آموزش استفاده از Web API در MVC
پنجشنبه 31 فروردین 1396در این مقاله نحوه ساخت یک Web API ساده در ASP.Net MVC Razor به صورت گام به گام و عملی به همراه مثال آموزش داده می شود و توضیح داده می شود که چگونه متد کنترلر Web API 2 به کمک jQuery POST فراخوانی می شود که این فراخوانی به کمک jQuery AJAX در ASP.Net MVC Razor انجام می شود.

Web API چیست؟
ASP.Net Web API در واقع یک چارچوب برای ساخت سرویس های تحت HTTP است که می تواند فارغ از نوع پلتفرم کاربر استفاده شود و بدون در نظر گرفتن اینکه سیستم عامل یا مرورگر کاربر چیست یا کاربر از کامپیوتر یا موبایل استفاده می کند، به ارائه خدمات بپردازد.
ASP.Net Web API از برنامه های RESTful پشتیبانی می کند و همچنین از عبارات GET، PUT، POST، DELETE برای ارتباطات سمت کلاینت استفاده می کند.
Model
کلاس زیر که نام آن PersonModel است دارای دو متغیر با نام های Name و DateTime است.
public class PersonModel
{
///<summary>
/// Gets or sets Name.
///</summary>
public string Name { get; set; }
///<summary>
/// Gets or sets DateTime.
///</summary>
public string DateTime { get; set; }
}
برای اضافه کردن Web API کنترلر باید از بخش Solution Explorer روی فولدر Controllers راست کلیک کرده و از منو Add گزینه Controller را انتخاب کنید.
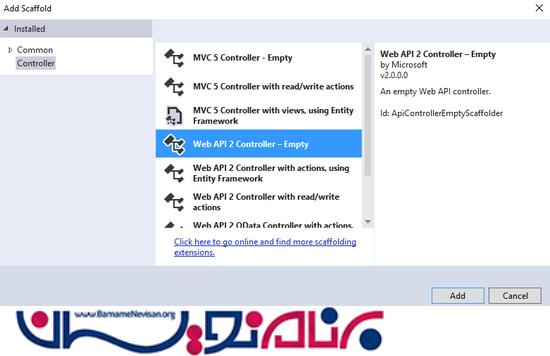
حالا از پنجره Add Scaffold گزینه Web API 2 Controller – Empty را همانطور که در شکل زیر نمایش داده شده است انتخاب کنید.

و سپس برای آن یک نام مناسب انتخاب کرده و گزینه ok را بزنید.

کار بعدی ثبت کردن تنظیمات Web API در داخل Global.asax است که Web API قابلیت دسترسی روی وب را داشته باشد. بنابراین فایل Global.asax را باز کرده و قطعه کد زیر را به آن اضافه کنید.
System.Web.Http.GlobalConfiguration.Configure(WebApiConfig.Register);
حتما آن را به همان ترتیبی که در زیر نمایش داده شده است اضافه کنید.
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
System.Web.Http.GlobalConfiguration.Configure(WebApiConfig.Register);
RouteConfig.RegisterRoutes(RouteTable.Routes);
}
}
مرحله بعدی کدنویسی کنترلر Web API است. کنترلر Web API شامل یک متد با نام AjaxMethod است که یک شی از نوع PersonModel را دریافت می کند و مقدار خصوصیت DateTime را بر اساس تاریخ و زمان امروز بروزرسانی می کند و آن را به عنوان خروجی بر می گرداند.
این متد دارای صفت Route است که مسیر مورد نظر برای دسترسی به متد Web API را مشخص می کند و همچنین دارای صفت HttpPost است که مشخص می کند این متد درخواست های Http Post را قبول می کند.
public class AjaxAPIController : ApiController
{
[Route("api/AjaxAPI/AjaxMethod")]
[HttpPost]
public PersonModel AjaxMethod(PersonModel person)
{
person.DateTime = DateTime.Now.ToString();
return person;
}
}
Controller
حالا شما باید یک کنترلر خالی به همراه View برای آن اضافه کنید. این View برای فراخوانی کنترلر Web API 2 به کمک jQuery AJAX استفاده می شود.
کنترلر دارای یک اکشن خالی است که View را به عنوان خروجی بر میگرداند.
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
}
View
مرحله بعدی اضافه کردن یک View خالی بدون Model برای کنترلر است.
این View شامل یک عنصر HTML TextBox و یک کلید است. که برای رخداد کلیک این کلید یک تابع jQuery نوشته شده است و وقتی که کلید کلیک می شود jQuery AJAX متد کنترلر Web API 2 را فراخوانی می کند.
مقدار URL که در jQuery AJAX از آن برای فراخوانی متد کنترلر Web API 2 استفاده می شود همان آدرس کنترلر است مثلا در این مثال ما /api/AjaxAPI/AjaxMethod است.
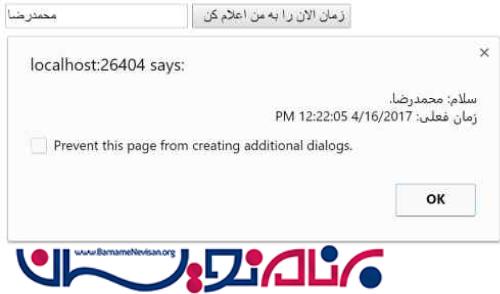
مقدار TextBox به عنوان یک پارامتر فرستاده می شود و جواب بازگشتی به کمک دستور جاوا اسکریپتی Alert، نمایش داده می شود.
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width"/>
<title>Index</title>
</head>
<body>
<input type="text" id="txtName"/>
<input type="button" id="btnGet" value="Get Current Time"/>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$("#btnGet").click(function () {
var person = '{Name: "' + $("#txtName").val() + '" }';
$.ajax({
type: "POST",
url: "/api/AjaxAPI/AjaxMethod",
data: person,
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (response) {
alert("Hello: " + response.Name + ".\nCurrent Date and Time: " + response.DateTime);
},
failure: function (response) {
alert(response.responseText);
},
error: function (response) {
alert(response.responseText);
}
});
});
});
</script>
</body>
</html>
تصاویر برنامه


آموزش asp.net mvc
- ASP.net MVC
- 5k بازدید
- 9 تشکر
