بروزرسانی تابع Model در MVC
دوشنبه 29 آذر 1395ما در این مقاله ، تابع UpdateModel را در MVC خواهیم دید . ما مثالی را ارائه خواهیم داد و بر مبنای آن استفاده و چگونگی کارکرد تابع UpdateModel را برای شما شرح خواهیم داد .

معرفی :
در این قسمت یک مروره کُلی بر مثالی که بررسی خواهیم کرد ، داریم .

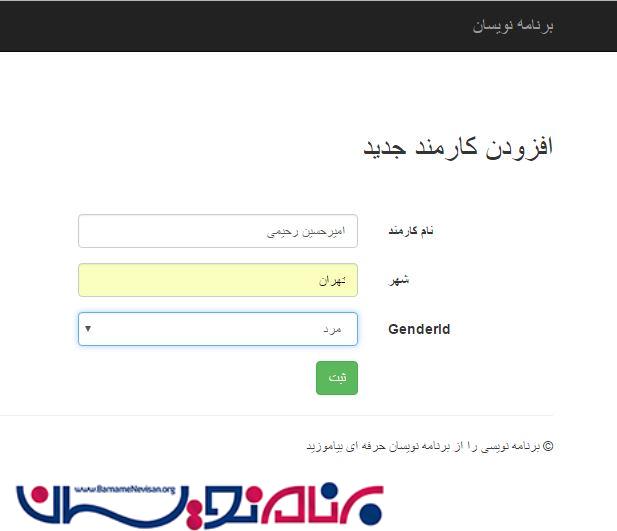
در اینجا اگر ما روی دکمه ثبت کلیک کنیم ، اطلاعات وارد شده به سرور پست خواهد شد و پارامترهایی -که در تصویر زیر مشاهده میکنید - داده های خود را دریافت میکنند :

به جای قرار دادن یک شی از Employee به عنوان پارامتر ورودی متد Create ما یکسری پارامترهایی را قرار داده ایم . که دلبخواه است شما میتوانید یک شی از Employee را به آن پاس دهید .
حال ، این شی از Employee میرود که داده های ارسالی را دریافت کند ، ما یک شی از Employee را ارسال کرده ایم . به کد های زیر توجه کنید :

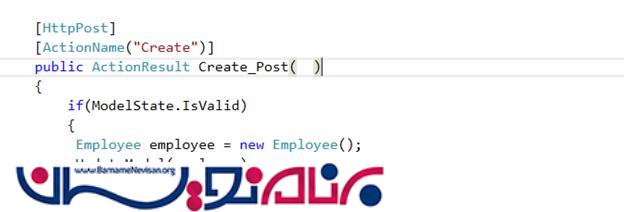
فقط یک چیزی که باقی می ماند این است که ، ما در اینجا ممکن است تعدادی خطای valid modelation داشته باشیم که در اینجا استفاده از مشخصه IsValid شی model state را میطلبد . به کد زیر توجه فرمایید :

این مشخصه یک مشخصه ی boolean میباشد . که این بدان معناست که ، این یک مقدار true یا False را بازمیگرداند . اگر در اینجا هیچگونه خطایی وجود نداشت ، این مقدار true را بازمیگرداند و اگر در اینجا خطای model validation وجود داشت ، مقدار False را باز میگرداند .
اگر مقدار False را بازگرداند ، ما باید یک فرصت و مجال برای کاربر فراهم آوریم که این خطا را تصحیح کند ، برای این کار آن را به View باز میگردانیم . به کد زیر توجه کنید :

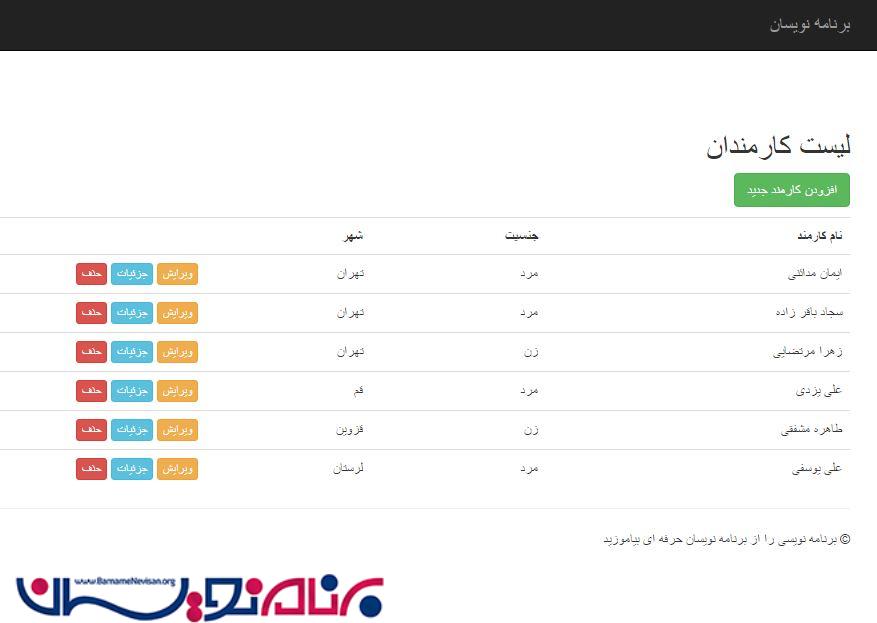
حال ، اجازه دهید تا برنامه را اجرا کنیم ؛ ما در جدول خود 6 ردیف اطلاعات داریم که یکسری داده درون خود نگه میدارند .

