نحوه نمایش یک تصویر در Xamarin
یکشنبه 12 دی 1395در این مقاله ، نحوه نمایش یک تصویر در یک برنامه Xamarin را می آموزیم. برای ساخت این برنامه، نیاز به استفاده از Visual Studio 2015 خواهید داشت.

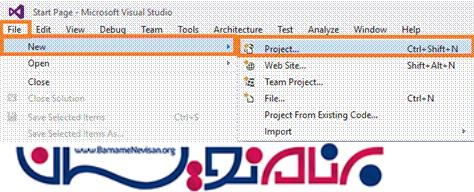
گام1- از مسیر File--> New--> Project یک پروژه جدید ایجاد کنید .

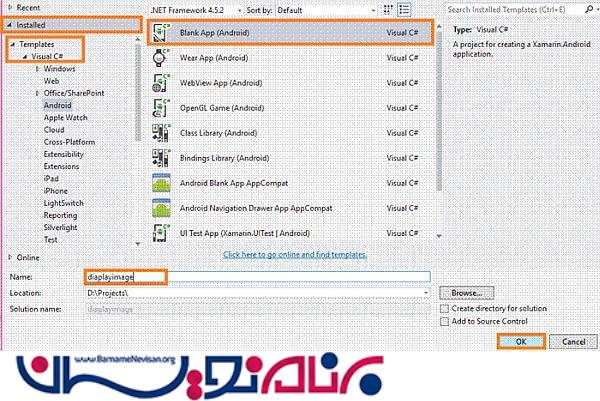
گام 2- سپس یک Blank App انتخاب کنید، برای برنامه خودتان ، یک نام و محل ذخیره سازی دلخواه انتخاب کنید.

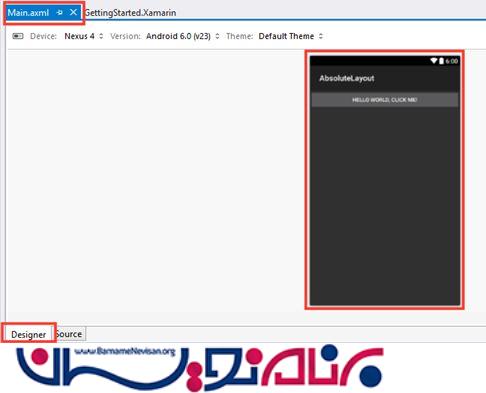
گام 3 سپس به مسیر Resource-->Layout بروید و در فایل main.axml همه کدهای مربوط به دکمه را پاک کنید. سپس به فایل MainActivity.cs بروید و کدهای مربوط به دکمه را از این محل، نیز پاک کنید.

گام 4
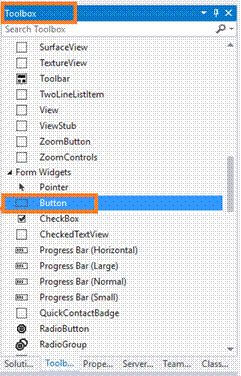
حالا به نوار ابزار بروید. در این پنجره ، می توانید تمامی ابزار و کنترل های موجود را مشاهده کنید.
از بین ابزار های موجود،یک button بکشید و به درون صفحه بیاورید.

گام 5
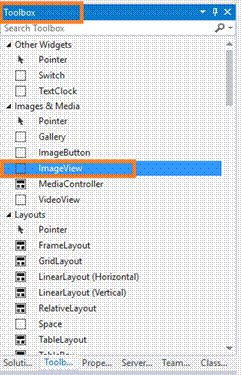
حالا یک ImageView بکشید و به درون صفحه بیاورید.

گام 6
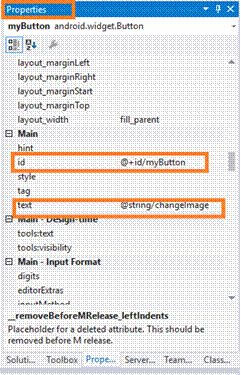
حالا به پنجره ی Properties بروید و id و text مربوط به button را مطابق تصویر زیر تغییر بدهید.

گام 7
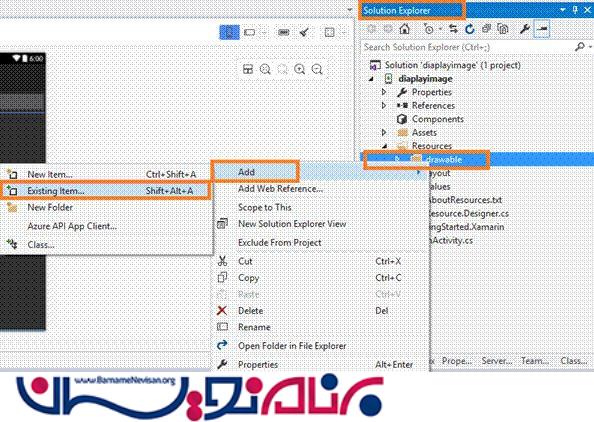
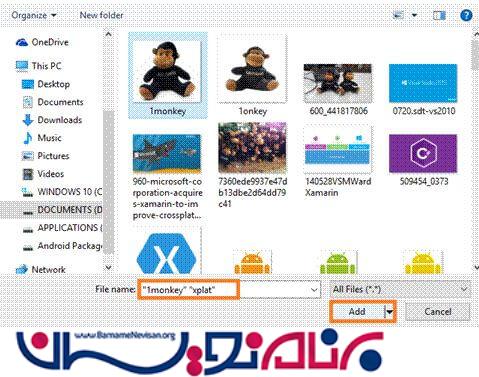
در این مرحله، یک تصویر از روی سیستم خودتان به برنامه اضافه کنید.

