه تیتر نمایش دهید.
-Subtitle
این ویژگی این امکان را به شما می دهد که بتوان در قسمت header یه تیتر فرعی نمایش دهید.
-xAxis
میتوان در این قسمت یک مقدار در فرمت آرایه تعریف کنید.
-yAxis
مقدار y محور را مشخص می کند.
-legend
برای تنظیم کردن شکل نمودار می باشد.
-Chart
در این قسمت میتوان نوع نمودار خود را مشخص کنید. به عنوان مثال: نمودار خطی
-Series
این قسمت وِیژگی اصلی است که مقدار داده ها در آن تعریف شده است.
- HighCharts.Chart
این امکان برای نمایش دادن نمودار استفاده می شود. که id تگ div را در آن مشخص می کنیم. به عنوان مثال در این قسمت از Highcharts.chart('container') استفاده کرده ایم.
1. <div id='container'>
2. </div>
3. Highcharts.chart('container', { title: { text: 'Monthly Examination Summary', x: -20 //center }, subtitle: { text: 'Source: ST. Thomas School', x: -20 }, xAxis: { categories: ['Hindi', 'Maths', 'English', 'Science'] }, yAxis: { title: { text: 'Marks' }, plotLines: [{ value: 0, width: 1, color: '#808080' }] }, legend: { layout: 'vertical', align: 'right', verticalAlign: 'middle', borderWidth: 0 }, series: [{ name: $scope.studentMarks[0].Name, data: [$scope.studentMarks[0].Hindi, $scope.studentMarks[0].Maths, $scope.studentMarks[0].English, $scope.studentMarks[0].Science] }] });
مرحله اول
ویژوال استودیو را اجرا کنید.
مرحله دوم
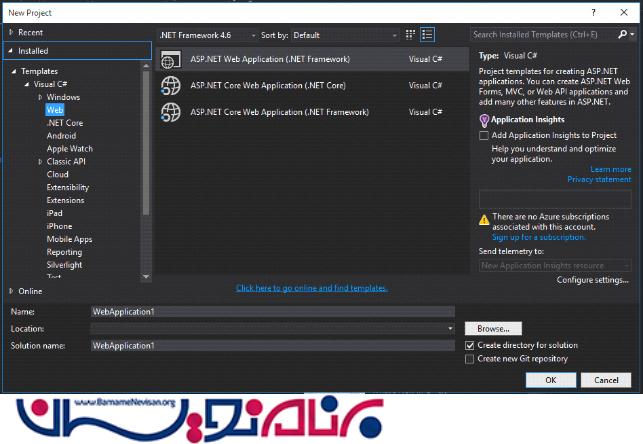
به قسمت File>>New>>Project بروید.

ASP.NET MVC Web Application را انتخاب کنید.
مرحله سوم
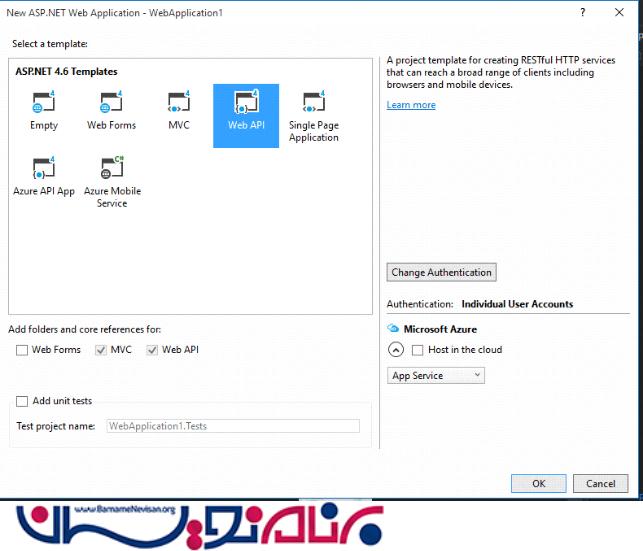
Web API را انتخاب کنید.

برروی دکمه OK کلیک کنید.
Sloution Explorer را چک کنید.

