استفاده ازRating bar با استفاده از material design در اندروید
یکشنبه 27 فروردین 1396در این مقاله قصد داریم یک ریتینگ بار که با material design کار می کند را درست نماییم کتابخانه های material design به زیبا شدن برنامه ما کمک می کند این سورس برای امتیاز دهی کاربران به برنامه شما است.

ابتدا در کلاس جاوا قطعه کد زیر را بنویسید:
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.RatingBar;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
RatingBar ratingBar ;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ratingBar = (RatingBar)findViewById(R.id.ratingBar);
ratingBar.setOnRatingBarChangeListener(new RatingBar.OnRatingBarChangeListener() {
@Override
public void onRatingChanged(RatingBar ratingBar, float v, boolean b) {
Toast.makeText(MainActivity.this, String.valueOf(ratingBar.getRating()), Toast.LENGTH_SHORT).show();
}
});
}
}
حالا در لایه layout قطعه کد زیر را بنویسید:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.android_examples.customratingbar_android_examplescom.MainActivity"
android:background="#E0F2F1">
<RatingBar
android:id="@+id/ratingBar"
android:numStars="5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"
android:theme="@style/CustomRatingBar"/>
<TextView
android:text="Custom RatingBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/ratingBar"
android:layout_centerHorizontal="true"
android:layout_marginBottom="46dp"
android:id="@+id/textView2"
android:textSize="30dp"/>
</RelativeLayout>
می توانید رنگ منو ها و هدر ها هم تغییر دهید با استفاده از سورس زیر:
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<style name="CustomRatingBar" parent="Theme.AppCompat">
<item name="colorControlNormal">#80CBC4</item>
<item name="colorControlActivated">#009688</item>
</style>
</resources>
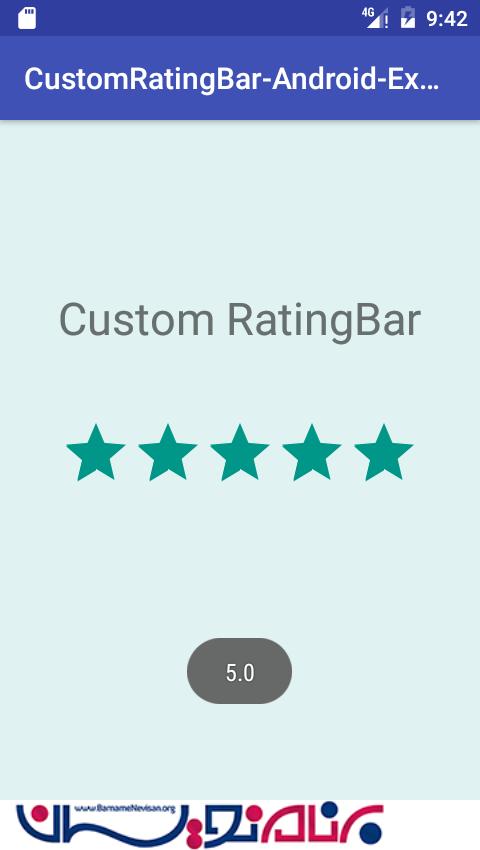
خروجی به صورت زیر خواهد بود:

- Android
- 2k بازدید
- 5 تشکر
