ساخت UI کاربر پسند در HTML
شنبه 2 اردیبهشت 1396این مقاله نکات مهم کاربرپسند شدن رابط کاربری(UI) را برای شما تشریح می کند. از دیدگاه کاربران اهمیت UI از عملکرد back-end کمتر نیست ، چون UI اولین احساس از محصول که مشتری می تواند ببیند و یا حس کند را ایجاد می کند . به همین دلیل فرم ها و دیالوگ ها باید روشن و شفاف باشند.

در این مقاله یک سری از نکاتی که کمک می کند رابط کاربری ساده و کاربر پسند شود را توضیح می دهیم .
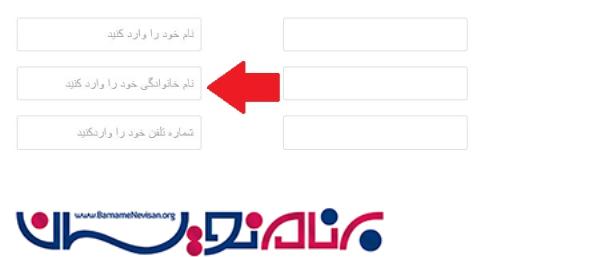
1) استفاده از PlaceHolder ها
PlaceHolder زمانی که ما معنی فیلدهای درخواستی که لیبل ندارند را درک نمی کنیم به ما کمک می کند .

HTML
<div class="form-group row">
<label for="FirstName" class="col-sm-4 col-form-label">First Name</label>
<div class="col-sm-6">
<input name="FirstName" type="text" class="form-control" placeholder="Enter Your First Name" required>
</div>
</div>
<div class="form-group row">
<label for="LastName" class="col-xs-4 col-form-label">Last Name</label>
<div class="col-xs-6">
<input name="LastName" type="text" class="form-control" placeholder="Enter Your Last Name" required>
</div>
</div>
<div class="form-group row">
<label for="AddressLine1" class="col-xs-4 col-form-label">Address Line 1</label>
<div class="col-xs-6">
<input name="AddressLine1" type="text" class="form-control" placeholder="Enter Your Address Line 1" required>
</div>
</div>
این مثال ها بر اساس ساختار Bootstrap ساخته شده است. کلاس form-group برای گروه بندی فیلدها و کلاس row برای نمایش فیلدها در یک خط استفاده می شود. ستون ها براساس کلاس col-sm-4 برای لیبل ها و col-sm-6 برای فیلدهای ورودی سایزبندی شده اند. col-form-label و form-control placeholder ویژگی ها ی اختصاصی ورودی ها هستند که به مرورگر می گویند نوع خاصی از متن را روی کنترل ها نمایش دهند.
2) استفاده از TAB برای پیمایش بین فیلدها
وقتی تعداد زیادی فیلد وجود دارد استفاده از تب برای پیمایش بین آنها راحت تر است. اکثر موتورهایUI از TAB index برای سفارشی سازی توالی بین المان ها در جهت کمک به مسیریابی درست و واضح پشتیبانی می کنند.

