نحوه استفاده از کامپوننت Kendo UI برای Angular 2
جمعه 3 دی 1395در این مقاله ، مطالبی را در مورد چگونگی استفاده از مولفه های Kendo UI در برنامه های Angular 2 را بررسی خواهیم کرد و در ادامه مثالی را ارائه خواهیم داد و آن را بصورت مرحله به مرحله توضیح خواهیم داد .

معرفی :
اخیرا ، Telerik نسخه آزمایشی Kendo UI را برای Angular 2 منتشر کرده است . این مقاله درباره چگونگی استفاده از مولفه Kendo UI در برنامه های Angular 2 را همراه با ارئه یک مثال ، به شما آموزش خواهد داد .
لیست مولفه هایی از Kendo UI که توسط Angular 2 پشتیبانی میشوند را میتوانید در زیر مشاهده کنید :
• Grid
•Charts
• Dropdowns
• Inputs
• Layout
• Dialog
• Upload
• Buttons
• Popup
• ScrollView
• Sortable
• DataQuery
• Themes & Styling
برای اطلاعات بیشتر و دیدن مولفه های بیشتر میتوانید به سایت Telerik مراجعه فرمایید .
هدف دیگر ما در ارائه این مقاله ، داشتن یک پیش درآمد بر چگونگی پیاده سازی Kendo UI در برنامه های Angular 2 می باشد .
پیش نیاز ها :
برای انجام این پروژه ما از ابزار Angular CLI استفاده خواهیم کرد :
• Node.js (نسخه .4.0 به بالا)
• NPM
پیکربندی Kendo UI برای Angular 2 :
مرحله اول :
فرآیند ثبت نام در NPM را طی کنید
برای انجام این فرآیند ، ما باید یک حساب Telerik داشته باشیم . دستورات زیر را اجرا کنید .
npm login --registry=https://registry.npm.telerik.com/ --scope=@progress
اگر شما حساب کاربری telerik را ندارید ، اینجا کلیک کنید
حساب کاربری ، Password و Email خود را وارد کنید .

زمانی که login کردن شما با موفقیت همراه باشد ، پیامی را همانند زیر دریافت خواهید کرد .

مرحله دوم - بررسی کد :
با استفاده از دستور زیر ، بررسی کنید که کد کار میکند یا خیر .
npm view @progress/kendo-angular-grid versions
خروجی باید چیزی همانند تصویر زیر باشد :

مرحله سوم - اضافه کردن مولفه ها :
قبل از اضافه کردن مولفه ها ، نیاز است ما پکیج Angular-CLI را نصب کنیم . این کار را میتوانید با اجرای دستور زیر انجام دهید .
npm install -g angular-cli
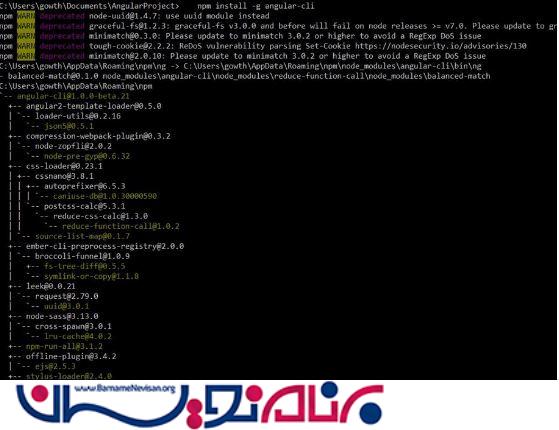
نصب آن ممکن است یک مقدار زمان بر باشد . زمانی که عملیات نصب به اتمام رسید . پیام هایی همانند زیر دریافت خواهید کرد .

مرحله 4 - ایجاد یک پروژه جدید :
با استفاده از دستورات زیر یک پروژه جدید ایجاد کنید .
ng new KendoAngular --style=scss
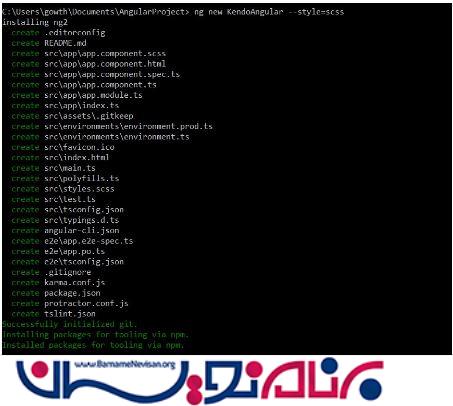
style=scss برای فعالسازی scss Complier مورد استفاده قرار میگیرد . زمانی عملیات نصب با موفقیت به اتمام برسد ، تصویری همانند زیر دریافت خواهید کرد .

