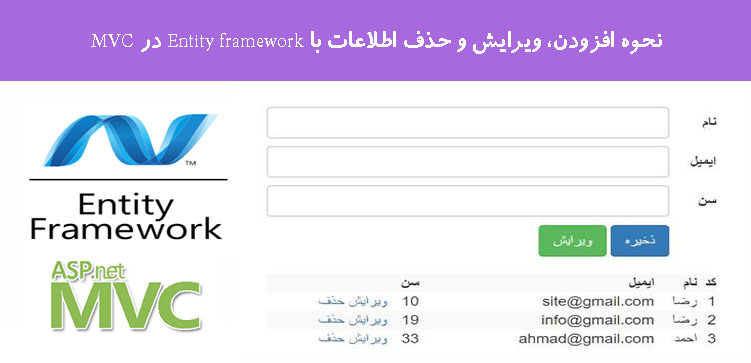
نحوه افزودن، ویرایش و حذف اطلاعات با Entity framework در MVC
چهارشنبه 13 اردیبهشت 1396در این مقاله نحوه افزودن، ویرایش و حذف اطلاعات به کمک entity framework در دیتابیس آموزش داده شده است. در این آموزش از روش database first استفاده شده است و به صورت گام به گام نحوه ساخت دیتابیس، ساخت موجودیت ها و در آخر هم توابع افزودن و ویرایش و حذف به کمک entity framework آموزش داده خواهد شد.

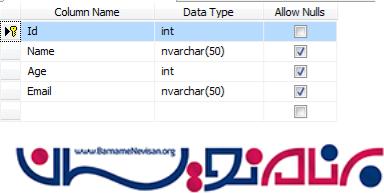
مرحله 1: ابتدا با ساخت یک table در دیتابیس کار را شروع می کنیم. در اینجا یک table با نام Student میسازیم.
CREATE TABLE [dbo].[Student](
[Id] [int] IDENTITY(1,1) NOT NULL,
[Name] [nvarchar](50) NULL,
[Age] [int] NULL,
[Email] [nvarchar](50) NULL,
CONSTRAINT [PK_Student] PRIMARY KEY CLUSTERED
(
[Id] ASC
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF,
ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY]

مرحله 2: یک سایت asp .net جدید می سازیم.
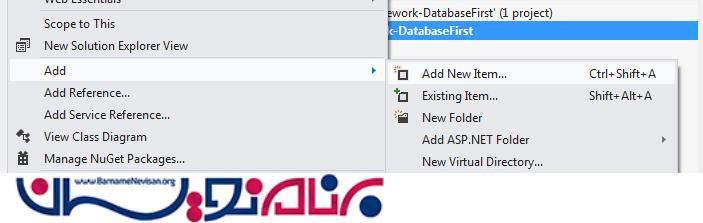
مرحله 3: در داخل solution explorer روی نام سایت راست کلیک کرده و گزینه Add و پس از آن گزینه Add new Item را انتخاب کنید.

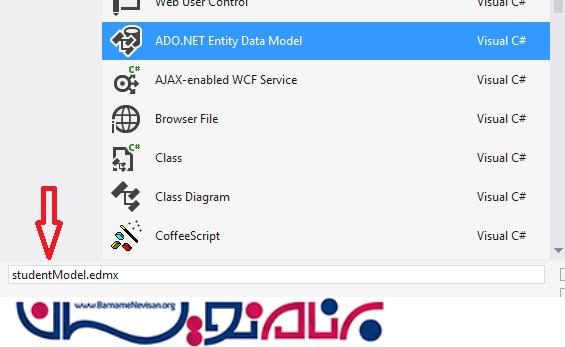
مرحله 4: از لیست نمایش داده شده گزینه ADO.Net Entity Data Model را انتخاب کنید.

