ایجاد Web API با استفاده از Node.js و MySQL
چهارشنبه 1 دی 1395در این مقاله ، به بررسی چگونگی ایجاد یک RESTful API ساده با استفاده از node.js و MySQL به عنوان پایگاه داده خواهیم پرداخت . و در ادامه ی مقاله مثالی را ارائه خواهیم داد و بصورت مرحله به مرحله به بررسی آن خواهیم پرداخت .

آیا میدانید ایجاد RESTful API با استفاده از node.js و Express Template به راحتی آب خوردن میباشد ؟؟
در صورتی که به یادگیری اصولی و حرفه ای این تکنولوژی قدرتمند علاقمند هستید میتوانید دوره کامل و جامع آموزش Node Js موجود در سایت تاپ لرن را مشاهده کنید .
ما کار خود را با پیاده سازی عملیات Craete , Read , Update , Delete) CRUD) با استفاده از Node.s شروع خواهیم کرد . API ما درخواست های GET, POST , PUT , DELETE را خواهد پذیرفت .
قبل از شروع به کار برای ایجاد API با استفاده از Node.js ، در زیر به یکسری از تنظیماتی که باید اعمال شوند اشاره خواهیم کرد . همچنین شما به MySQL نیاز دارید .
تنظیمات :
• node.js را نصب کنید .
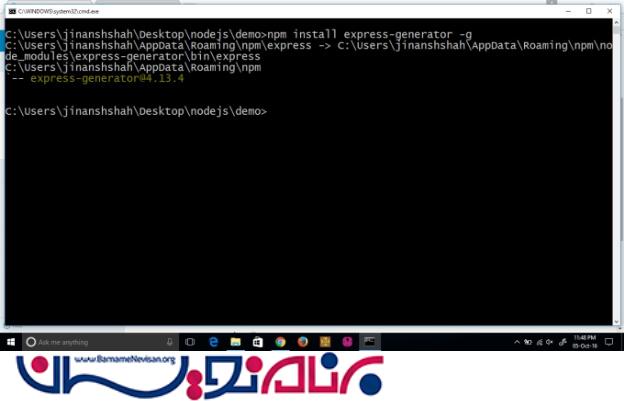
• Express generator را نصب کنید .
cmd> npm install express -generator -g

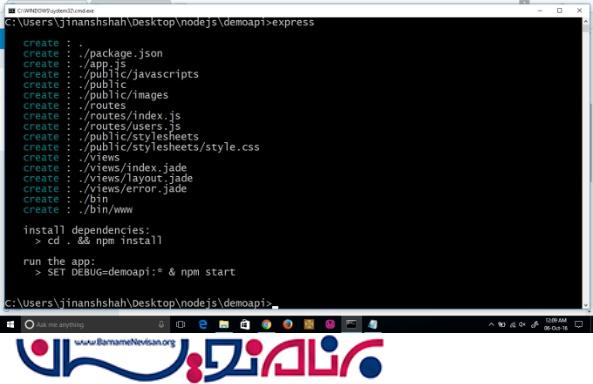
• Express Template از Node.js را نصب کنید :
cmd> express
در اینجا ، در این مثال ، ما از Express Template برای Node.js استفاده میکنیم . کد بالا یک پروژه ساده Node.js را برای ما آماده میکند

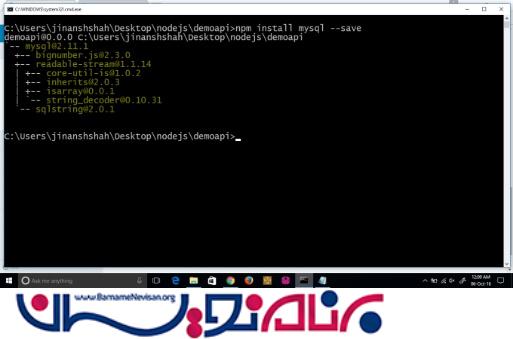
• وابستگی ها را برای MySQL نصب کنید :
cmd> npm install mysql --save
ما از MYSQL به عنوان پایگاه داده استفاده خواهیم کرد ، بنابراین نیاز است که وابستگی های آن را در پروژه پیاده سازی کنیم . با نوشتن دستور بالا ، وابستگی ها را در فایل Package.Json به پروژه اضافه میکنیم .