گام 8
وقتی مطابق تصویر بالا به مسیر Solution Explorer-->Resource-->Drawable-->Right click-->Add-->Existing Item رفتید، یک فایل را مطابق زیر انتخاب نمایید.

گام 9
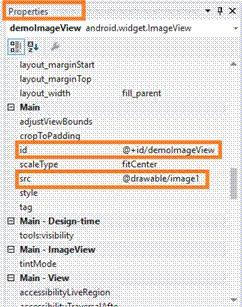
سپس به پنجره ی properties بروید و مقادیر value و src Value مربوط به ImageView را مطابق تصویر زیر تغییر بدهید.

گام 10
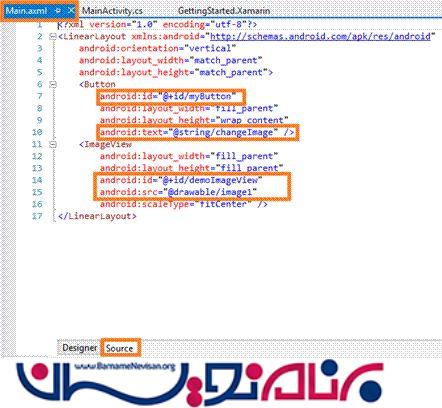
اگر مراحل بالا را به درستی انجام داده باشید، کدهای زیر در صفحه ی Main.axml شما قرار خواهند داشت.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent">
<Button android:id="@+id/myButton" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/changeImage" />
<ImageView android:layout_width="fill_parent" android:layout_height="fill_parent" android:id="@+id/demoImageView" android:src="@drawable/image1" android:scaleType="fitCenter" />
</LinearLayout>

گام 11
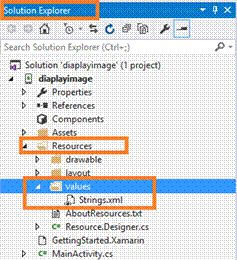
در این مرحله، صفحه ی String.xml را باز کنید. برای این کار باید به مسیر Solution Explorer-->Resource-->values-->String.xml بروید.

گام 12
بعد از این که این فایل را باز کردید، کدهای زیر را مطابق تصویر، در آن اضافه کنید.
Strings.xml <<
? xml version = "1.0"
encoding = "utf-8" ? >
<
resources >
<
string name = "changeImage" > Change Image < /string> <
string name = "ApplicationName" > diaplayimage < /string> <
/resources>

گام 13
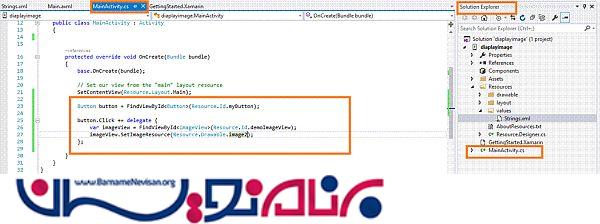
سپس به صفحه ی MainActivity.cs بروید و کدهای زیر را در آن وارد نمایید.
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.Main);
Button button = FindViewById < Button > (Resource.Id.myButton);
button.Click += delegate {
var imageView = FindViewById < ImageView > (Resource.Id.demoImageView);
imageView.SetImageResource(Resource.Drawable.image2);
};
}
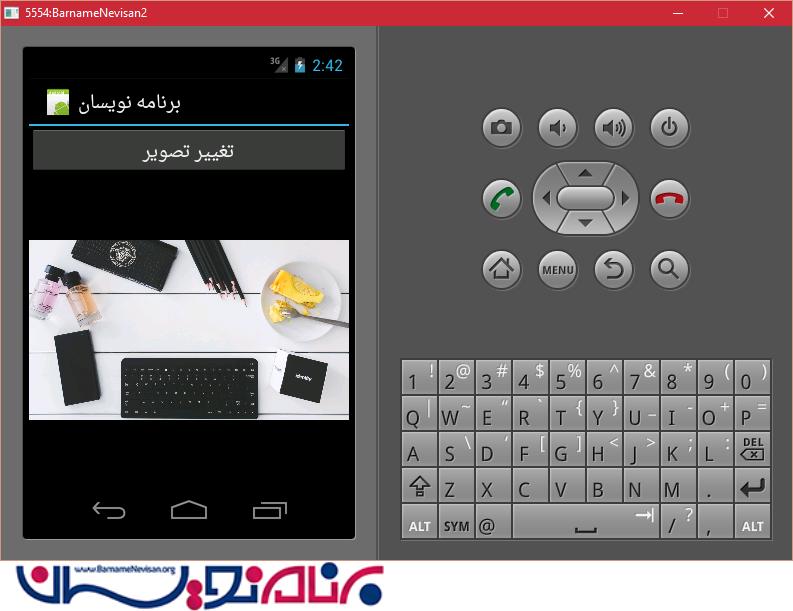
 گام 14
گام 14
حالا از برنامه ای که ساختیم، خروجی بگیرید تا بتوانید نتیجه را مشاهده کنید.

دوره های آموزشی زامارین
دوره برنامه نویسی اندروید با سی شارپ ( Xamarin )
آموزش متریال دیزاین در زامارین
آموزش Xamarin Forms
دوره Xamarin Form پیشرفته
- Xamarin
- 4k بازدید
- 3 تشکر