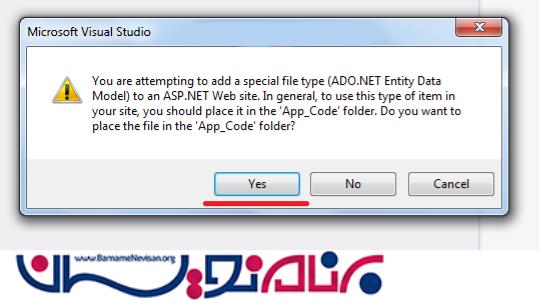
پس از کلیک کردن روی Next شما با یک پیغام خطا مواجه می شوید و روی گزینه Yes کلیک کنید.

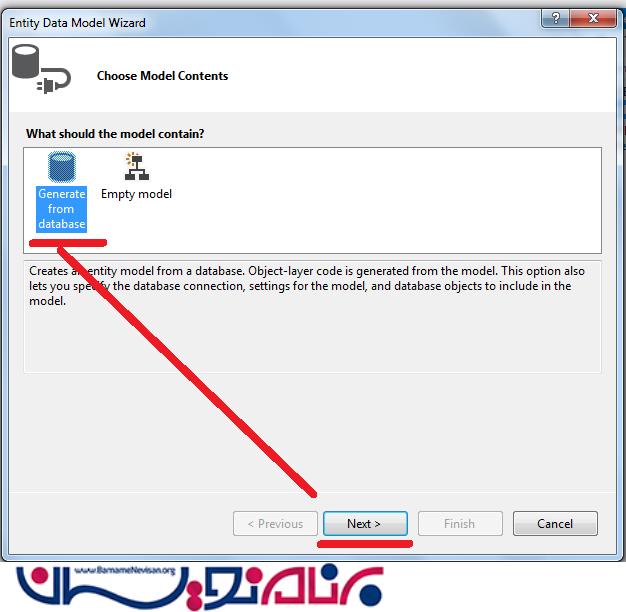
مرحله 5: گزینه generate from database را انتخاب کرده و سپس next را بزنید.

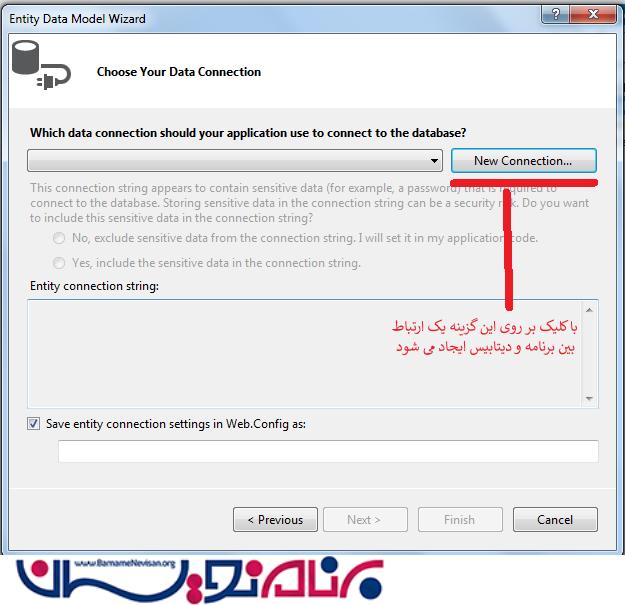
مرحله 6: روی New Connection کلیک کنید.

