بارگذاری، ذخیره، بازیابی و پخش زنده فایل های ویدئویی mp4 با استفاده از Live Streaming در MVC
یکشنبه 31 اردیبهشت 1396در این مقاله چگونگی ایجاد پخش زنده فایل های ویدئویی ذخیره شده در بانک اطلاعاتی با استفاده از live streaming در asp.net mvc را بررسی می کنیم.

فایل ها بارگذاری می شوند و سپس در بانک اطلاعتی ذخیره می شوند.فایل های ذخیره شده ، پس از بازیابی از بانک اطلاعاتی با استفاده از پلاگینی به نام FlowPlayer (یک پخش کننده بر اساس فلش)در یک جدول اچ تی ام ال نمایش داده می شوند.فایل ها با استفاده از Live Streaming از بانک اطلاعاتی و با استفاده از تکنولوژی asp.net mvc razor نمایش داده می شوند.
بانک اطلاعاتی
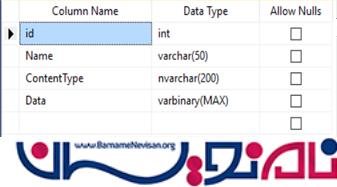
در این پروژه از یک جدول بانک اطلاعتی به نام tblFiles استفاده می کنیم که به صورت زیر تعریف شده است