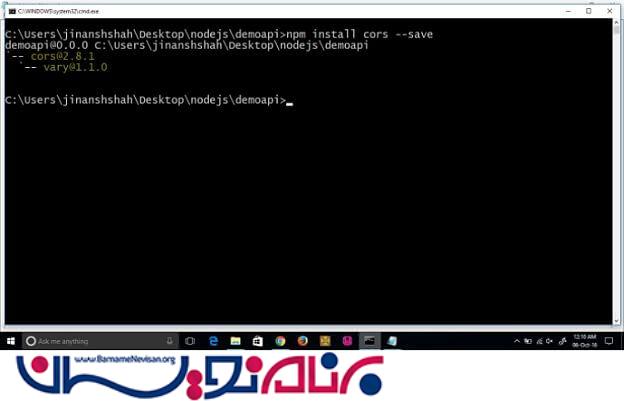
• Cors را نصب کنید :
cmd> npm install cors --save
همانطور که میدانید ، cross -origin resource sharing) CORS) در زمان ایجاد Web API بسیار مهم است ، در واقع با نوشتن دستور بالا وابستگی ها را به فایل Package.Json اصافه میکنیم .

• حال تمام وابستگی های فایل Package.json را نصب کنید :
cmd> npm
جداول را در MySQL تنظیم کنید :
script file
for table[code language = "sql"]
CREATE TABLE IF NOT EXISTS `task` (`Id`
varchar(50) NOT NULL, `Title`
varchar(500) DEFAULT NULL, `Status`
varchar(100) DEFAULT NULL, PRIMARY KEY(`Id`)) ENGINE = InnoDB DEFAULT CHARSET = latin1;
--Dumping data
for table `task`
--
INSERT INTO `task` (`Id`, `Title`, `Status`) VALUES('1', 'Go to Market tomorrow', 'done'), ('2', 'Email to manager', 'pending'), ('3', 'Push code to GitHub', 'done'), ('4', 'Go For Running', 'done'), ('5', 'Go to Movie', 'pending');
[/code]
ایجاد API با استفاده از Node.Js :
حال که ، تنظیمات محیطی و پایگاه داده خود را انجام داده ایم ، ما نیاز به یک فایل برای ایجاد ارتباط با پایگاه داده داریم . بنابراین ، به سراغ ایجاد یک فایل با نام dbconnection.js میرویم که در داخل این فایل ، اطلاعات لازم برای اتصال به پایگاه داده را خواهیم نوشت . در مثال زیر ، ما به local database ای که در کد بالا ایجاد کردیم متصل شدیم . شما با تغییر دادن اطلاعات Username و Password و hosting Name می توانیم به پایگاه داده خود متصل شوید .
ایجاد dbconnection.jd :
[code language = "javascript"]
var mysql = require('mysql');
var connection = mysql.createPool({
host: 'localhost',
user: 'root',
password: '',
database: 'demo'
});
module.exports = connection;
[/code]
ایجاد Task Model :
در داخل فولدر Model فایل Task.js را ایجاد کنید ، همانند زیر :