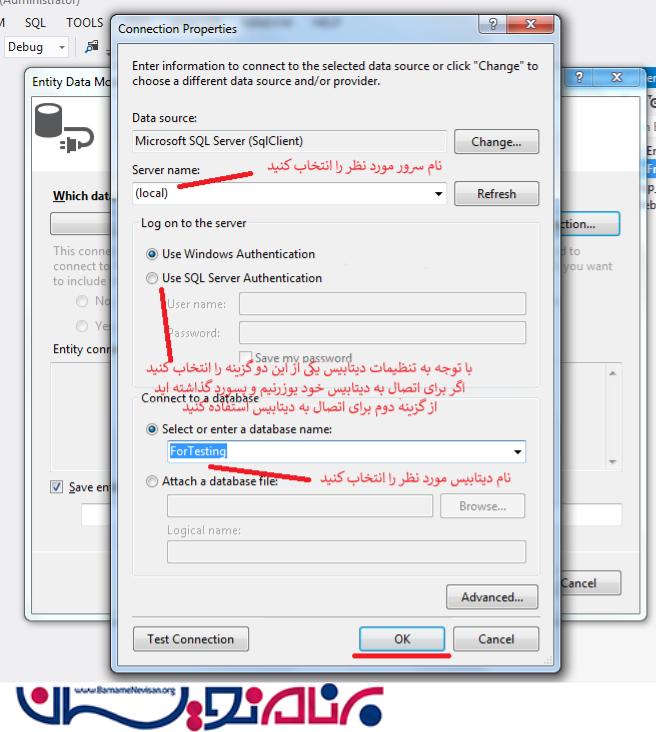
مرحله 7: اطلاعات دیتابیس را وارد کنید و سپس روی ok کلیک کنید.

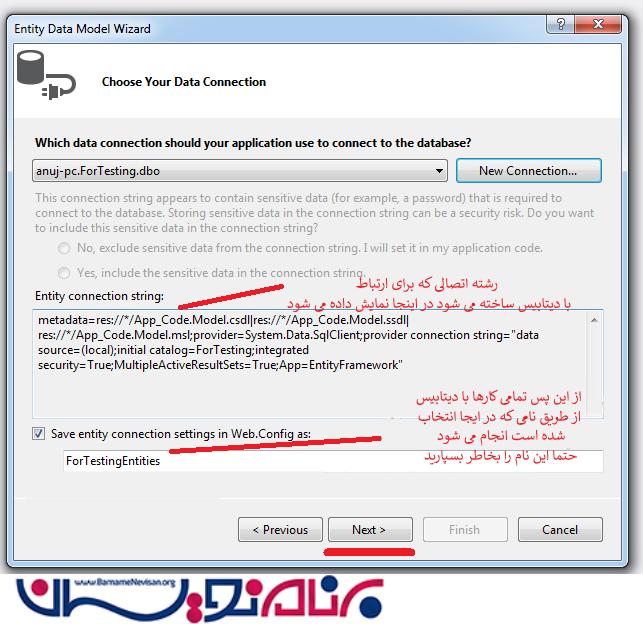
مرحله 8: بعد از کلیک کردن روی Ok، یک پنجره جدید باز می شود که در اینجا connection string که در مرحله قبل ساخته شده بود را نمایش می دهد، درضمن در اینجا می توانید نام connection string را عوض کنید.

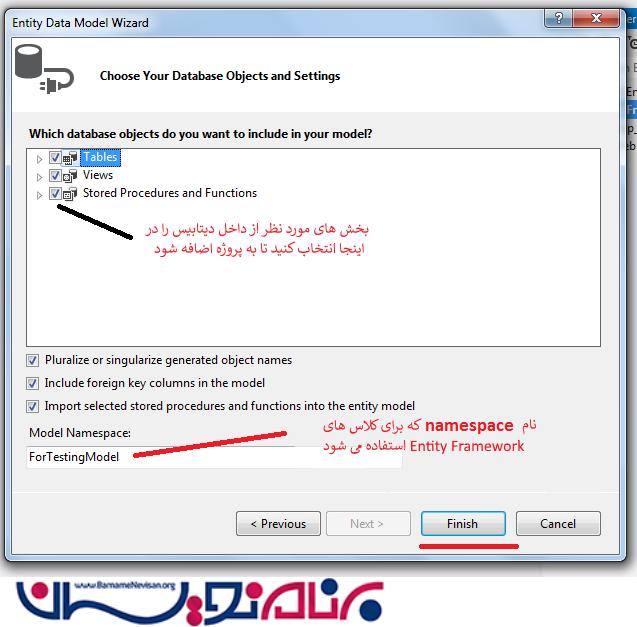
مرحله 9: در این مرحله می توانید Table ها و View ها و Stored Procedure ها و توابعی که قصد دارید به برنامه اضافه شوند را انتخاب کنید.

