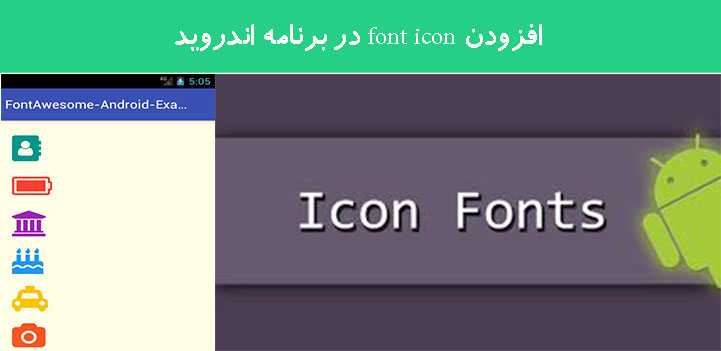
افزودن font icon در برنامه اندروید
دوشنبه 28 فروردین 1396در این مقاله قصد داریم که یک سورسی را برای شما قرار دهیم اگر شما با بوت استرپ کار کرده باشید بوت استرپ یه آیکونی داره به نام font Awesome که این ایکون مورد نظر در واقع همان فونت است که شما در پروژه تون استفاده می کنید حالا می خواهیم در اندروید هم این را استفاده نماییم.

برای افزودن فونت به این سایت می روید:
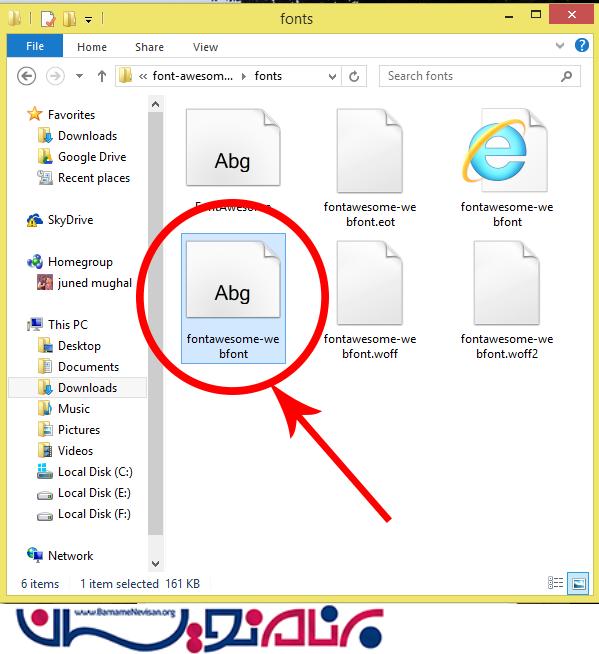
و بعد از دانلود کردن فونت مربوطه را کپی می کنید و در فایل فونت می گزارید

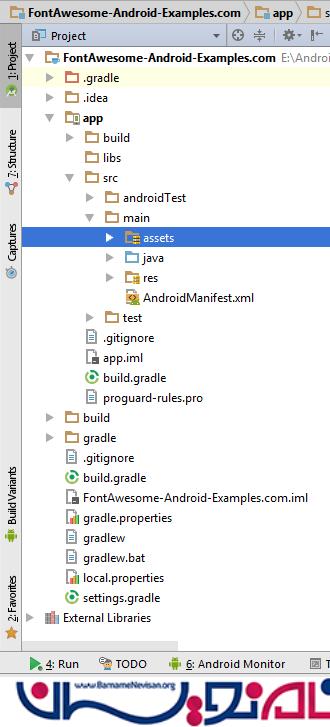
حالا مانند تصویر زیر در main همچین پوشه ای را درست نمایید:

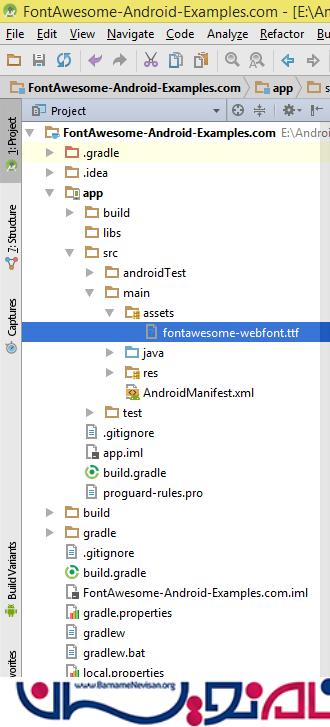
و فونت مورد نظر آن جا اضافه می کنید:

