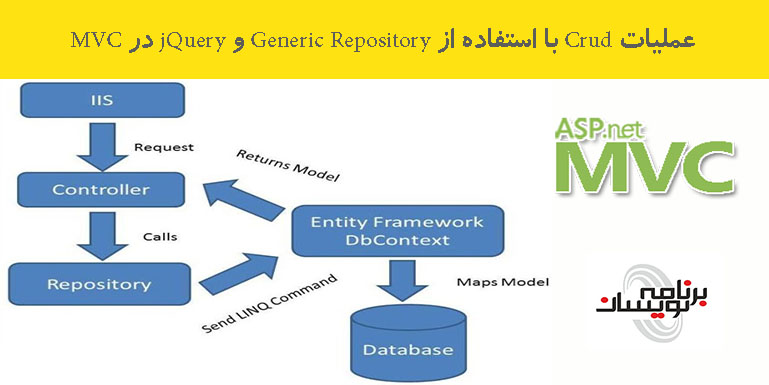
عملیات Crud با استفاده از Generic Repository و jQuery در MVC
یکشنبه 17 اردیبهشت 1396در این مقاله نحوه پیاده سازی عملیات های اضافه،حذف،ویرایش و واکشی اطلاعات را در یک صفحه در MVC فرا می گیریم که با استفاده از jquery و Generic Repository انجام میشود.

به نظر ایده خوبیه که عملیات های update,delete,insert را در یک صفحه انجام بدیم.راه های زیادی برای انجام این کار مثل ساختن partial views،استفاده از bootstrap popup ، بارگزاری partial views با استفاده از ajax وجود دارد. در این مقاله ما نحوه انجام این کار را با استفاده از jquery و الگوی generic repository و entity framework code first را فرا میگیریم.
الگوی repository
مابین دامین و لایه data mapping که برای دسترسی به اشیا دامین از یک مجموعه ای از اینترفیس استفاده می کند.

بیایید شروع کنیم
قدم اول : ایجاد پروژه mvc
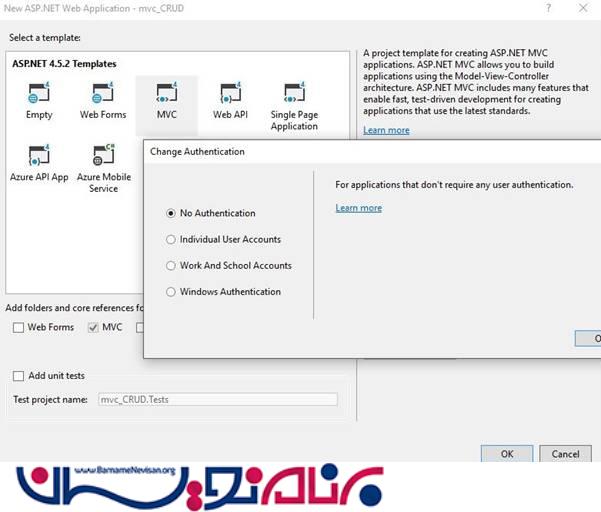
ویژوال استودیو را باز می کنیم ، یک پروژه جدید از نوع asp.net ایجاد و پروژه را mvc_crud نام گذاری می کنیم. سپس کلید ok را کلیک کرده و الگوی mvc را انتخاب می کنیم. نوع اعتبار سنجی را authentication off حفظ می کنیم.

قدم دوم :
نصب entity framework و fluent validation با استفاده از NuGet Package .