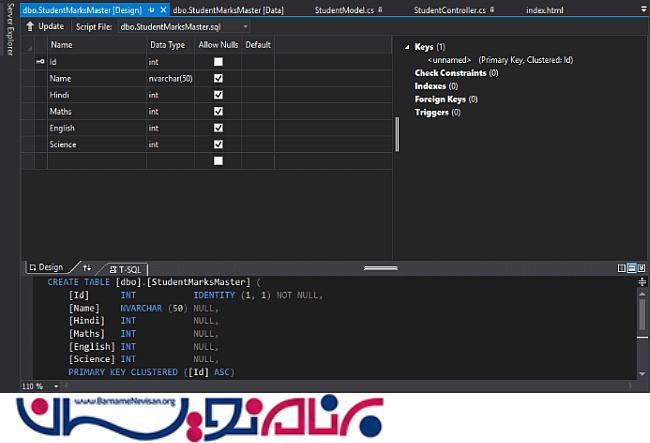
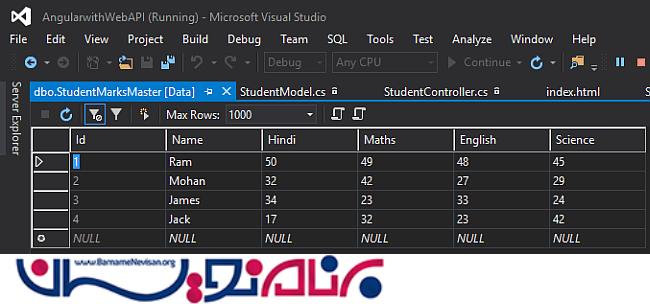
در مثال ما یک جدول به نام StudentMarksMaster خواهیم داشت.


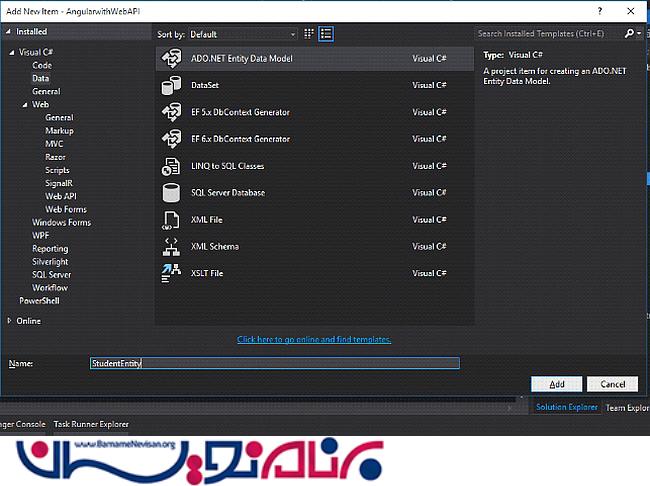
حال میخواهیم برای متصل شدن به جدول ها یک ADO.NET Entity Data Model ایجاد کنیم.

برروی دکمه Add کلیک کنید تا فایل EDMX ایجاد شود.
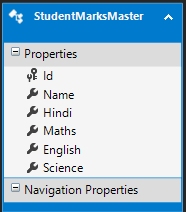
-برروی دکمه Fnish کلیک کنید تا مدل خود را مشاهده کنید.