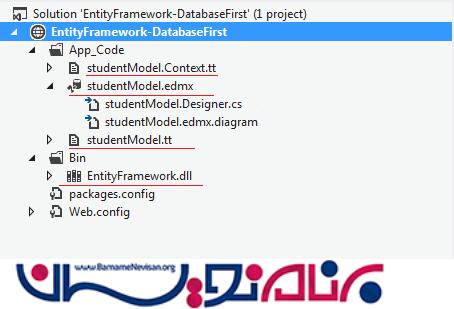
روی Finish کلیک کنید. پس از پایان مراحل بالا، فایل های زیر در پروژه شما اضافه خواهد شد که در solution explorer آنها را می توانید مشاهده کنید.

اکنون دیتابیس به صورت کاملا موفقیت آمیزی به پروژه افزوده شد، حالا وقت بررسی نحوه افزودن، ویرایش و حذف اطلاعات در دیتابیس است.
یک صفحه جدید در وبسایت اضافه کنید و کدهای HTML زیر را به آن اضافه کنید.
<table>
<tbody><tr>
<td colspan="2">
<%-------- Label to print messages ------%>
<asp:label forecolor="Green" font-size="Large" id="Label1" runat="server"></asp:label></td>
</tr>
<tr>
<td><b>Name</b></td>
<td>
<asp:textbox runat="server" cssclass="form-control" id="TextBox1"></asp:textbox></td>
</tr>
<tr>
<td><b>Email</b></td>
<td>
<asp:textbox runat="server" cssclass="form-control" id="TextBox2"></asp:textbox></td>
</tr>
<tr>
<td><b>Age</b></td>
<td>
<asp:textbox runat="server" cssclass="form-control" id="TextBox3"></asp:textbox></td>
</tr>
<tr>
<td> </td>
<td>
<asp:button onclick="btnSave_Click" cssclass="btn btn-primary" text="Save" id="Button1" runat="server">
<asp:button onclick="btnUpdate_Click" cssclass="btn btn-success" text="Update" id="Button2" runat="server">
</asp:button></asp:button></td>
</tr>
</tbody></table>
رخداد کلیک برای کلید ذخیره
protected void btnSave_Click(object sender, EventArgs e)
{
//---- Create object of our entities class.
using (ForTestingEntities context = new ForTestingEntities())
{
//--- Create object of student class.
Student obj = new Student();
//--- Add values to object.
obj.Name = txtName.Text;
obj.Email = txtEmail.Text;
obj.Age = Convert.ToInt32(txtAge.Text);
//--- Save values to database.
context.Students.Add(obj);
context.SaveChanges();
}
//--- Bind data to repeater.
bindStudentInfo();
//--- Show confirmation message in label.
lblInfoMessage.Text = "Record successfully saved.";
//--- Clear text from textboxes
clearFormFields();
}
تابع ClearFormFields
public void clearFormFields()
{
txtAge.Text = string.Empty;
txtEmail.Text = string.Empty;
txtName.Text = string.Empty;
}
ساخت یک کنترل repeater
<asp:repeater id="repStudentInfo" runat="server" onitemcommand="repStudentInfo_ItemCommand">
<itemtemplate>
</itemtemplate></asp:repeater><table class="table-striped" style="width: 400px; margin-left: 400px;">
<tbody><tr>
<td><b>Sno</b></td>
<td><b>Name</b></td>
<td><b>Email</b></td>
<td><b>Age</b></td>
<td><b>Actions</b></td>
</tr>
<tr>
<td><%#Container.ItemIndex+1%></td>
<td><%#Eval("Name") %></td>
<td><%#Eval("Email") %></td>
<td><%#Eval("Age") %></td>
<td>
<asp:linkbutton text="Edit" id="lnkBtnEdit" commandname="Edit" commandargument="<%#Eval("Id") %>" runat="server">