فایل xml ما به صورت زیر خواهد بود:
<resources>
<string name="app_name">FontAwesome-Android-Examples.com</string>
<string name="font_awesome_contact_icon"></string>
<string name="fa_battery_4"></string>
<string name="fa_bank"></string>
<string name="fa_birthday_cake"></string>
<string name="fa_cab"></string>
<string name="fa_camera"></string>
</resources>
در کلاس main activity کد زیر را اضافه نمایید:
import android.graphics.Typeface;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
Typeface typeface ;
TextView textViewContact, textViewBattery, textViewBank, textViewBirthday, textViewCab, textViewCamera ;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
typeface = Typeface.createFromAsset(getAssets(), "fontawesome-webfont.ttf");
textViewContact = (TextView)findViewById(R.id.contact_us_icon);
textViewBattery = (TextView)findViewById(R.id.fa_battery);
textViewBank = (TextView)findViewById(R.id.fa_bank_icon);
textViewBirthday = (TextView)findViewById(R.id.fa_birthday);
textViewCab = (TextView)findViewById(R.id.fa_cab_icon);
textViewCamera = (TextView)findViewById(R.id.fa_camera_icon);
textViewContact.setTypeface(typeface);
textViewBattery.setTypeface(typeface);
textViewBank.setTypeface(typeface);
textViewBirthday.setTypeface(typeface);
textViewCab.setTypeface(typeface);
textViewCamera.setTypeface(typeface);
}
}
و در لایه یactivity هم قطعه کد زیر را قرار دهید:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.android_examples.fontawesome_android_examplescom.MainActivity"
android:orientation="vertical"
android:background="#FFFDE7">
<TextView
android:text="@string/font_awesome_contact_icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:id="@+id/contact_us_icon"
android:textSize="45dp"
android:textColor="#009688"
android:layout_margin="10dp"/>
<TextView
android:text="@string/fa_battery_4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:id="@+id/fa_battery"
android:textSize="45dp"
android:textColor="#F44336"
android:layout_margin="10dp"/>
<TextView
android:text="@string/fa_bank"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:id="@+id/fa_bank_icon"
android:textSize="45dp"
android:textColor="#9C27B0"
android:layout_margin="10dp"/>
<TextView
android:text="@string/fa_birthday_cake"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:id="@+id/fa_birthday"
android:textSize="45dp"
android:textColor="#2196F3"
android:layout_margin="10dp"/>
<TextView
android:text="@string/fa_cab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:id="@+id/fa_cab_icon"
android:textSize="45dp"
android:textColor="#FFC107"
android:layout_margin="10dp"/>
<TextView
android:text="@string/fa_camera"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:id="@+id/fa_camera_icon"
android:textSize="45dp"
android:textColor="#FF5722"
android:layout_margin="10dp"/>
</LinearLayout>
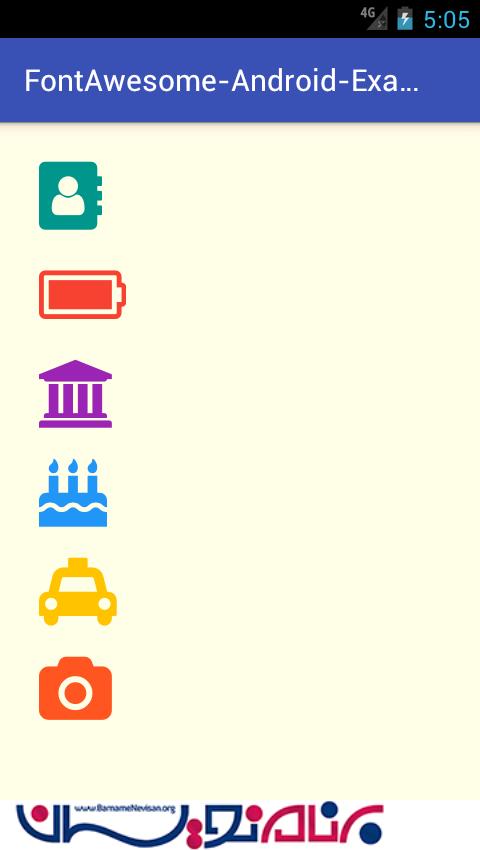
خروجی به صورت زیر خواهد بود:

- Android
- 2k بازدید
- 2 تشکر
