ایجاد یک Absolute Layout در Xamarin
چهارشنبه 8 دی 1395در این مقاله ، نحوه ایجاد یک Absolute Layout در یک برنامه Xamarin را می آموزیم. برای ساخت این برنامه، نیاز به استفاده از Visual Studio 2015 خواهید داشت.

گام1- از مسیر File--> New--> Project یک پروژه جدید ایجاد کنید .

گام 2- سپس یک Blank App انتخاب کنید، برای برنامه خودتان ، یک نام و محل ذخیره سازی دلخواه انتخاب کنید.

گام 3 سپس به مسیر Resource-->Layout بروید و در فایل main.axml همه کدهای مربوط به دکمه را پاک کنید. سپس به فایل MainActivity.cs بروید و کدهای مربوط به دکمه را از این محل، نیز پاک کنید.

گام 4
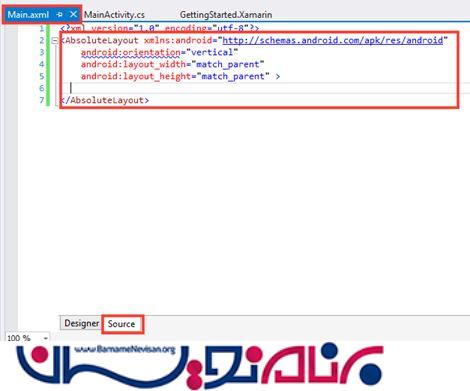
در این مرحله، به صفحه ی Main.axml بروید و کدهای مربوط به Absolute Layout را مطابق زیر در آن وارد نمایید.
<?xml version="1.0" encoding="utf-8"?>
<AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent">
</AbsoluteLayout>

گام 5
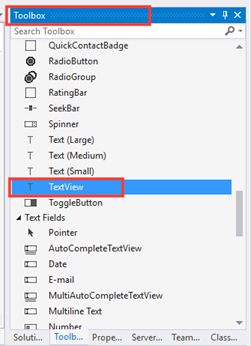
حالا به نوار ابزار بروید. در این پنجره ، می توانید تمامی ابزار و کنترل های موجود را مشاهده کنید.
از بین ابزار های موجود، دو تا TextView بکشید و به درون صفحه بیاورید.

گام 6
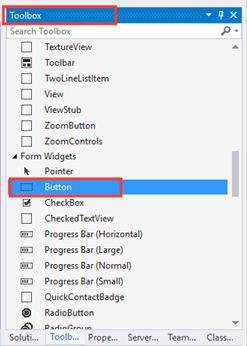
حالا یک button بکشید و به درون صفحه بیاورید.

گام 7
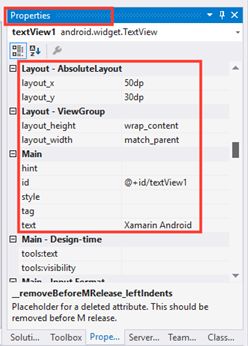
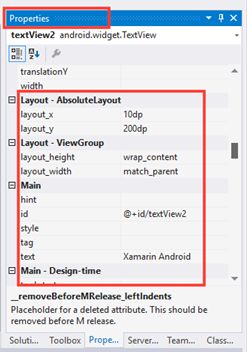
در این مرحله می خواهیم مقادیر properties مربوط به textview اول را ویرایش کنیم. برای این کار مطابق شکل زیر عمل می کنیم:

گام 8
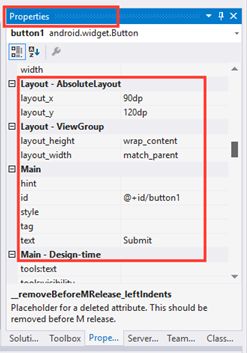
سپس مقادیر مربوط به button اول را نیز ویرایش می کنیم.

گام 9
سپس به همان روش، مقادیر مربوط به TextView دوم را نیز ویرایش می کنیم.