فضا های نام
شما باید فضا های کاری زیر به ابتدای پروژه اضافه کنید
using System.IO; using System.Configuration; using System.Data.SqlClient; using System.Collections.Generic;
مدل
مدل زیر شامل خصوصیاتی است که برای اضافه کردن فایل به دیتابس به آنها احتیاج داریم
public class FileModel
{
public int Id { get; set; }
public string Name { get; set; }
public string ContentType { get; set; }
public byte[] Data { get; set; }
}
کنترلر
کنترل ما دارای سه متد action می باشد
اکشن متد برای مدیریت عملیات get
در داخل این اکشن متد GetFiles صدا زده می شود. در داخل GetFiles رکورد ها از جدول بوسیله datareader و generic list از کلاس FileModel بارگذاری می شوند. و در انتها generic list از کلاس FileModel به view برگشت داده می شود.
اکشن متدی برای مدیریت عملیات post و بارگذاری فایل ها
این اکشن زمانی فراخوانی می شود که یک فایل انتخاب شده باشد و دکمه اپلود کلیک شود و یک فایل بعنوان پارامتر ورودی HttpPostedFileBase گرفته شود
فایل اپلود شده با استفاده از BinaryReader به ارایه ای بایت تبدیل شده و در اخر در بانک اطلاعاتی ثبت می شود. بعد از ثبت موفقیت امیز فایل در جدول بانک اطلاعاتی متد GetFiles فراخوانی می شود و یک generic list از کلاس FileModel به View برگشت داده می شود.
اکشن متدی برای مدیریت عملیات get در زمان دانلود فایل
هنگامی که پخش کننده فایل ویدئویی از داخل جدول html فایلی رو برای نمایش درخواست می کند ، id فایل به این اکشن فرستاده می شود و با استفاده از id دیتای باینری فایل از بانک اطلاعاتی بارگذاری می شود.
توجه : اکشن زیر دانلود فایل را ایجاد می کند و به همین دلیل نوع آن FileResult. در نظر گرفته می شود.
در انتها فایل بوسیله فانکشن file دانلود می شود.
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View(GetFiles());
}
[HttpPost]
public ActionResult Index(HttpPostedFileBase postedFile)
{
byte[] bytes;
using (BinaryReader br = new BinaryReader(postedFile.InputStream))
{
bytes = br.ReadBytes(postedFile.ContentLength);
}
string constr = ConfigurationManager.ConnectionStrings["ConString"].ConnectionString;
using (SqlConnection con = new SqlConnection(constr))
{
string query = "INSERT INTO tblFiles VALUES (@Name, @ContentType, @Data)";
using (SqlCommand cmd = new SqlCommand(query))
{
cmd.Connection = con;
cmd.Parameters.AddWithValue("@Name", Path.GetFileName(postedFile.FileName));
cmd.Parameters.AddWithValue("@ContentType", postedFile.ContentType);
cmd.Parameters.AddWithValue("@Data", bytes);
con.Open();
cmd.ExecuteNonQuery();
con.Close();
}
}
return View(GetFiles());
}
[HttpGet]
public FileResult DownloadFile(int? fileId)
{
byte[] bytes;
string fileName, contentType;
string constr = ConfigurationManager.ConnectionStrings["ConString"].ConnectionString;
using (SqlConnection con = new SqlConnection(constr))
{
using (SqlCommand cmd = new SqlCommand())
{
cmd.CommandText = "SELECT Name, Data, ContentType FROM tblFiles WHERE Id=@Id";
cmd.Parameters.AddWithValue("@Id", fileId);
cmd.Connection = con;
con.Open();
using (SqlDataReader sdr = cmd.ExecuteReader())
{
sdr.Read();
bytes = (byte[])sdr["Data"];
contentType = sdr["ContentType"].ToString();
fileName = sdr["Name"].ToString();
}
con.Close();
}
}
return File(bytes, contentType, fileName);
}
private static List<FileModel> GetFiles()
{
List<FileModel> files = new List<FileModel>();
string constr = ConfigurationManager.ConnectionStrings["Constring"].ConnectionString;
using (SqlConnection con = new SqlConnection(constr))
{
using (SqlCommand cmd = new SqlCommand("SELECT Id, Name FROM tblFiles"))
{
cmd.Connection = con;
con.Open();
using (SqlDataReader sdr = cmd.ExecuteReader())
{
while (sdr.Read())
{
files.Add(new FileModel
{
Id = Convert.ToInt32(sdr["Id"]),
Name = sdr["Name"].ToString()
});
}
}
con.Close();
}
}
return files;
}
}
در داخل view در نخستین خط کلاس FileModel از نوع IEnumerable تعریف می شود که مشخص می کند این کلاس بصورت مجموعه ای قابل دسترسی می باشد.
View دارای دو فرم می باشد
فرمی برای آپلود فایل
این فرم دارای یک کنترل فایل آپلود و دکمه ای برای ارسال می باشد.زمانی که دکمه ارسال کلیک می شود در اکشن index عملیات post فراخوانی می شود.
نمایش زنده فایل های ویدئویی
برای پخش زنده فایل های ویدئویی به یک نمایش دهنده فایل های ویدئویی که اساس کار آن فلش می باشد به نام FlowPlayer ، نیاز داریم. یک چرخه جدولی بر اساس html می سازد. هر سلول از جدول شامل یک المن از نوع html است که خصوصیت href ان بر روی فایل دانلود شده تنظیم شده است.
پلاگین FlowPlayer با استفاده از css خودش تمامی المنت ها را به داخل flash video player تزریق می کند.
@model IEnumerable<Videos_Database_MVC.Models.FileModel>
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width"/>
<title>Index</title>
<style type="text/css">
body {
font-family: Arial;
font-size: 10pt;
}
</style>
</head>
<body>
@using (Html.BeginForm("Index", "Home", FormMethod.Post, new { enctype = "multipart/form-data" }))
{
<input type="file" name="postedFile"/>
<input type="submit" id="btnUpload" value="Upload"/>
}
<hr/>
<table cellpadding="0" cellspacing="0">
@if (Model.Count() > 0)
{
foreach (var file in Model)
{
<tr>
<td>
<u>
@file.Name
</u>
<hr/>
<a class="player" style="height: 300px; width: 300px; display: block" href='@Url.Action("DownloadFile", "Home", new {fileId = file.Id})'>
</a>
</td>
</tr>
}
}
</table>
<script src="~/FlowPlayer/flowplayer-3.2.12.min.js"></script>
<script type="text/javascript">
flowplayer("a.player", "/FlowPlayer/flowplayer-3.2.16.swf", {
plugins: {
pseudo: { url: "/FlowPlayer/flowplayer.pseudostreaming-3.2.12.swf" }
},
clip: { provider: 'pseudo', autoPlay: false},
});
</script>
</body>
</html>
اسکرین شات
نمایش دهنده فایل های ویدئویی زمانی که فایلی را نمایش نمی دهد

نمایش دهنده فایل های ویدئویی در هنگام نمایش یک فایل ویدئویی

آموزش asp.net mvc
- ASP.net MVC
- 3k بازدید
- 7 تشکر
