ارسال Email با استفاده از Form Collection در MVC
دوشنبه 13 دی 1395در این مقاله قصد داریم شما را با چگونگی ارسال ایمیل با استفاده از Form Collection در MVC آشنا کنیم که به شرح زیر میباشد.

مرحله اول :در این جا ما یک صفحه ای از مخاطبین را میبینیم. Contact را از کنترلر Home انتخاب میکنیم.
public ActionResult Contact()
{
ViewBag.Message = "Your contact page";
return View();
}
مرحله دوم :
برروی ()Contact کلیک راست و سپس Go To View را بزنید.

که این view مربوطه را به شما نشان میدهد.
مرحله سوم :
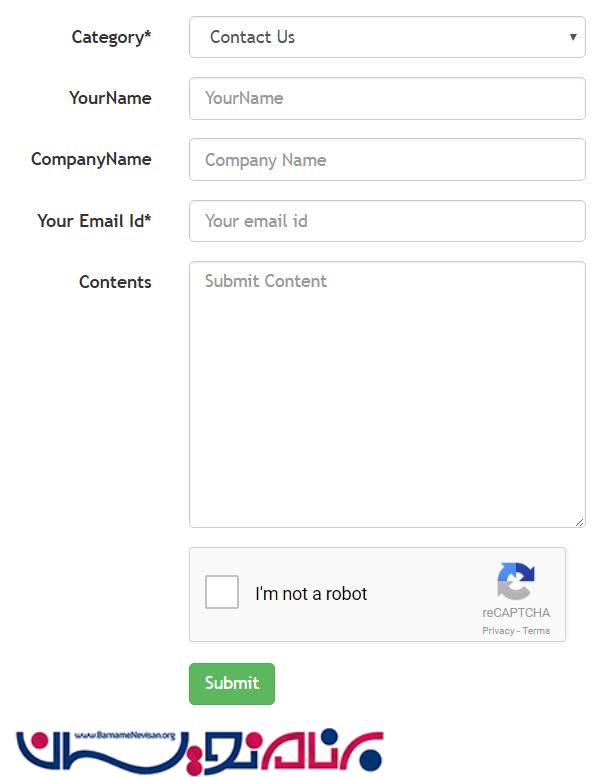
بعد از باز کردن ویو ی Contact ما نیاز به ساخت جزییات ارسال ایمیل از جمله نام و نام شرکت، ایمیل و غیره داریم.
<div class="form-horizontal">
@using (Html.BeginForm("Contact","Home"))
{
@Html.AntiForgeryToken();
<div class="form-group">
<label class="col-md-2 control-label">Category*</label>
<div class="col-md-4">
<select name="Category" id="Category" class="form-control">
<option value="Contact us">Contact Us</option>
<option value="Company registration">Company registration</option>
</select>
</div>
</div>
<div class="form-group">
<label class="col-md-2 control-label">YourName</label>
<div class="col-md-4">
<input type="text" name="YourName" class="form-control" placeholder="YourName" required />
</div>
</div>
<div class="form-group">
<label class="col-md-2 control-label">CompanyName</label>
<div class="col-md-4">
<input type="text" class="form-control" name="CompanyName" placeholder="Company Name" required />
</div>
</div>
<div class="form-group">
<label class="col-md-2 control-label">Your Email Id*</label>
<div class="col-md-4">
<input name="Email" type="email" class="form-control" placeholder="Your email id" required />
</div>
</div>
<div class="form-group">
<label class="control-label col-md-2">Contents</label>
<div class="col-md-4">
<textarea class="form-control text-box multi-line" rows="10" name="Contents" placeholder="Submit Content" required></textarea>
</div>
</div>
<div class="form-group">
<label class="col-md-2 control-label"></label>
<div class="col-md-7">
<div class="g-recaptcha" data-sitekey=" "></div>
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Submit" class="btn btn-success" />
</div>
</div>
}
</div>
ما فرم خودرا اینجا با label نام ها و دکمه ها در اخر فرم ایجاد کرده ایم.

مرحله چهارم :
بعد از view حال نوبت ساخت متد اکشن در کنترلر Home میباشد.
public ActionResult Contact()
{
ViewBag.Message = "Your contact page";
return View();
}
مرحله پنجم :
بعد از باز کردن کنترلر Home ما باید اکشن Contact و همچنین متد override ان را را بسازیم و فرم ساخته شده را با همان نام در view فراخوانی میکنیم.
public ActionResult Contact()
{
ViewBag.Message = "Your contact page";
return View();
}
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Contact(FormCollection form)
{
string category = form["Category"];
string yourName = form["YourName"];
string companyName = form["CompanyName"];
string email = form["Email"];
string contents = form["Contents"];
EmailSender.SendEmail("webmaster@" + impFunctions.DomainName(), "", "", "", category, contents, System.Net.Mail.MailPriority.High, true);
ViewBag.SuccessMessage = "Thanks, we have received your email and will get back to you shortly.";
return View();
}
در اینجا متد اکشن Contact را داریم، که Contact ها را با استفاده از (public ActionResult Contact(FormCollection form بایند میشود و همچنین ما نام ها از جمله Category, Your Name, CompanyName, Email, Contents ها را string تعریف کرده ایم.
و همچنین از ()EmailSender.SendEmail برای ارسال ایمیل استفاده کرده ایم.
در انتها اگر کاربر ایمیل خود را به درستی وارد کرده باشد بعد از Submit از کاربر با ارسال Thanks تشکر میشود.
آموزش asp.net mvc
- ASP.net MVC
- 2k بازدید
- 6 تشکر