گام 10
سپس مقادیر مربوط به button دوم را نیز به شیوه زیر ویرایش می کنیم.

گام 11
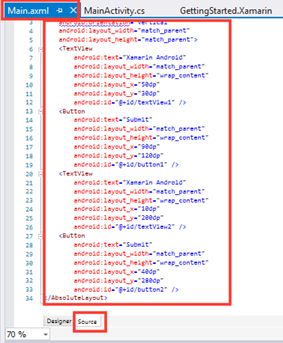
اگر مراحل قبل را به درستی انجام داده باشید، باید کدهای زیر در صفحه ی Main.axml شما قرار داشته باشند:
<?xml version="1.0" encoding="utf-8"?>
<AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent">
<TextView android:text="Xamarin Android" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_x="50dp" android:layout_y="30dp" android:id="@+id/textView1" />
<Button android:text="Submit" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_x="90dp" android:layout_y="120dp" android:id="@+id/button1" />
<TextView android:text="Xamarin Android" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_x="10dp" android:layout_y="200dp" android:id="@+id/textView2" />
<Button android:text="Submit" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_x="40dp" android:layout_y="280dp" android:id="@+id/button2" />
</AbsoluteLayout>

گام 12
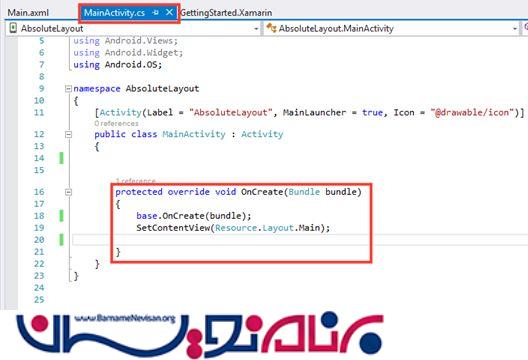
در این مرحله به صفحه ی MainActivity.cs بروید و کدهای زیر را در آن وارد نمایید.
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
}

گام 13
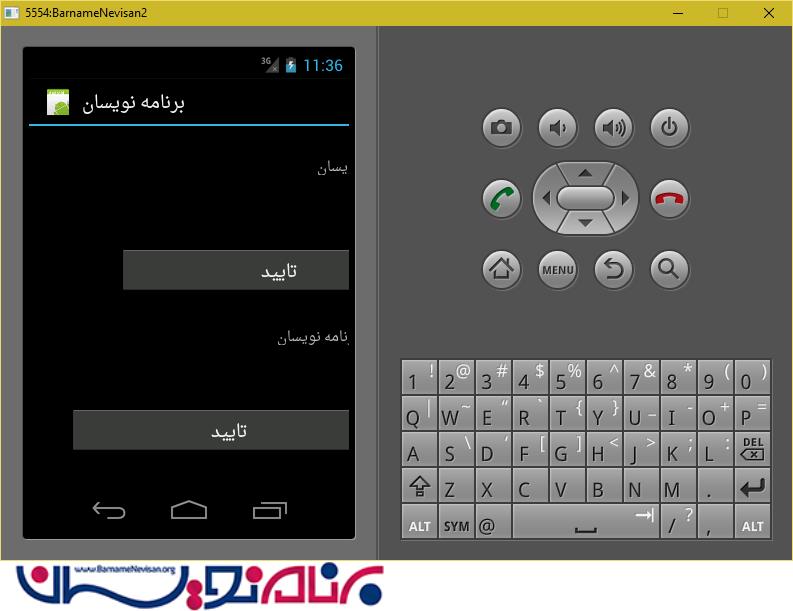
حالا می توانید از برنامه خروجی بگیرید و آن را مشاهده نمایید.

دوره های آموزشی زامارین
دوره برنامه نویسی اندروید با سی شارپ ( Xamarin )
آموزش متریال دیزاین در زامارین
آموزش Xamarin Forms
دوره Xamarin Form پیشرفته
- Xamarin
- 3k بازدید
- 3 تشکر