قدم سوم
اضافه کردن مدل کلاس
اکنون ما کلاس جدیدی در زیر مجموعه models به نام employee ایجاد می کنیم.
namespacemvc_CRUD.Models {
publicclassEmployee {
publicint Id {
get;
set;
}
publicstring Phone {
get;
set;
}
publicstringFirstName {
get;
set;
}
publicstringLastName {
get;
set;
}
publicstring Email {
get;
set;
}
publicDepartmentDepartment {
get;
set;
}
publicGenderGender {
get;
set;
}
publicboolIsActive {
get;
set;
}
}
}
publicenumDepartment {
Sales,
Management,
Security
}
publicenumGender {
Male,
Female
}
قدم 4
ایجاد کلاس اعتبار سنجی
پوشه جدیدی به نام validation می سازیم.سپس با کلیک راست بر روی این پوشه کلاس جدیدی با نام EmployeeValidation اضافه می کنیم.
publicclassEmployeeValidation AbstractValidator < Employee > {
publicEmployeeValidation() {
RuleFor(e => e.FirstName).NotEmpty().Length(0, 8);
RuleFor(e => e.LastName).NotEmpty().Length(0, 8);
RuleFor(e => e.Phone).Length(10).WithMessage("Enter valid number");
RuleFor(s => s.Email).NotEmpty().WithMessage("Email address is required").EmailAddress().WithMessage("A valid email is required");
}
}
قدم 5 ساختن کلاس DbContext
حالا بیایید پوشه جدیدی به نام dal بسازیم.سپس کلاس جدیدی به نام EmployeeContext می سازیم که از آن ارث بری کرده است.
publicclassEmployeeContext DbContext {
publicEmployeeContext()
base("EmployeeDB") {}
publicDbSet < Employee > Empoyees {
get;
set;
}
}
قدم 6 ایجاد کلاس Repository Interface
سپس یک generic interface را ایجاد می کنیم.
publicinterfaceIRepository < T > whereT class {
IEnumerable < T > GetAll();
TFindBy(object id);
void Add(Tobj);
void Update(Tobj);
void Delete(object id);
void Save();
}
قدم 7 ساخت Repository Base class
سپس ما یک ابسترکت کلاس repository ایجاد می کنیم بوسیله پیاده سازی مجازی از اینترفیس IRepositary .برای تمام Repository های دیگر ، ما بعدا بوسیله overriding کردن متدها در این کلاس ابسترکت پیاده سازی را انجام می دهیم.
publicabstractclassRepositoryBase < T > whereT class {
protectedEmployeeContext _context;
protectedDbSet < T > dbSet;
publicRepositoryBase() {
this._context = newEmployeeContext();
dbSet = _context.Set < T > ();
}
publicRepositoryBase(EmployeeContext _dataContext) {
this._context = _dataContext;
dbSet = _dataContext.Set < T > ();
}
publicvirtualIEnumerable < T > GetAll() {
returndbSet.ToList();
}
publicTFindBy(object id) {
returndbSet.Find(id);
}
publicvirtualvoid Add(Tobj) {
dbSet.Add(obj);
}
publicvirtualvoid Update(Tobj) {
dbSet.Attach(obj);
_context.Entry(obj).State = EntityState.Modified;
}
publicvirtualvoid Delete(object id) {
T existing = dbSet.Find(id);
dbSet.Remove(existing);
}
publicvirtualvoid Save() {
_context.SaveChanges();
}
}
قدم 8 ساخت کلاس repository
حالا بیایید پوشه جدید به نام repository بسازیم.سپس کلاس EmployeeRepository را اضافه می کنیم که از ابسترکتی همراه با generic repository base و اینترفیس IEmployeeRepository ارث بری کرده است
namespacemvc_CRUD.Repository {
publicclassEmployeeRepository RepositoryBase < Employee > , IEmployeeRepository {}
publicinterfaceIEmployeeRepository IRepository < Employee > {}
}
قدم 9 اضافه کردن رشته اتصال
حالا نوبت اضافه کردن رشته اتصال به فایل web.config می باشد.