<div class="form-group row">
<label for="FirstName" class="col-sm-4 col-form-label">First Name</label>
<div class="col-sm-6">
<input name="FirstName" type="text" class="form-control" placeholder="Enter Your First Name" tabindex="1" required>
</div>
</div>
<div class="form-group row">
<label for="LastName" class="col-xs-4 col-form-label">Last Name</label>
<div class="col-xs-6">
<input name="LastName" type="text" class="form-control" placeholder="Enter Your Last Name" tabindex="2" required>
</div>
</div>
<div class="form-group row">
<label for="AddressLine1" class="col-xs-4 col-form-label">Address Line 1</label>
<div class="col-xs-6">
<input name="AddressLine1" type="text" class="form-control" placeholder="Enter Your Address Line 1" tabindex="3" required>
</div>
</div>
کنترل <input> دارای ویژگی tabindex می باشد که اولویت سفارشی شده tab را مشخص می کند.
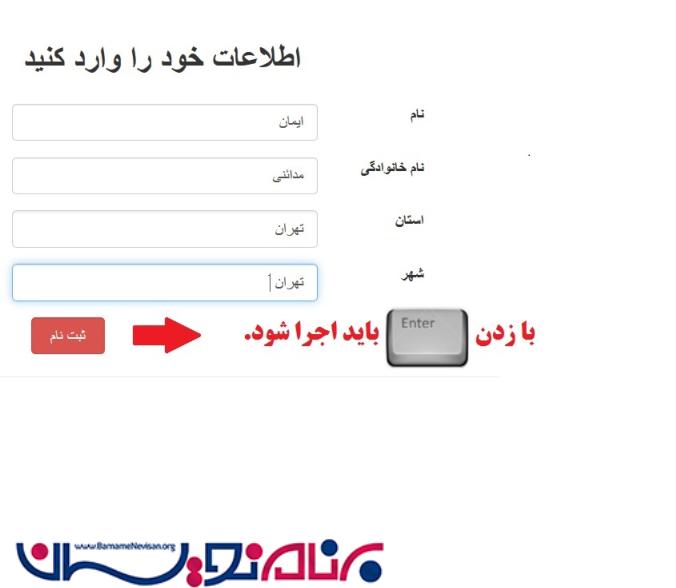
3)استفاده از دکمه Enter به صورت پیش فرض
اغلب وقتی کاربران دکمه Enter را فشار می دهند انتظار دارند یک اتفاقی بیفتد. مثلا وقتی تمام فیلدهای اجباری یک فرم را پر می کنند و دکمه Enter را می زنند انتظار دارند که اطلاعات برای سرور ارسال شود.

<form> با استفاده از کلاس center-panel متمرکز شده که حاوی یک کنترل <button> جهت ارسال آن به سرور می باشد. کد جاوااسکریپت از رویداد جی کوئری keypress برای ارسال فرم ،زمانی که کلیدEnter را فشار می دهیم استفاده می کند. پارامتر Witch تعیین می کند چه کلیدی فشار داده می شود و مقدار 13 برابر Enter می باشد .
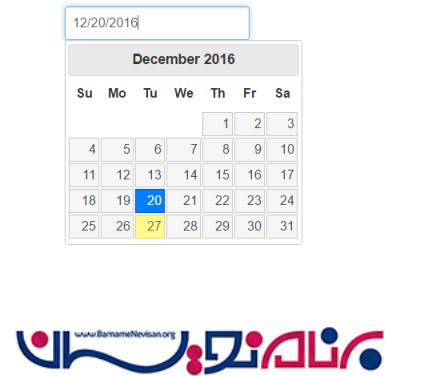
4) استفاده از کنترل های خاص و mask برای زمان و پول و رنگ و ...
استفاده از کنترل ها و ماسک های اختصاصی برای پر کردن فیلتر ها کار را برای کاربر راحت تر می کند .

HTML با استفاده ازdatepicker در جی کوئری (https://jqueryui.com/datepicker/):
<div class="form-group row">
<label for="Date" class="col-xs-4 col-form-label">Date</label>
<div class="col-xs-6">
<input name="Date" type="text" id="datepicker" class="form-control" placeholder="Enter Date" tabindex="4" required>
</div>
</div>
<script type="text/javascript">
$("#datepicker").datepicker();
</script>
کنترل datepicker روی <input> اعمال می شود که با استفاده ازویژگی id برابر datepicker که روی کنترل تعریف می شود و به وسیله مقدار دهی اولیه در جاوااسکریپت ، افزونه جی کوئری datepicker را فراخوانی می کند.
5) استفاده از اعتبارسنجی دارای اغماض برای ورودی های کاربر
اعتبارسنجی ورودی ها باید به اندازه کافی انعطاف پذیر باشد تا همه ی ورودی های کاربر را بدون در نظر گرفتن فاصله ها ، تورفتگی ها و خط فاصله ها و ... پردازش کند.

