ارسال ایمیل با فایل پیوست چندگانه در Asp.Net Mvc
چهارشنبه 27 اردیبهشت 1396در این مقاله با ارائه آموزشی ساده نحوه ارسال ایمیل با فایل پیوست چندگانه را با طرح یک مثال با استفاده از سرور Gmail SMTP در Asp.Net Mvc توضیح داده ایم.

دانلود رایگان Spire APIs برای پردازش فایل های افیس و پی دی اف به این لینک مراجعه فرمایید.
برای فهم بهتر این مقاله نیاز است که با مفهوم Ado.net در mvc آشنایی داشته باشین.برای آشنایی بیشتر با Ado.net به این لینک مراجعه فرمایید.
فضای نام ها
شما برای این پروژه به افزودن فضای نام های زیر نیاز دارین.
using System.IO; using System.Net; using System.Net.Mail;
مدل
کلاس مدل ویژگی های زیر را شامل میشود که برای نمایش مقادیر ارسال شده از فرم به سمت سرور استفاده خواهد شد.
public class MessageModel
{
public string To { get; set; }
public string Subject { get; set; }
public string Body { get; set; }
public string Email { get; set; }
public string Password { get; set; }
}
کنترلر
کنترلر شامل دو اکشن متد است.یک اکشن متد برای رسیدگی به عملیات Get که در این اکشن متد یه View ساده برگردانده میشود.و اکشن متد دیگر برای رسیدگی به عملیات Post است این اکشن متد زمانی فراخوانی میشود که فرم به سمت سرور ارسال بشود.مقدار آدرس ایمیل دریافت کننده (to)،آدرس ایمیل ارسال کننده(from)،موضوع و بدنه ایمیل از فیلد های مربوط به شی کلاس MessageModel بیرون کشیده میشوند.سپس تمام این مقادیر بر روی یک شی از کلاس MailMessage قرار میگیرند.پیوندهای ایمیل در قسمت پارامتر های ارسال فایل در دسترس هستند.از آنجاییکه عنصر فایل اپلود HTML5 اجازه انتخاب چند فایل را می دهد ، کاربر میتواند چند فایل را انتخاب کند و به عنوان پیوست در لیست پیوست های شی کلاس MailMessage اضافه کند.برای اتصال یک فایل به عنوان پیوست به یک ایمیل،یکی را انتخاب کنید برای ارسال به عنوان پیوست با استفاده از عنصر فایل آپلود Html عمل کنید.
توجه:شما باید توجه داشته باشید که فایل ها باید مستقیما به عنوان پیوست بدون اینکه بروی حافظه ذخیره بشوند افزوده شوند.که این امکان پذیر است چونکه داده های فایل ها استخراج میشوند از ویژگی InputStream که به system.io.stream مربوط است.پارامتر دومی که تولید میشود نام فایلی است که از ویژگی FileName استخراج شده است.
سپس یک شی از کلاس SmtpClient میسازیم و تنظیمات مربوط به سرور SMTP جیمیل را بر روی آن ست میکنیم.
توجه:ضروریست که از Credential سرور SMTP جیمیل استفاده کنیم هنگامیکه تعریف میکنیم Credential سرور جیمیل را به عنوان آدرس ارسال کننده ایمیل که باید برابر نام کاربری Credential مشخص شده باشد.
بالاخره ایمیل با استفاده از متد Send از شی کلاس SmtpClient ارسال خواهد شد.
ویژگی های کلاس MailMessage
در زیر مشخصات کلاس MailMessage را مشاهده میکنید.
From – آدرس ایمیل ارسال کننده.
To – آدرس ایمیل دریافت کننده.
Carbon Copies -CC(در صورت وجود).
Blind Carbon Copies-BCC (در صورت وجود).
Subject – موضوع ایمیل.
Body – بدنه ایمیل.
IsBodyHtml -مشخص میکند که آیا بدنه شامل متن یا Html است.
Attachments – پیوست ها(در صورت وجود).
ReplyTo –ارسال به آدرس ایمیل .
ویژگی های کلاس Smtp
در زیر ویژگی های کلاس SmtpClient را مشاهده میکنید.
Host - آدرس سرور SMTP
EnableSsl-مشخص میکند که آیا هاست شما ارتباط از نوع SSl را قبول میکند.
UseDefaultCredentials-اگر مقدارش را برابر True بزاریم به عبارتی اجازه میدهد که اعتبار سنجی براساس Credentials اکانتی باشد که به وسیله آن ایمیل ارسال میکند.
