ساخت تقویم ایستاتیک و داینامیک در اندروید
پنجشنبه 5 اسفند 1395در این مقاله قصد داریم تقویم بسازیم البته این تقویم میلادی است و برای تنظیم آن به فارسی باید از کتابخانه های فارسی استفاده کرد ابتدا برای شما ساخت تقویم ایستا را توضیح می دهیم و بعد در مورد داینامیک توضیح خواهم داد.

یک پروژه جدید ایجاد نمایید در لایه Main آن این کد ها را بنویسید:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/textView1"
android:textColor="#FF0000"
android:textSize="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="30dp"
android:text="Static CalendarView" />
<CalendarView
android:id="@+id/calendarView1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/textView1"
android:layout_marginTop="60dp" />
</RelativeLayout>
حالا باید در قسمت کلاس از Calender خود اندروید استفاده نمایید:
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.widget.CalendarView;
import android.widget.CalendarView.OnDateChangeListener;
import android.widget.Toast;
public class MyActivity extends Activity {
CalendarView cal;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
cal = (CalendarView) findViewById(R.id.calendarView1);
cal.setOnDateChangeListener(new OnDateChangeListener() {
@Override
public void onSelectedDayChange(CalendarView view, int year, int month,
int dayOfMonth) {
// TODO Auto-generated method stub
Toast.makeText(getBaseContext(),"Selected Date is\n\n"
+dayOfMonth+" : "+month+" : "+year ,
Toast.LENGTH_LONG).show();
}
});
}
}
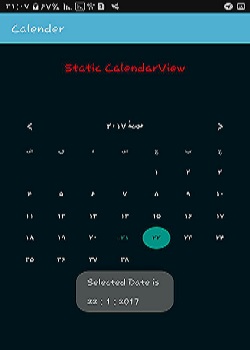
زمانی که برنامه ایجاد می شود با زدن آن روی تاریخ یک پیغام Toast نمایش داده می شود
خروجی آن به صورت زیر خواهد بود:

حالا داینامیک شدن تقویم را درست می کنیم ابتدا در لایه Layout کد زیر را بنویسید:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/rl"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/textView1"
android:textColor="#FF0000"
android:textSize="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="30dp"
android:text="Dynamic CalendarView" />
</RelativeLayout>
حالا در کلاس جاوا قطعه کد زیر را بنویسید:
import android.os.Bundle;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.view.Menu;
import android.widget.CalendarView;
import android.widget.Toast;
import android.widget.CalendarView.OnDateChangeListener;
import android.widget.RelativeLayout;
import android.widget.RelativeLayout.LayoutParams;
public class MainActivity extends Activity {
RelativeLayout rl;
CalendarView cal;
@SuppressLint({ "NewApi", "NewApi" })
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
rl = (RelativeLayout) findViewById(R.id.rl);
cal = new CalendarView(MainActivity.this);
RelativeLayout.LayoutParams params = new RelativeLayout.LayoutParams
((int) LayoutParams.MATCH_PARENT, (int) LayoutParams.MATCH_PARENT);
params.topMargin = 100;
cal.setLayoutParams(params);
rl.addView(cal);
cal.setOnDateChangeListener(new OnDateChangeListener() {
@Override
public void onSelectedDayChange(CalendarView view, int year, int month,
int dayOfMonth) {
// TODO Auto-generated method stub
Toast.makeText(getBaseContext(),"Selected Date is\n\n"
+dayOfMonth+" : "+month+" : "+year ,
Toast.LENGTH_LONG).show();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
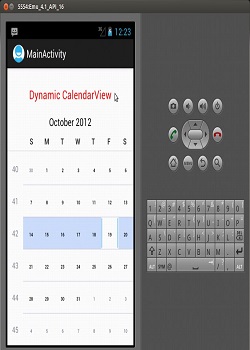
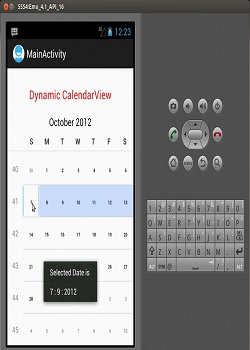
شما اینجا از calender یک شی ایجاد کردید و دیگر نیاز نبود که از تقویم خود ابزارها تون استفاده کنید خروجی به صورت زیر خواهد بود:


- Android
- 4k بازدید
- 10 تشکر
