ایجاد فرم دریافت اطلاعات از کاربر و اعتبارسنجی آن در Xamarin
چهارشنبه 1 دی 1395در این مقاله، نحوه ی ایجاد یک فرم دریافت اطلاعات از کاربر و اعتبارسنجی آن در Xamarin را خواهیم آموخت. برای ساخت این برنامه، نیاز به استفاده از Visual Studio 2015 خواهید داشت.

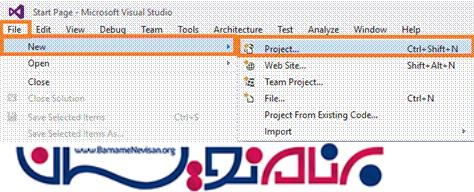
گام1- از مسیر File--> New--> Project یک پروژه جدید ایجاد کنید .

گام 2- سپس یک Blank App انتخاب کنید، برای برنامه خودتان ، یک نام و محل ذخیره سازی دلخواه انتخاب کنید.سپس در درون فایل Main.axml کدهای پیش فرض نوشته شده را پاک کنید تا بتوانیم کدهای مورد نیاز خودمان را در آن وارد کنیم.
کدهایی که باید در صفحه Main.axml قرار بگیرند، به شرح زیر هستند:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<EditText
android:layout_marginLeft="20dp"
android:inputType="textEmailAddress"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/txtUserValue"
android:hint="Enter Email Id"
android:layout_marginRight="0.0dp" />
<EditText
android:layout_marginLeft="20dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/txtWebURL"
android:layout_marginRight="0.0dp"
android:hint="Enter Web URL" />
<TextView
android:layout_marginLeft="20dp"
android:text=""
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/txtResult" />
<TextView
android:layout_marginLeft="20dp"
android:text=""
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/txtWebResult" />
<Button
android:text="Button"
android:layout_width="273.5dp"
android:layout_height="wrap_content"
android:layout_marginLeft="40dp"
android:id="@+id/btnSubmit" />
</LinearLayout>
گام 3
در فایل MainActivity.cs ابتدا نیاز داریم تا refrence کامپوننت ها را ایجاد کنیم، سپس کدی می نویسیم تا بررسی کند آیا اطلاعات وارد شده توسط کاربر صحیح است یا خیر. مواردی که در این مقاله می خواهیم آن ها را بررسی کنیم شامل آدرس ایمیل و url وب سایت هستند.
سایر موارد نیز می توانند به همین روش مورد ارزیابی قرار بگیرند.
کدهای زیر را در فایل MainActivity.cs وارد نمایید .
public class MainActivity : Activity
{
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.Main);
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
Button submit = FindViewById<Button>(Resource.Id.btnSubmit);
submit.Click += delegate
{
// copy the user entered text into variable
var userEmail = FindViewById<EditText>(Resource.Id.txtUserValue);
string userValue = userEmail.Text.ToString();
var showResult = FindViewById<TextView>(Resource.Id.txtResult);
var emailResult = isValidEmail(userValue);
if (userValue == "")
{
showResult.Text = "لطفا ایمیل را وارد نمایید.";
}
else
{
if (emailResult == true)
{
showResult.Text = "ایمیل وارد شده معتبر است.";
}
else
{
showResult.Text = "ایمیل وارد شده معتبر نیست.دوباره تلاش کنید";
}
}
var userWebURL = FindViewById<EditText>(Resource.Id.txtWebURL);
string userWeb = userWebURL.Text.ToString();
var showWebResult = FindViewById<TextView>(Resource.Id.txtWebResult);
var webResult = isValidURL(userWeb);
if (userWeb == "")
{
showWebResult.Text = "Url را وارد نمایید.";
}
else
{
if (webResult == true)
{
showWebResult.Text = "url وارد شده صحیح می باشد";
}
else
{
showWebResult.Text = "url وارد شده صحیح نیست، دوباره تلاش کنید. ";
}
}
};
}
// check user entered email id is valid or not
public bool isValidEmail(string email)
{
return Android.Util.Patterns.EmailAddress.Matcher(email).Matches();
}
// check user entered URL is valid or not
public bool isValidURL(string url)
{
return Android.Util.Patterns.WebUrl.Matcher(url).Matches();
}
}
گام 4
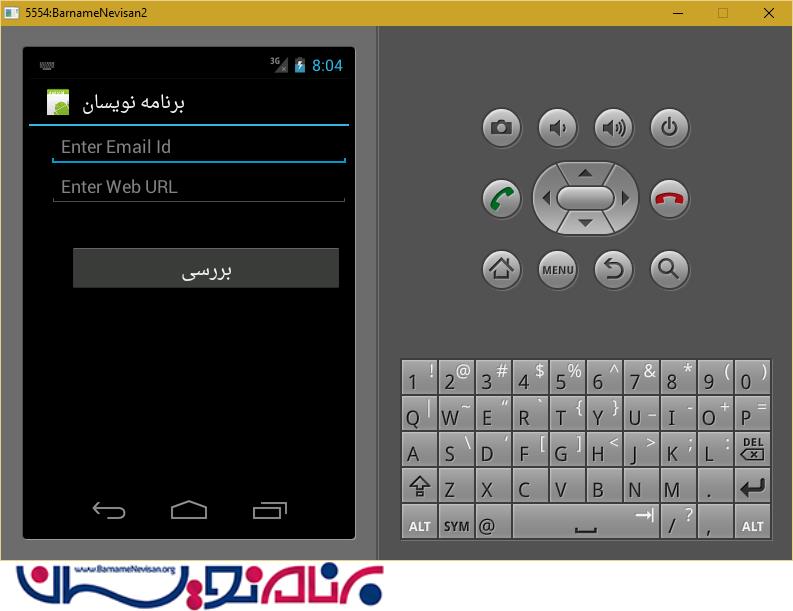
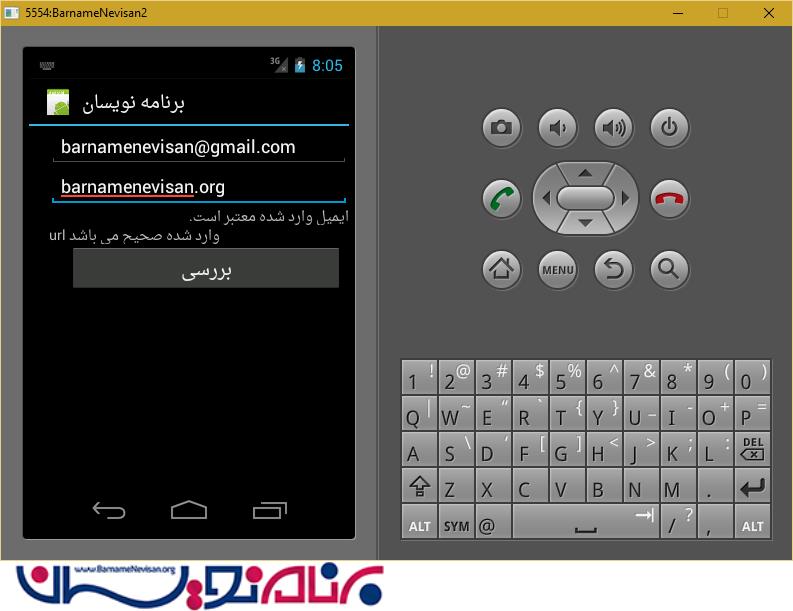
حالا می توانید برنامه را اجرا کنید تا خروجی آن را ببینید.