همانطور که در تصویر زیر مشاهده میکنید ، داده های پایگاه داده به درستی ثبت شده اند :

حال ، ما همچین چیزی را بدون اینکه پارامتری را به متد Controller خود ارسال کنیم ، میتوانیم بدست آوریم . یک Function ایجاد کنید و در ادامه ی آن یک شی جدید از Employee را نیز ایجاد کنید .

ما شی جدید از Employee را ایجاد کردیم و آن را به تابع updateModel پاس دادیم . زمانی که تابع اجرا شود ، تمام مقادیر کارمندی که ایجاد میکند null خواهد بود و آن بدین دلیل است که مقداری به فیلد های آن Employee که ایجاد کردیم ندادیم .
حال اگر توجه داشته باشید ، دراینجا دو متد Create وجود دارد که هر دوی آنها نام یکسان دارند و هیچکدام از آنها هم پارامتری را دریافت نمیکنند . پس امکان Overloading وجود ندارد .
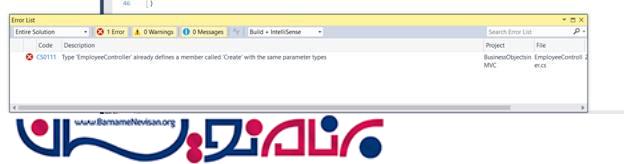
زمانی که پروژه خود را build کنید ، با خطای زیر مواجه خواهید شد :

EmployeesController دارای دو متد هم نام است که هر دوی آنها پارامتری را دریافت نمیکنند ، یکی از راه های رفع این خطا تغییر نام آن است .

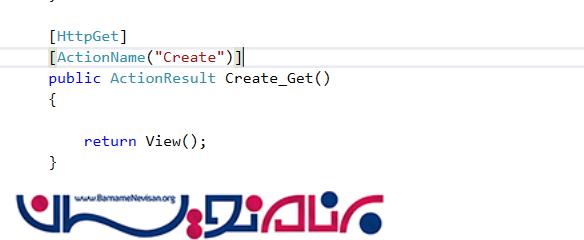
ما نام Action Method خود را تغییر دادیم ، باید یک ActionName برای آن مشخص کنیم تا Controller ما بداند برای پاسخ دادن ، درخواست را به کدام Action ارسال کند .
زمانی که ما قصد داریم اطلاعاتی را پست میکنیم ، ما نیاز به یک فرم و این چیز ها داریم که اطلاعات را در آن وارد کرده و ارسال کنیم . برای این کار یک متد دیگر Create داریم که از نوع GEt است . نام آن را نیز همانند زیر تغییر میدهیم .

حال برنامه را اجرا میکنیم و اطلاعاتی را درآن ثبت میکنیم .

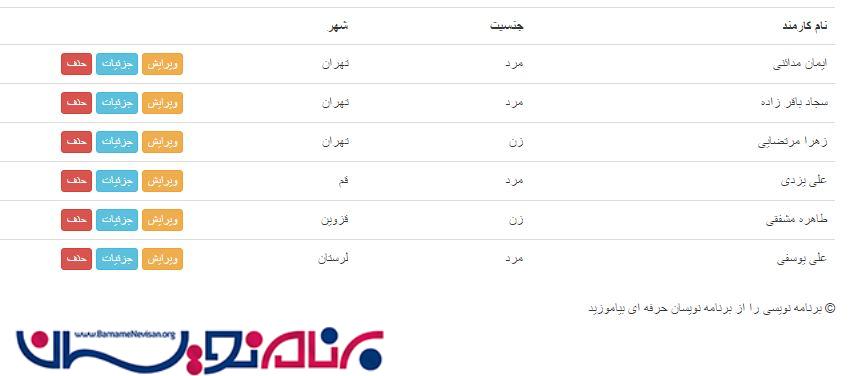
داده جدید در برنامه ثبت شد ، پس Method های ما به درستی کار می کنند .

خروجی SQL :

متد های ما با توجه به اینکه درخواست ارسال شده Get است یا POST عمل میکنند .
آموزش asp.net mvc
- ASP.net MVC
- 2k بازدید
- 4 تشکر