زمانی که تنظیمات مربوط به اتصال به پایان رسید ، حال ما Model را برای Task ایجاد میکنیم . یک فولدر با نام models ایجاد کنید و درداخل این فولدر،یک فایل Task.js ایجاد کنید.Task modelما شامل 5 متد خواهد بود.getAllTasks, getTaskById, addTask, updateTask, و deleteTask
ابتدا باید به سراغ dbconnection moduleای برویم که بیشتر آن را ایجاد کردیم .
Task.js :
[code language = "javascript"]
var db = require('../dbconnection'); //reference of dbconnection.js
var Task = {
getAllTasks: function(callback) {
return db.query("Select * from task", callback);
},
getTaskById: function(id, callback) {
return db.query("select * from task where Id=?", [id], callback);
},
addTask: function(Task, callback) {
return db.query("Insert into task values(?,?,?)", [Task.Id, Task.Title, Task.Status], callback);
},
deleteTask: function(id, callback) {
return db.query("delete from task where Id=?", [id], callback);
},
updateTask: function(id, Task, callback) {
return db.query("update task set Title=?,Status=? where Id=?", [Task.Title, Task.Status, id], callback);
}
};
module.exports = Task;
[/code]
تنظیمات Route :
با این وجود که ما مدل های dbconnection و Task را ایجاد کردیم اما بدون تنظیم کردن Route ما قادر به انجام هیچ کاری با این چیزی که ایجاد کرده ایم نیستیم . هر Route یک متد HTTP میباشد که میتواند GET , POST , PUT یا DELETE باشد .
[code language = "javascript"]
router.get('/:id?', function(req, res, next) {
if (req.params.id) {
Task.getTaskById(req.params.id, function(err, rows) {
if (err) {
res.json(err);
} else {
res.json(rows);
}
});
} else {
Task.getAllTasks(function(err, rows) {
if (err) {
res.json(err);
} else {
res.json(rows);
}
});
}
});
[/code]
حال اجازه دهید که بررسی کنیم چه کاری انجام داده ایم ، ما فقط متد router.get را ایجاد کردیم ، که زمانی که کاربر درخواست HTTP GET را ارسال کند اجرا خواهد شد . فراخوانی متد route.get میتواند با پارامتر یا بدون پارامتر باشد . پارامتر id اختیاری میباشد . ما با اضافه کردن تنها یک "؟" به عنوان پسوند ، آن فیلد را به عنوان Optional تعریف میکنیم . پس ، ابتدا بررسی میکنیم که id اوکی است یا نه . اگر اوکی بود ، سپس ما Task.getTaskById را که در مرحله قبل در Task.js ایجادش کردیم را فراخوانی میکنیم .
[code language = "javascript"]
router.post('/', function(req, res, next) {
Task.addTask(req.body, function(err, count) {
if (err) {
res.json(err);
} else {
res.json(req.body); //or return count for 1 & 0
}
});
});
[/code]
زمانی که کاربر درخواستی را برای متد HTTP POST ارسال کند این اجرا خواهد شد . این متد Task.AddTask را فراخوانی خواهد کرد و داده ها را به عنوان پارامتر req.body ارسال خواهد کرد . در صورت موفق بودن insertation یک task object را باز میگرداند و در صورتی که insertation با موفقیت همراه نباشد ، پیام خطایی را باز میگرداند .
مروری بر Task.js :
فایل routing ، باید task.js که بیش تر آن را در فولدر model ایجاد کردیم را ، شامل شود .
[code language = "javascript"]
var express = require('express');
var router = express.Router();
var Task = require('../models/Task');
router.get('/:id?', function(req, res, next) {
if (req.params.id) {
Task.getTaskById(req.params.id, function(err, rows) {
if (err) {
res.json(err);
} else {
res.json(rows);
}
});
} else {
Task.getAllTasks(function(err, rows) {
if (err) {
res.json(err);
} else {
res.json(rows);
}
});
}
});
router.post('/', function(req, res, next) {
Task.addTask(req.body, function(err, count) {
if (err) {
res.json(err);
} else {
res.json(req.body); //or return count for 1 & 0
}
});
});
router.delete('/:id', function(req, res, next) {
Task.deleteTask(req.params.id, function(err, count) {
if (err) {
res.json(err);
} else {
res.json(count);
}
});
});
router.put('/:id', function(req, res, next) {
Task.updateTask(req.params.id, req.body, function(err, rows) {
if (err) {
res.json(err);
} else {
res.json(rows);
}
});
});
module.exports = router;
[/code]
تنظیمات مربوط app.js :
این قسمت نقطه ی عطف برنامه node.js میباشد . زمانی که کاربر هر متدی درخواست میدهد ، ابتدا این درخواست به App.js هدایت میشود و سپس از app.js به route هدایت خواهد شد . بنابراین ، میتوان گفت که این Configuration file است .
ما باید یکسری چیز ها را در app.js تنظیم کنیم که آنها را در زیر مشاهده میکنید :
• var cors=require('cors');
• var Tasks=require('./routes/Tasks');
• app.use(cors());
• app.use('/Tasks',Tasks);
بعد از اضافه کردن این دستورات به App.js ، فایل app.js َما همانند زیر خواهد شد.
[code language = ”javascript”]
var express = require('express');
var path = require('path');
var favicon = require('serve-favicon');
var logger = require('morgan');
var cookieParser = require('cookie-parser');
var bodyParser = require('body-parser');
var cors = require('cors');
var routes = require('./routes/index');
var users = require('./routes/users');
var Tasks = require('./routes/Tasks');
var app = express();
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'jade');
// uncomment after placing your favicon in /public
//app.use(favicon(path.join(__dirname, 'public', 'favicon.ico')));
app.use(cors());
app.use(logger('dev'));
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({
extended: false
}));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
app.use('/', routes);
app.use('/users', users);
app.use('/Tasks', Tasks);
// catch 404 and forward to error handler
app.use(function(req, res, next) {
var err = new Error('Not Found');
err.status = 404;
next(err);
});
// error handlers
// development error handler
// will print stacktrace
if (app.get('env') === 'development') {
app.use(function(err, req, res, next) {
res.status(err.status || 500);
res.render('error', {
message: err.message,
error: err
});
});
}
// production error handler
// no stacktraces leaked to user
app.use(function(err, req, res, next) {
res.status(err.status || 500);
res.render('error', {
message: err.message,
error: {}
});
});
module.exports = app;
[/code]
کار ما به اتمام رسیده است ، حال به سراغ اجرای RESTful API خود میرویم :
npm start :