HTML طریقه اعتبارسنجی با استفاده از اعتبارسنجی جی کوئری
<form class="center-panel" id="centerform">
<div class="form-group row">
<label for="PhoneNumber" class="col-xs-4 col-form-label">Phone Number</label>
<div class="col-xs-6">
<input name="PhoneNumber" type="text" class="form-control" placeholder="Enter Your Phone Number" tabindex="3" required>
</div>
</div>
</form>
<script type="text/javascript">
$.validator.addMethod("phoneNumberFormat", function(value, element) {
return value && value.replace(/\D+/g, "").length == 10;
}, "Phone number should be a number with 10 digits");
$("#centerform").validate({
rules: {
PhoneNumber: {
phoneNumberFormat: true,
}
}
});
</script>
تابع اعتبارسنجی جی کوئری addMethod یک متد اعتبارسنجی جدید اضافه می کند و پارامترهای نام اعتبارسنجی ، تابع اعتبارسنجی و یک پیام را به عنوان ورودی می گیرد. تابع اعتبارسنجی نیز دو پارامتر ورودی می گیرد: المان مورد نظر و مقدارآن . د راین قطعه کد تابع اعتبارسنجی پک می کند طول تلفن تماس 10 رقم باشد. یک قاعده استثنا در تابع وجود دارد که نماد های غیر ضروری ( خط فاصله ، خط تیره و ...) را حذف می کند( در واقع با هیچ "" جایگزین می کند).
آخرین بلاک $("#centerform").validate() که به سادگی با id، centerform روی فرم و المان هایی با نام PhoneNumber اجرا می شود.
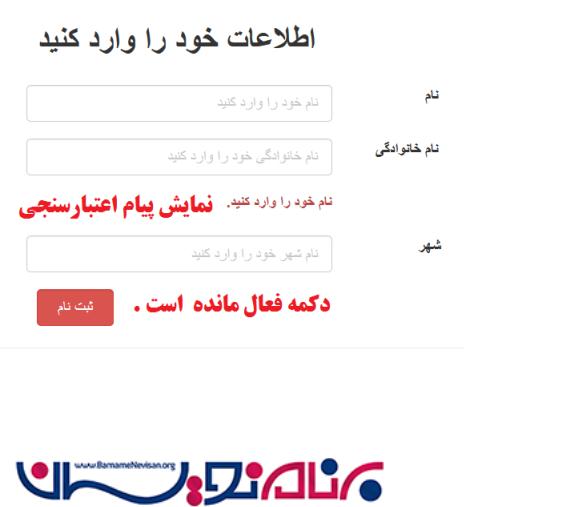
6)استفاده از پیام خطا به جای غیرفعالسازی دکمه
وقتی دکمه غیر فعال می شود کاربر گیج می شود چون دلیل اینکه چرا عملیات انجام نمی شود واضح نیست . بهتر است از یک پیام خطا یا یک اشاره استفاده کنیم .

برای اعتبارسنجی جی کوئری هیچ کد اضافه ای نیاز نیست و با زدن دکمه ارسال به صورت اتوماتیک تمام فرم اعتبارسنجی می شود.
7) نمایش همه کنترل ها در یک جا ، نه روی ورودی ها
تغییر شکل صفحه ممکن است حواس کاربر را پرت کند . بهتر است همه ی کنترل ها را یکجا نمایش دهید ودر صورت لزوم یک راهنمای کلی تهیه کنید.

HTML
<div class="form-group row">
<label for="Country" class="col-xs-4 col-form-label">Country</label>
<div class="col-xs-6">
<select class="form-control" name="Country" id="countrySelection">
<option value="" disabled selected>Enter Your Country</option>
<option value="USA">USA</option>
</select>
</div>
</div>
<div class="form-group row">
<label for="State" class="col-xs-4 col-form-label">State</label>
<div class="col-xs-6">
<select class="form-control" name="State" id="stateSelection">
<option value="">-- Select Country --</option>
</select>
</div>
</div>
<script type="text/javascript">
$("#countrySelection").change(function () {
var stateSelection = $("#stateSelection");
var selected = this.value;
if (selected) {
stateSelection.empty();
stateSelection.append($("<option></option>")
.attr("value", "")
.attr("disabled", "")
.attr("selected", "")
.text("Enter Your State"));
stateSelection.append($("<option></option>")
.attr("value", "CA")
.text("CA"));
}
})
</script>
این مثال شامل دو فیلد کشور و استان است که رفتار هر کدام در بلاک جاوا اسکریپت مشخص شده است .
در رویداد change جی کوئری وقتی نام کشور تغییر می کند باعث می شود که مقادیر<option> استان هم به تبعیت از آن تغییر کند . ویژگی disabled و selected برای اولین المان( کشور) ثبت می شود تا آن را ، راس المان های دیگر قرار دهد.
- HTML
- 3k بازدید
- 8 تشکر