<asp:linkbutton text="Delete" id="lnkBtnDelete" commandname="Delete" commandargument="<%#Eval("Id") %>" runat="server">
</asp:linkbutton></asp:linkbutton></td>
</tr>
</tbody></table>
تابع bindStudentInfo
public void bindStudentInfo()
{
//---- Create object of our entities class.
using (ForTestingEntities context = new ForTestingEntities())
{
repStudentInfo.DataSource = (from r in context.Students select r).ToList();
repStudentInfo.DataBind();
}
}
توابع حذف و ویرایش
ما توابع حذف و ویرایش را در داخل Itemcommand کنترل repeater پیاده سازی می کنیم.
protected void repStudentInfo_ItemCommand(object source, RepeaterCommandEventArgs e)
{
//-- Get id of the selected id from command argument property.
int id = Convert.ToInt32(e.CommandArgument);
//--- Delete operation
if (e.CommandName == "Delete")
{
using (ForTestingEntities context = new ForTestingEntities())
{
//--- get information of selected record in student object.
Student obj = context.Students.FirstOrDefault(r => r.Id == id);
//--- Remove record
context.Students.Remove(obj);
context.SaveChanges();
//-- Rebind repeater with updated data
bindStudentInfo();
}
}
//--- Edit record. We bind values to textboxex
else if (e.CommandName == "Edit")
{
//--- save id into viewstate to use later during update process.
ViewState["selectedRec"] = id.ToString();
using (ForTestingEntities context = new ForTestingEntities())
{
//--- get information of selected record in student object.
Student obj = context.Students.FirstOrDefault(r => r.Id == id);
//--- Insert values into textboxes.
txtAge.Text = obj.Age.ToString();
txtName.Text = obj.Name;
txtEmail.Text = obj.Email;
}
}
}
رخداد کلیک برای کلید ویرایش
protected void btnUpdate_Click(object sender, EventArgs e)
{
using (ForTestingEntities context = new ForTestingEntities())
{
//--- get id of selected record. we have saved it in view state during edit process.
int id = Convert.ToInt32(ViewState["selectedRec"]);
//--- get information of selected record in student object.
Student obj = context.Students.FirstOrDefault(r => r.Id == id);
//--- update object with new information.
//--- Add values to object.
obj.Name = txtName.Text;
obj.Email = txtEmail.Text;
obj.Age = Convert.ToInt32(txtAge.Text);
//--- Update values.
context.SaveChanges();
}
//--- Bind data to repeater.
bindStudentInfo();
//--- Show confirmation message in label.
lblInfoMessage.Text = "Record successfully updated.";
//--- Clear text from textboxes
clearFormFields();
}
نمایش داده ها در داخل repeater در هنگام لود صفحه با استفاده از متد Page_Load صفحه
if (!Page.IsPostBack)
{
bindStudentInfo();
}
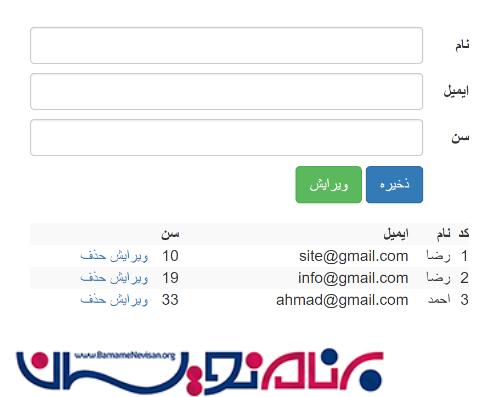
تصویر خروجی برنامه را در زیر می توانید ببینید

آموزش asp.net mvc
- ASP.net MVC
- 6k بازدید
- 7 تشکر