Credentials-Credentials مورد قبول لاگین برای سرور SMTP.
Port – شماره پرت مربوط به سرور SMTP
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
[HttpPost]
public ActionResult Index(MessageModel model, List<HttpPostedFileBase> attachments)
{
using (MailMessage mm = new MailMessage(model.Email, model.To))
{
mm.Subject = model.Subject;
mm.Body = model.Body;
foreach (HttpPostedFileBase attachment in attachments)
{
if (attachment != null)
{
string fileName = Path.GetFileName(attachment.FileName);
mm.Attachments.Add(new Attachment(attachment.InputStream, fileName));
}
}
mm.IsBodyHtml = false;
SmtpClient smtp = new SmtpClient();
smtp.Host = "smtp.gmail.com";
smtp.EnableSsl = true;
NetworkCredential NetworkCred = new NetworkCredential(model.Email, model.Password);
smtp.UseDefaultCredentials = true;
smtp.Credentials = NetworkCred;
smtp.Port = 587;
smtp.Send(mm);
ViewBag.Message = "Email sent.";
}
return View();
}
}
View
در داخل View در خط اول کلاس MessageModel به عنوان مدل View اعلان شده استView. فرمی از Html را که با استفاده از متد Html.BeginForm تولید شده است دو دارای ویژگی های زیر است را شامل میشود.
ActionName->نام اکشن(که در اینجا Index نام دارد)
ControllerName->نام کنترلر(که در اینجا Home نام دارد)
FormMethod->این مشخصه مربوط به متد های Get یا Post فرم است.که در این مدل بر روی حالت Post تنظیم شده است.
HtmlAttributes ->این ارایه اجازه میدهد که ویژگی های اضافی فرم را مشخص کنید.که در اینجا نیاز داریم خاصیت enctype = “multipart/form-data” را که برای اپلود کردن فایل ها ضروری است مشخص کنیم.
در داخل فرم از TextBox ، TextArea ، Password و عناصر FileUpload که برای گرفتن جزئیات ایمیل ارسالی نیاز داریم استفاده شده است.
There’s also a Submit which when clicked the Form gets submitted and the Email is sent.
بعد از ارسال موفق ایمیل یک پیام موفقیت امیز به وسیله خاصیت Alert جاوا اسکریپت که توسط ViewBag پر شده است نمایش داده میشود.
@model Send_Email_Attachment_MVC.Models.MessageModel
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width"/>
<title>Index</title>
</head>
<body>
@using (Html.BeginForm("Index", "Home", FormMethod.Post, new { enctype = "multipart/form-data" }))
{
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td style="width: 80px">To:</td>
<td>@Html.TextBoxFor(m => m.To)</td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td>Subject:</td>
<td>@Html.TextBoxFor(m => m.Subject)</td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td valign="top">Body:</td>
<td>@Html.TextAreaFor(m => m.Body, new { @rows = 10, @cols = 50 })</td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td>File Attachment:</td>
<td><input type="file" name="Attachments" multiple="multiple"/></td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td>Gmail Email:</td>
<td>@Html.TextBoxFor(m => m.Email)</td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td>Gmail Password:</td>
<td>@Html.PasswordFor(m => m.Password)</td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="Send"/></td>
</tr>
</table>
}
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
var message = "@ViewBag.Message";
$(function () {
if (message != "") {
alert(message);
}
});
</script>
</body>
</html>
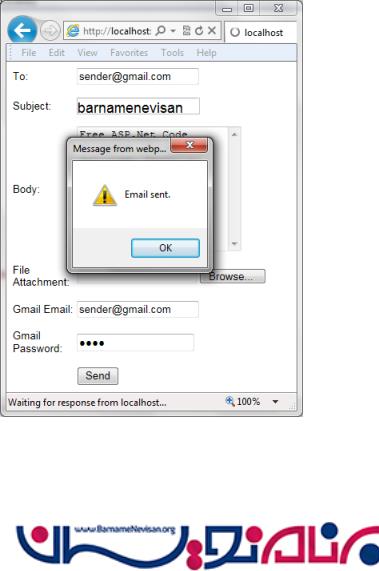
این پیامی است که پس از عملیات موفق نمایش داده میشود.

ایمیل دریافت شده است.
آموزش asp.net mvc
- ASP.net MVC
- 2k بازدید
- 9 تشکر
