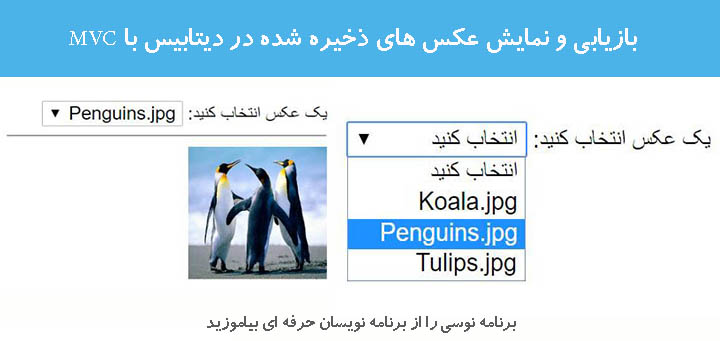
بازیابی و نمایش عکس های ذخیره شده در دیتابیس با MVC
شنبه 26 فروردین 1396در این مقاله نحوه نمایش تصاویر ذخیره شده در دیتابیس به کمک ASP.Net MVC 5 Razor به همراه یک مثال عملی توضیح داده می شود.تصاویر به صورت باینری ذخیره شده اند، به صورت آرایه ای از بایت ها دریافت می شوند و به رشته ایی با نوع BASE64 تبدیل می شوند و در آخر داخل یک view در ASP.Net MVC 5 Razor نمایش داده می شوند.

در این مقاله نحوه نمایش تصاویر ذخیره شده در دیتابیس به کمک ASP.Net MVC 5 Razor به همراه یک مثال عملی توضیح داده می شود.
تصاویر به صورت باینری ذخیره شده اند، به صورت آرایه ای از بایت ها دریافت می شوند و به رشته ایی با نوع BASE64 تبدیل می شوند و در آخر داخل یک view در ASP.Net MVC 5 Razor نمایش داده می شوند.
دیتابس
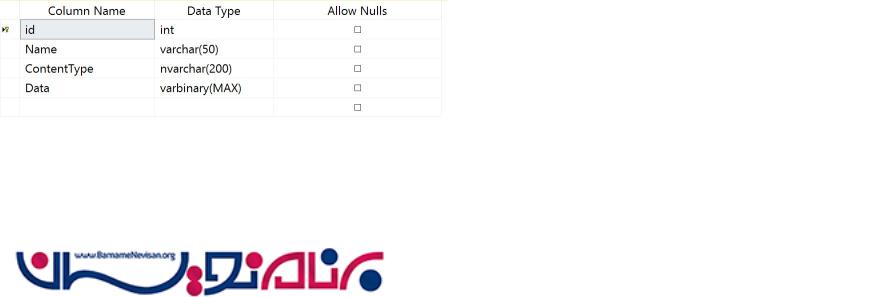
برای این مقاله یک table ساده که در زیر می بینید طراحی شده است.

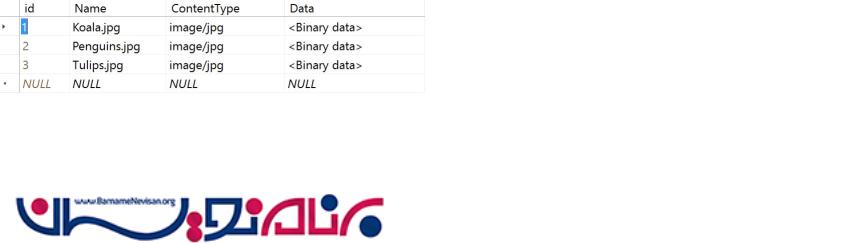
در table طراحی شده سه رکورد که هر کدام شامل یک عکس است ذخیره شده است.

