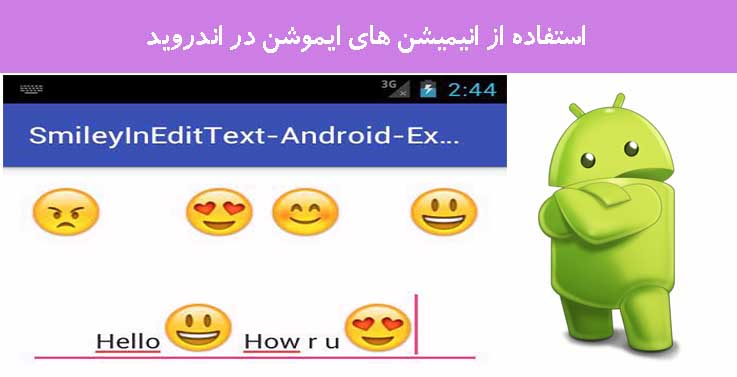
استفاده از انیمیشن های ایموشن در اندروید
چهارشنبه 30 فروردین 1396در این مقاله قصد داریم که داخل یک ادیت تکست زمانی که متنی که نوشتیم بتوانیم یک استیکر و یا یک عکس قرار دهیم برای این کار شما باید یک سری ایموشن از سایت دانلود نمایید و در پوشه ی drawable خود قرار دهید.

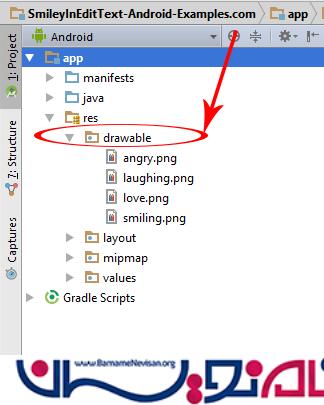
ابتدا از تصاویر زیر در قسمت drawable خودتان قرار می دهید:




عکس هاس خودتان را در پوشه ی drawble خود قرار دهید:

در کلاس جاوا قطعه کد زیر را قرار دهید:
import android.graphics.drawable.Drawable;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.text.Spannable;
import android.text.SpannableStringBuilder;
import android.text.style.ImageSpan;
import android.view.View;
import android.widget.EditText;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
EditText editText ;
ImageView angrySmiley, laughingSmiley, loveSmiley, smilingSmiley ;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
editText = (EditText)findViewById(R.id.editText);
angrySmiley = (ImageView)findViewById(R.id.imageView);
laughingSmiley = (ImageView)findViewById(R.id.imageView2);
loveSmiley = (ImageView)findViewById(R.id.imageView3);
smilingSmiley = (ImageView)findViewById(R.id.imageView4);
angrySmiley.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
SmileyInToEditText(angrySmiley.getDrawable());
}
});
laughingSmiley.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
SmileyInToEditText(laughingSmiley.getDrawable());
}
});
loveSmiley.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
SmileyInToEditText(loveSmiley.getDrawable());
}
});
smilingSmiley.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
SmileyInToEditText(smilingSmiley.getDrawable());
}
});
}
public void SmileyInToEditText(Drawable drawableHolder) {
int EditTextCursor;
SpannableStringBuilder spannableStringBuilder ;
drawableHolder.setBounds(0, 0, drawableHolder.getIntrinsicWidth(), drawableHolder.getIntrinsicHeight());
EditTextCursor = editText.getSelectionStart();
editText.getText().insert(EditTextCursor, ".");
EditTextCursor = editText.getSelectionStart();
spannableStringBuilder = new SpannableStringBuilder(editText.getText());
spannableStringBuilder.setSpan(new ImageSpan(drawableHolder),
EditTextCursor - ".".length(),
EditTextCursor,
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE
);
editText.setText(spannableStringBuilder);
editText.setSelection(EditTextCursor);
}
}
همه ابزارهای استفاده شده را تعریف می کنیم برای اینکه به ادیت تکس ما اضافه شود برای هر کدام یک متد تعریف می کنیم و وقتی که آن متد را نوشتیم زمانی که روی دکمه ها کلیک کردیم متد را صدا می زنیم و عکس مورد نظر با استفاده از getdrawable صدا زده می شود.
حالا در لایه ی layout قطعه کد زیر را قرار دهید:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.android_examples.smileyinedittext_android_examplescom.MainActivity">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:src="@drawable/angry"
/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView2"
android:layout_alignParentTop="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:src="@drawable/laughing" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView3"
android:src="@drawable/love"
android:layout_marginLeft="49dp"
android:layout_marginStart="49dp"
android:layout_alignParentTop="true"
android:layout_toRightOf="@+id/imageView"
android:layout_toEndOf="@+id/imageView" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView4"
android:src="@drawable/smiling"
android:layout_alignParentTop="true"
android:layout_toLeftOf="@+id/imageView2"
android:layout_toStartOf="@+id/imageView2"
android:layout_marginRight="40dp"
android:layout_marginEnd="40dp" />
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/editText"
android:hint="Type Your Text Here"
android:gravity="center"
android:layout_below="@+id/imageView"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginTop="39dp" />
</RelativeLayout>
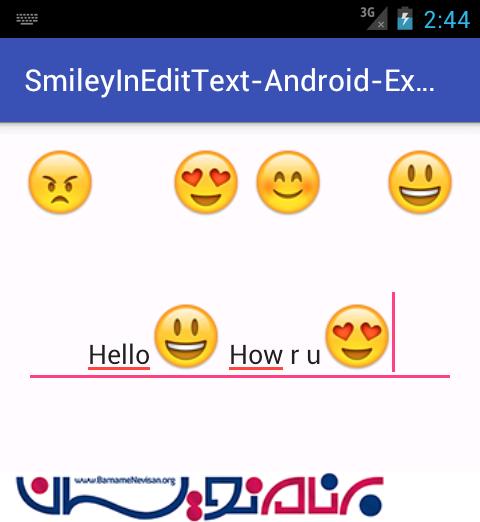
خروجی به صورت زیر خواهد بود:

- Android
- 2k بازدید
- 5 تشکر