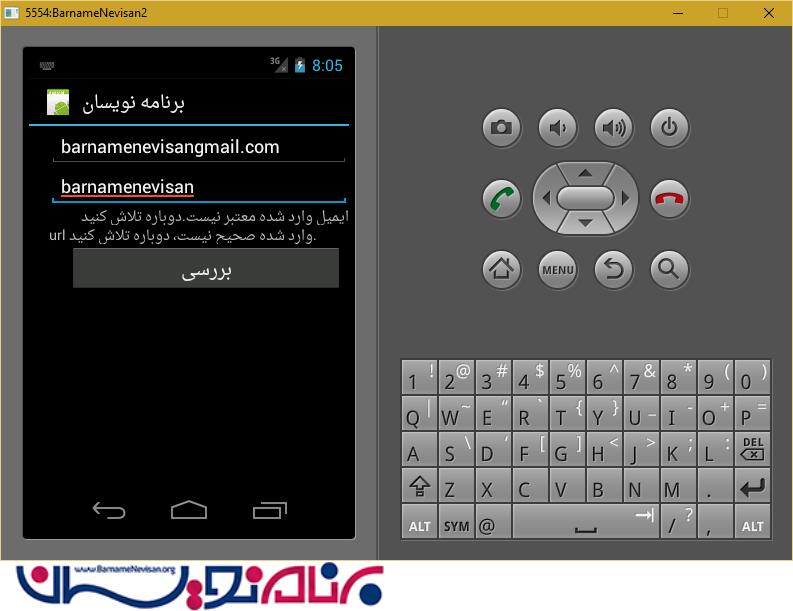
اگر اطلاعات وارد شده صحیح نباشند، کاربر صفحه زیر را خواهد دید:

اگر تمامی اطلاعات به درستی وارد شوند، کاربر با صفحه زیر مواجه خواهد شد:

دوره های آموزشی زامارین
دوره برنامه نویسی اندروید با سی شارپ ( Xamarin )
آموزش متریال دیزاین در زامارین
آموزش Xamarin Forms
دوره Xamarin Form پیشرفته
- Xamarin
- 2k بازدید
- 4 تشکر