نکته: فایل بک آپ دیتابیس در فایل ضمیمه شده موجود است
Model
کلاس مدل دارای خصوصیات زیر است. خصوصیت IsSelected برای نمایش فایل انتخاب شده در DropDownList بعد از ارسال فرم است.
public class ImageModel
{
public int Id { get; set; }
public string Name { get; set; }
public string ContentType { get; set; }
public byte[] Data { get; set; }
public bool IsSelected { get; set; }
}
Namespaces
شما باید namespace های زیر را به برنامه خود اضافه کنید.
using System.Data; using System.Configuration; using System.Data.SqlClient;
Controller
کنترلر دارای دو اکشن است.
یک اکشن برای رسیدگی به عملیات GET.
داخل این اکشن رکورد ها به کمک کلاس ImageModel از دیتابیس دریافت می شوند و آنها را برای پر کردن DropDownList به view ارسال می کند.
یک اکشن برای رسیدگی به عملیات POST.
در داخل این اکشن، رکورد ها به کمک کلاس ImageModel از دیتابیس دریافت می شوند و از متد Find و عبارات Lambda استفاده می شود تا تصویر انتخاب شده نمایش داده شود.
تصاویر که به صورت باینری در دیتابیس ذخیر شده اند به رشته ایی از نوع Base64 تبدیل می شوند و به شی Base64String ViewBag اختصاص داده می شوند.
در آخر لیست تصاویر به view ارسال می شود.
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
List<ImageModel> images = GetImages();
return View(images);
}
[HttpPost]
public ActionResult Index(int imageId)
{
List<ImageModel> images = GetImages();
ImageModel image = images.Find(p => p.Id == imageId);
if (image != null)
{
image.IsSelected = true;
ViewBag.Base64String = "data:image/png;base64," + Convert.ToBase64String(image.Data, 0, image.Data.Length);
}
return View(images);
}
private List<ImageModel> GetImages()
{
string query = "SELECT * FROM tblFiles";
List<ImageModel> images = new List<ImageModel>();
string constr = ConfigurationManager.ConnectionStrings["ConString"].ConnectionString;
using (SqlConnection con = new SqlConnection(constr))
{
using (SqlCommand cmd = new SqlCommand(query))
{
cmd.CommandType = CommandType.Text;
cmd.Connection = con;
con.Open();
using (SqlDataReader sdr = cmd.ExecuteReader())
{
while (sdr.Read())
{
images.Add(new ImageModel
{
Id = Convert.ToInt32(sdr["Id"]),
Name = sdr["Name"].ToString(),
ContentType = sdr["ContentType"].ToString(),
Data = (byte[])sdr["Data"]
});
}
}
con.Close();
}
return images;
}
}
}
View
در داخل View، ImageModel به عنوان یک IEnumerable تعریف شده است که به این معناست که این مدل به مانند یک مجموعه در نظر گرفته می شود.
فایل View شامل یک فرم HTML است که به کمک Html.BeginForm ساخته شده است و پارامتر های زیر را دارد.
ActionName – نام اکشن که در این مثال index است
ControllerName – نام کنترلر که در این مثال Home است.
FormMethod – مشخص کننده متد مورد استفاده فرم (مثلا POST یا GET) که در این مثال متد مورد استفاده POST است.
در View یک حلقه روی Model اجرا شده است تا DropDownList را تولید کند. خصوصیت IsSelected برای تنظیم کردن مقدار انتخاب شده از عنصر OPTION استفاده شده است. تصویری که از دیتابیس استخراج شده به کمک عنصر HTML Image نمایش داده می شود.
@using Display_Image_Database_MVC.Models
@model IEnumerable<Display_Image_Database_MVC.Models.ImageModel>
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width"/>
<title>Index</title>
</head>
<body>
@using (Html.BeginForm("Index", "Home", FormMethod.Post))
{
<span>Select Image:</span>
<select name="ImageId" onchange="document.forms[0].submit();">
<option value="0">Please select</option>
@foreach (ImageModel image in Model)
{
if (image.IsSelected)
{
<option value="@image.Id" selected="selected">@image.Name</option>
}
else
{
<option value="@image.Id">@image.Name</option>
}
}
</select>
}
@if (ViewBag.Base64String != null)
{
<hr/>
<img alt="" src="@ViewBag.Base64String" style="height:100px;width:100px;"/>
}
</body>
</html>
تصاویر برنامه:



آموزش asp.net mvc
- ASP.net MVC
- 5k بازدید
- 7 تشکر
