Google RECaptcha در ASP.NET
شنبه 20 آذر 1395دراین مقاله قصد داریم شما را با چگونگی پیاده سازی اعتبارسنجی Google RECaptcha نسخه 2 درسمت کلاینت با استفاده از JavaScript و jQuery در ASP.NET آشنا کنیم.

Google RECaptcha نسخه ی 2 به شما اجازه اعتبارسنجی Captcha در سمت کلاینت با استفاده از تابع CallBack را میدهد.
Google RECaptcha در ASP.Net با استفاده از RequiredField اعتبارسنجی میشود.
کد HTML :
کد زیر شامل یک div برای نمایش Google RECaptcha ، یک RequiredFieldValidator وButton است.
در اینجا همچنین یک TextBox txtCaptcha اما به صورت مخفی داریم که برای اعتبار سنجی Google RECaptcha استفاده میشود.
<div id="dvCaptcha">
</div>
<asp:TextBox ID="txtCaptcha" runat="server" Style="display: none" />
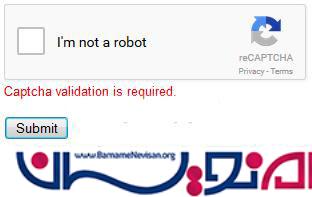
<asp:RequiredFieldValidator ID = "rfvCaptcha" ErrorMessage="Captcha validation is required." ControlToValidate="txtCaptcha"
runat="server" ForeColor = "Red" Display = "Dynamic" />
<br />
<br />
<asp:Button ID="btnSubmit" Text="Submit" runat="server" />
NameSpace :
شما نیاز به وارد کردن NameSpace های زیر در پروژه خود دارید :
using System.Net; using System.Web.Services;
WebMethod برای تایید RECaptcha :
در code behind دو متغییر استرینگ protected تعریف شده است که مقدارهای کلید سایت و کلید Secret را نگهداری میکند.
شما نیاز به تنظیم کلید گوگل reCAPTCHA سایت و کلید مخفی در متغیرهای مربوطه دارید.
در اینجا همچنین یک WebMethod بعد از جواب درست کاربر به RECaptcha اجرا میشود.
این webMethod مقدار درخواست که به Google RECaptcha SiteVerify با secret key ازسال میشود را accept میکند و در response یک Json برمیگرداند که ان را به سمت کلاینت ارسال میکند.
public partial class _Default : System.Web.UI.Page
{
protected static string ReCaptcha_Key = "<RECaptcha Site Key>";
protected static string ReCaptcha_Secret = "<RECaptcha Secret Key>";
[WebMethod]
public static string VerifyCaptcha(string response)
{
string url = "https://www.google.com/recaptcha/api/siteverify?secret=" + ReCaptcha_Secret + "&response=" + response;
return (new WebClient()).DownloadString(url);
}
}
پیاده سازی و اعتبارسنجی RECaptcha در سمت کلاینت :
در رویداد OnLoadCallBack از Google RECaptcha API ، این RECaptcha در صفحه با استفاده از تابعی که ID را accept کرده است رندر شده است .
رویداد Callback شروع به کار میکند زمانی که کاربر یه recaptcha به درستی پاسخ دهد.
مقدار فرستاده شده از کپچا به VerifyCatpcha از WebMethod ارسال میشود و یک شی JSON را برمیگرداند که شامل حالت موفقیت و ارور میباشد.
اگر حالت موفقیت true باشد مقدار آن در داخل textbox مخفی قرار میگیرد و RequiredFieldValidator پنهان میشود.
اگر حالت موفقیت false باشد RequiredFieldValidator را نمایش میدهیم که یک پیغام خطا را نمایان میکند. و به Google RECaptcha SiteVerify API مارا برمیگرداند.
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript" src="https://www.google.com/recaptcha/api.js?onload=onloadCallback&render=explicit"
async defer></script>
<script type="text/javascript">
var onloadCallback = function () {
grecaptcha.render('dvCaptcha', {
'sitekey': '<%=ReCaptcha_Key %>',
'callback': function (response) {
$.ajax({
type: "POST",
url: "Default.aspx/VerifyCaptcha",
data: "{response: '" + response + "'}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (r) {
var captchaResponse = jQuery.parseJSON(r.d);
if (captchaResponse.success) {
$("[id*=txtCaptcha]").val(captchaResponse.success);
$("[id*=rfvCaptcha]").hide();
} else {
$("[id*=txtCaptcha]").val("");
$("[id*=rfvCaptcha]").show();
var error = captchaResponse["error-codes"][0];
$("[id*=rfvCaptcha]").html("RECaptcha error. " + error);
}
}
});
}
});
};
</script>





- ASP.net
- 3k بازدید
- 4 تشکر