<connectionStrings>
<addname="EmployeeDB" connectionString="Data Source=.\SQLEXPRESS;InitialCatalog=EmployeeDB;Integrated Security=True;MultipleActiveResultSets=true" providerName="System.Data.SqlClient" /> </connectionStrings>
قدم 10
در packet manager console دستورات زیر را اجرا کنید.
enable-migrations add-migration "initial-migration" update-database -verbose
قدم 11 اضافه کردن کلاس Controller
حالا باید HomeController ویراش و کد های زیر را اضافه کنیم.
publicclassHomeController Controller {
publicreadonlyIEmployeeRepository _employeeRepository;
publicHomeController(IEmployeeRepository _employeeRepository) {
this._employeeRepository = _employeeRepository;
}
publicActionResult Index() {
varemp = _employeeRepository.GetAll();
return View(emp);
}
publicActionResult Create() {
return View();
}
[HttpPost]
publicActionResult Create(Employeeobj) {
EmployeeValidationval = newEmployeeValidation();
ValidationResult model = val.Validate(obj);
if (model.IsValid) {
_employeeRepository.Add(obj);
_employeeRepository.Save();
} else {
foreach(ValidationFailure _error inmodel.Errors) {
ModelState.AddModelError(_error.PropertyName, _error.ErrorMessage);
}
}
return View(obj);
}
// GET Employees/Edit/5
publicActionResult Update(int id) {
varemp = _employeeRepository.FindBy(id);
return View(emp);
}
[HttpPost]
[ValidateAntiForgeryToken]
publicActionResult Update(Employeeemp) {
if (ModelState.IsValid) {
_employeeRepository.Update(emp);
_employeeRepository.Save();
returnRedirectToAction("Index");
}
return View(emp);
}
// GET Employees/Delete/5
publicActionResult Delete(int id) {
varemp = _employeeRepository.FindBy(id);
return View(emp);
}
[HttpPost, ActionName("Delete")]
[ValidateAntiForgeryToken]
publicActionResultDeleteConfirmed(int id) {
_employeeRepository.Delete(id);
_employeeRepository.Save();
returnRedirectToAction("Index");
}
}
قدم 12 اضافه کردن Dependency Container
قبل از اینکه view ها رو بسازیم ، باید Dependency Container را ایجاد کنیم. UnityMvc5 را با استفاده از NuGet Package نصب کنید و کلاس unityConfig که در پوشه App_Start قرار دارد ویرایش کنید
publicstaticclassUnityConfig {
publicstaticvoidRegisterComponents() {
var container = newUnityContainer();
// register all your components with the container here
// it is NOT necessary to register your controllers
// e.g. container.RegisterType<ITestService, TestService>();
container.RegisterType < IEmployeeRepository, EmployeeRepository > ();
DependencyResolver.SetResolver(newUnityDependencyResolver(container));
}
}
سپس ثبت رو در فایل global.asax انجام دهید.
UnityConfig.RegisterComponents();
قدم 13 اضافه کردن Index view
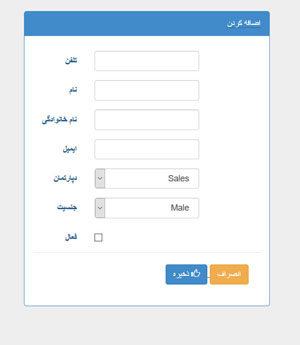
حالا باید Index view را اضافه کنیم. در متد action کلیک راست کنید ، سپس بر روی add view کلیک کنید.سپس create strongly-typed انتخاب کنید.
ما از index برای بارگذاری سایر صفحات بوسیله jquery استفاده می کنیم ، اما قبل از آن ما باید jqueryreveal را دریافت کنیم.ما احتیاج داریم که فایل های jqueryreveal.js و reveal.css در layout اضافه کنیم و در نهایت ویو های create,update و delete رو بسازیم.