مرحله پنجم - به root پروژه خود بروید :
برای رفتن به root از دستور زیر استفاده کنید :
cd KendoAngular
مرحله ششم - نصب مولفه های UI :
حال ، زمان آن است که مولفه های UI را نصب کنید ، در اینجا ما مولفه Grid را نصب میکنیم
npm install -save @progress/kendo-angular-grid
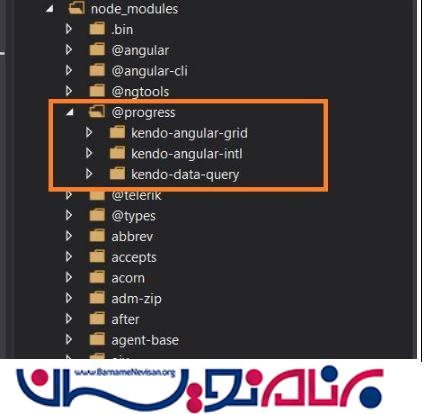
بعد از مدتی ، اگر NPM Login شما درست باشد ، پکیج و وابستگی های آن به طور کامل در پروژه شما نصب خواهد شد .

مرحله هفتم - کدهای Module را تغییر دهید :
app.module.ts را همانند زیر تغییر دهید :
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { GridModule } from '@progress/kendo-angular-grid';
import { HttpModule } from '@angular/http';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule,
HttpModule,
GridModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
مرحله هشتم :
Index.html :
<!doctype html> <html> <head> <meta charset="utf-8"> <title>KendoAngular</title> <base href="/"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico"> </head> <body> <app-root>Loading...</app-root> </body> </html>
مرحله نهم :
app.component.ts :
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `
<kendo-grid [data]="gridData">
<kendo-grid-column field="ProductID" title="Product ID" width="120">
</kendo-grid-column>
<kendo-grid-column field="ProductName" title="Product Name">
</kendo-grid-column>
<kendo-grid-column field="UnitPrice" title="Unit Price" width="230">
</kendo-grid-column>
<kendo-grid-column field="Discontinued" width="120">
<template kendoCellTemplate let-dataItem>
<input type="checkbox" [checked]="dataItem.Discontinued" disabled/>
</template>
</kendo-grid-column>
</kendo-grid>
`
})
export class AppComponent {
private gridData: any[] = [{
"ProductID": 1,
"ProductName": "Chai",
"UnitPrice": 18.0000,
"Discontinued": true
}, {
"ProductID": 2,
"ProductName": "Chang",
"UnitPrice": 19.0000,
"Discontinued": false
}, {
"ProductID": 3,
"ProductName": "Aniseed Syrup",
"UnitPrice": 10.0000,
"Discontinued": false
}, {
"ProductID": 4,
"ProductName": "Chef Anton's Cajun Seasoning",
"UnitPrice": 22.0000,
"Discontinued": false
}, {
"ProductID": 5,
"ProductName": "Chef Anton's Gumbo Mix",
"UnitPrice": 21.3500,
"Discontinued": false
}, {
"ProductID": 6,
"ProductName": "Grandma's Boysenberry Spread",
"UnitPrice": 25.0000,
"Discontinued": false
}];
}
مرحله دهم - نصب Theme :
با استفاده از دستور زیر Theme را نصب کنید :
npm install -S @telerik/kendo-theme-default

مرحله یازدهم - وارد کردن فایل Scss :
زمانی که نصب کامل شد . حال با استفاده از دستور زیر برنامه را اجرا میکنیم :
ng serve
زمانی که پروژه built شد ، شما پیام خطای زیر را دریافت خواهید کرد ، و آن بدین دلیل است که ما باید
data Query Component را نیز نصب کنیم .

ما به راحتی با اضافه کردن kendo-data-query Component میتوانیم این مشکل را حل کنیم . با استفاده از دستور زیر میتوانید این مولفه را به پروژه اضافه کنید :
npm install -save @progress/kendo-data-query

لیست مولفه های نصب شده :

حال دوباره دستور ng serve را اجرا کنید .

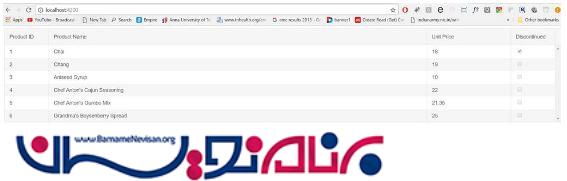
خروجی :

آموزش angular
- AngularJs
- 4k بازدید
- 3 تشکر
