نمایش فایل Pdf در Mvc
چهارشنبه 3 خرداد 1396در این آموزش قصد داریم که نحوه نمایش فایل با فرمت Pdf را که در View پروژه Asp.net Mvc قرار داده شده است را به همراه مثال آموزش بدهیم.

در این مقاله توضیح خواهیم داد که چگونه فایل های PDF را در مرورگر بدون دانلود آنها در ASP.Net MVC بتوان نمایش داد.
کنترلر
این کنترلر شامل دو اکشن است.اکشن متدی برای کنترل کردن فرایند Get که در این اکشن متد یک View ساده برگردانده خواهد شد.
و اکش متد دیگری برای کنترل فرایند Post است.اکشن متد Gets زمانی فراخوانی میشود که فرم از طریق کلیک بر روی دکمه ارسال View ارسال میشود.فایل Pdf در View جاسازی میشود و با استفاده از تگ Object موجود در Html نمایش داده میشود.
تگ Object html که در رشته ی داخل html تولید شده است، شامل url از فایل pdf است. رشته تولید شده ی html در داخل یک شی TempData تنظیم شده و در نهایت به اکشنی به نام Index پاس داده میشود.
TempData چیست؟
1. TempData کلاسی مشتق شده از کلاس TempDataDictionary است و اساسا یک شی از Dictionary است که بر حسب کلیدها و مقادیر است به طوریکه کلید های آن از جنس String و مقادیر آن از جنس Object است.
2.داده ها به صورت Object در TempData ذخیره میشوند.
3.از آنجاییکه داده ها به صورت Object ذخیره میشوند باید آنها را در هنگام بازیابی به نوع اصلیشان تبدیل کنیم و همچنین در هنگام بازیابی باید آن ها را چک کنیم که Null نباشند.
4.TempData میتواند برای پاس دادن مقادیر از کنترلر به ویو و همچنین از یک کنترلر به کنترلر دیگر استفاده بشود.
5.TempData برای درخواست های کنونی و بعدی در دسترس است به این دلیل که نابود نخواهد شد و یا مسیر آن تغییر نمیکند.
مثالی از TempData
در مثالی که در اخر اورده ایم، یک مقدار رشته ای در شی TempData در یک کنترلر قرار می دهیم و آن را به کنترل دیگری پاس میدهیم و در نهایت آن در ویو نمایش می دهیم.
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width"/>
<title>Index</title>
<style type="text/css">
body {
font-family: Arial;
font-size: 10pt;
}
</style>
</head>
<body>
@using (Html.BeginForm("ViewPDF", "Home", FormMethod.Post))
{
<a href="javascript:;" onclick="document.forms[0].submit();">View PDF</a>
<hr/>
@Html.Raw(TempData["Embed"])
}
</body>
</html>
ویو(View)
ویو زیر شامل فرمی از Html است که به اکشن ViewPdf پست خواهد شد.فرم شامل لینک HTML Anchor برای زمانی که بر روی ارسال صفحه کلیک شد.
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width"/>
<title>Index</title>
<style type="text/css">
body {
font-family: Arial;
font-size: 10pt;
}
</style>
</head>
<body>
@using (Html.BeginForm("ViewPDF", "Home", FormMethod.Post))
{
<a href="javascript:;" onclick="document.forms[0].submit();">View PDF</a>
<hr/>
@Html.Raw(TempData["Embed"])
}
</body>
</html>
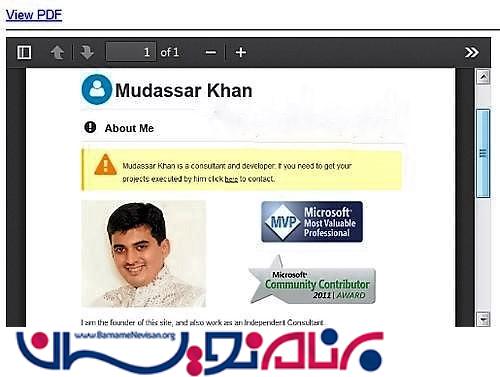
تصویر
Adobe PDF Reader نصب شد

Adobe PDF Reader نصب نشد

آموزش asp.net mvc
- ASP.net MVC
- 3k بازدید
- 6 تشکر