حال میخواهیم درباره کد صحبت کنیم.
اول از همه ، میخواهیم نام دانشجوها را در drop-down list نمایش دهیم.برای این کار یک مدل دیگر به نام StudentMode ایجاد می کنیم.
1. public class StudentModel {
2. public int StudentId {
3. get;
4. set;
5. }
6. public String StudentName {
7. get;
8. set;
9. }
10. }
شما میتوان در کد بعدی مشاهده کنید که این داده ها را برای drop-down list نیاز داریم. بدین ترتیب از StudentId برای دریافت مقدار StudentName استفاده می کنیم.
درمرحله ی بعد برای StudentController کدی مینویسم که داده ها را درون drop-down list قرار دهد.
StudentController.cs
namespace Web.Controllers
{
using System.Linq;
using System.Security.Cryptography.X509Certificates;
using System.Web.Http;
using Web.Models;
public class StudentController : ApiController
{
OneApplicationDBEntities1 studentEntities = new OneApplicationDBEntities1();
public IHttpActionResult GetStudents()
{
var query =
studentEntities.StudentMarksMaster
.ToList();
return Ok(query);
}
public IHttpActionResult GetStudentMarks(int studentId)
{
var query =
studentEntities.StudentMarksMaster.Where(x => x.Id == studentId).ToList();
return Ok(query);
}
}
}
Script.js
1. angular.module('myModule', [])
2. .controller('myController', function ($scope, $http) {
3. $http.get('http://localhost:50623/api/student/getstudents').then(function(response) {
4. $scope.students = response.data;
5. $scope.studentId = $scope.students[0].StudentId;
6. $scope.studentChange($scope.students[0].StudentId);
7. });
8.
9. $scope.studentChange = function(studentId) {
10. $http.get('http://localhost:50623/api/student/getstudentmarks', {
11. params: {
12. studentId: studentId
13. }
14. }).then(function(response) {
15. $scope.studentMarks = response.data;
16.
17. Highcharts.chart('container', {
18. chart: {
19. type: 'line'
20. },
21. title: {
22. text: 'Monthly Examination Summary',
23. x: -20 //center
24. },
25. subtitle: {
26. text: 'Source: ST. Thomas School',
27. x: -20
28. },
29. xAxis: {
30. categories: ['Hindi', 'Maths', 'English', 'Science']
31. },
32. yAxis: {
33. title: {
34. text: 'Marks'
35. },
36.
37. },
38.
39. legend: {
40. layout: 'vertical',
41. align: 'right',
42. verticalAlign: 'middle',
43. borderWidth: 0
44. },
45. series: [{
46. name: $scope.studentMarks[0].Name,
47. data: [$scope.studentMarks[0].Hindi, $scope.studentMarks[0].Maths, $scope.studentMarks[0].English, $scope.studentMarks[0].Science]
48. }]
49. });
50. });
51. }
52. });
Index.cshtml
<!DOCTYPE html>
<html ng-app="myModule">
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.5/angular.min.js"></script>
<script src="https://code.highcharts.com/highcharts.js"></script>
<script src="/Scripts/JavaScript.js"></script>
</head>
<body ng-controller="myController">
<table>
<tr>
<td>
انتخاب دانشجو
</td>
<td>
<select ng-model="studentId" ng-change="studentChange(studentId)">
<option data-ng-repeat="st in students" value="{{st.StudentId}}">{{st.StudentName}}</option>
</select>
</td>
</tr>
</table>
<br />
<div id="container"></div>
</body>
</html>
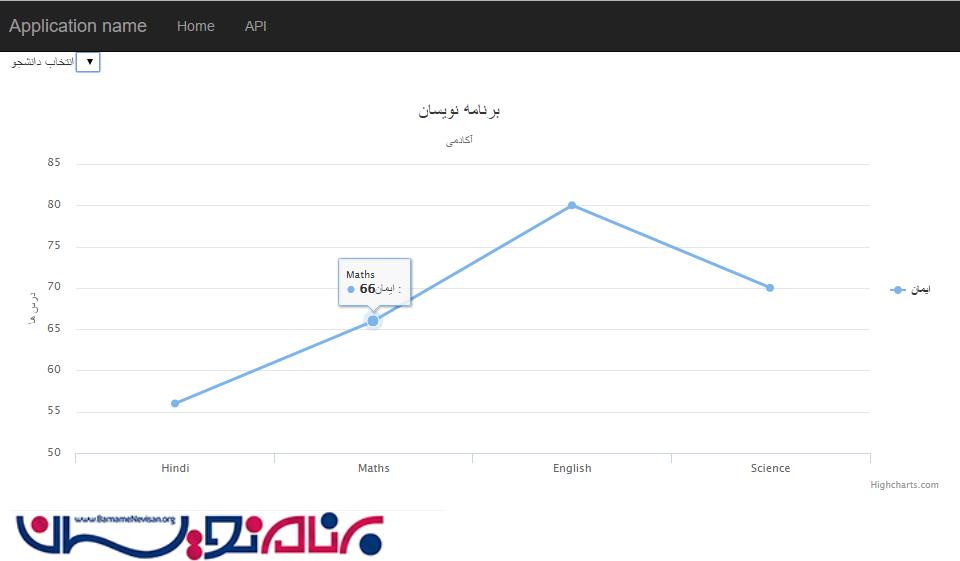
حال برنامه را اجرا کنید.

در کد های بالایی میتوان مشاهده کنید که دو متد ایجاد کرده ایم.
1-GetStudent() برای دریافت دانشجو ها در drop-down list.
2-GetStudentMarks(int studentId) با استفاده از این متد میتوان درس های دانشجو انتخاب شده در drop-down list را دریافت کنیم.
حال درScript.js ، بعد از highcharts.charts آن دو متد را فراخوانی کرده ایم. اطلاعات نمودار در $scope.studentMarks ذخیره شده است و ما آنها را در series فراخوانی کرده ایم.
برای تغییر شکل نمودار کافی است خاصیت Type را تغییر دهید به عنوان مثال در این قسمت از chart:{type:line} استفاده کرده ایم.
درآخر در Index.cshtml ، <div id='container'></div> فراخوانی می شود.
آموزش angular
- AngularJs
- 3k بازدید
- 3 تشکر