جدول زیر خلاصه ای از Routeهایی ست که ما استفاده خواهیم کرد و متدهایی که فراخوانی خواهیم کرد :

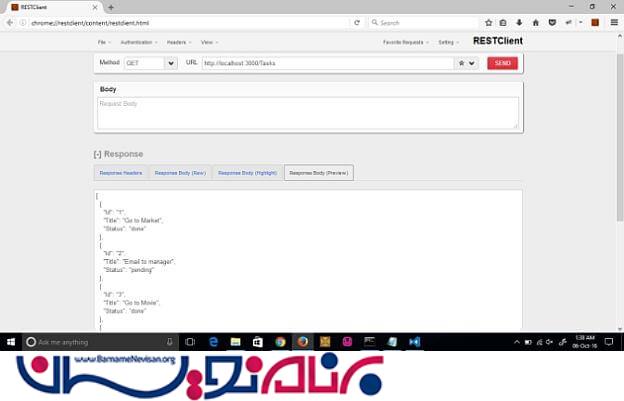
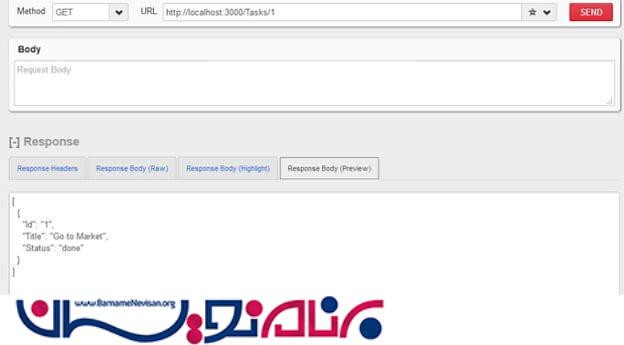
برای تست کردن API ما از ابزار REST Client که در مرورگر Mozilla FireFox موجود است استفاده میکنیم .
http://localhost:3000/Tasks

http://localhost:3000/Tasks/1

نتیجه گیری :
ما در این مقاله دیدیم که چگونه با استفاده از Node.js , Express و MySQL یک RESTful API ایجاد کنیم .
- NodeJs
- 4k بازدید
- 3 تشکر