@model IEnumerable<mvc_CRUD.Models.Employee>
@{
ViewBag.Title = "Index";
}
<div id="main_div" class="panel panel-primary"> <div class="panel-heading">Employee List</div>
<div class="panel-body">
<div class="col-md-6"><a href="#" data-reveal-id="Create" class="CreateBtn"><i class="glyphicon glyphicon-file">Add</i></a><br /> </div>
<div class="table table-responsive">
<table class="table table-striped table-condensed flip-content">
<thead class="flip-content">
<tr>
<th>Phone</th>
<th>First name</th>
<th>Last name</th>
<th>Email</th>
<th>Department</th>
<th>Gender</th>
<th>Is Active</th>
<th></th>
</tr>
</thead>
<tbody>
@foreach (var item in Model)
{
<tr>
<td> @Html.DisplayFor(modelItem => item.Phone) </td>
<td> @Html.DisplayFor(modelItem => item.FirstName) </td>
<td> @Html.DisplayFor(modelItem => item.LastName) </td>
<td> @Html.DisplayFor(modelItem => item.Email)</td>
<td>@Html.DisplayFor(modelItem => item.Department) </td>
<td> @Html.DisplayFor(modelItem => item.Gender) </td>
<td> @Html.DisplayFor(modelItem => item.IsActive)</td>
<td>
<a href="#" id="@item.Id" data-reveal-id="Update" class="UpdateBtn"><i class="glyphicon glyphicon-edit"></i</a>
<a href="#" id="@item.Id" data-reveal-id="Delete" class="DeleteBtn"><i class="glyphicon glyphicon-remove"></i></a>
</td>
</tr>
}
</tbody>
</table>
</div>
</div>
</div>
<div id="Update" class="reveal-modal"></div>
<div id="Delete" class="reveal-modal"></div>
<a href="#" id="Create" class="reveal-modal"></a>
برای بارگزاری سایر Viewها ، کد های جی کوئری زیر را در بخش اسکریپت در انتهای View، index اضافه می کنیم.
@section Scripts{
<script type="text/javascript">
$(document).ready(function () {
$('.UpdateBtn').click(function () {
var url = '@Url.Action("Update","Home")';
url = url + "?Id=" + this.id;
$('#Update').load(url);
});
});
</script>
<script type="text/javascript">
$(document).ready(function () {
$('.DeleteBtn').click(function () {
var url = '@Url.Action("Delete","Home")';
url = url + "?Id=" + this.id;
$('#Delete').load(url);
});
});
</script>
<script type="text/javascript">
$(document).ready(function () {
$('.CreateBtn').click(function () {
var url = '@Url.Action("Create","Home")';
$('#Create').load(url);
});
});
</script>
}
قدم 14
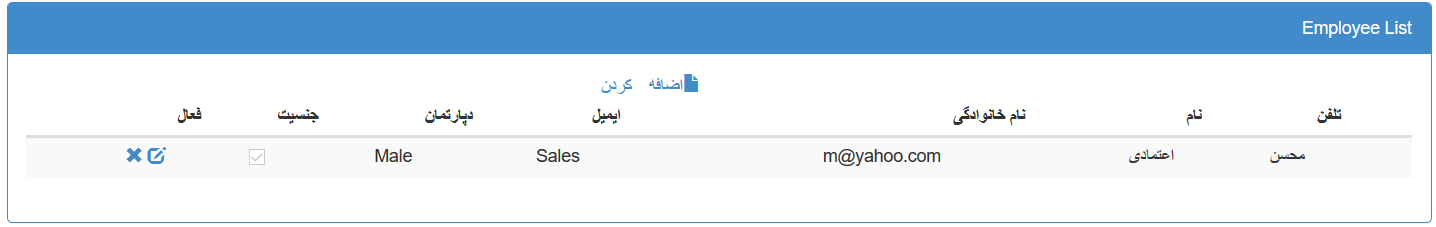
حالا پروژه را اجرا می کنیم

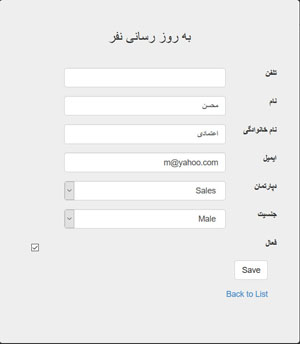
update view

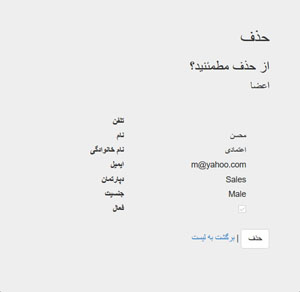
delete view

آموزش asp.net mvc
- ASP.net MVC
- 3k بازدید
- 5 تشکر
