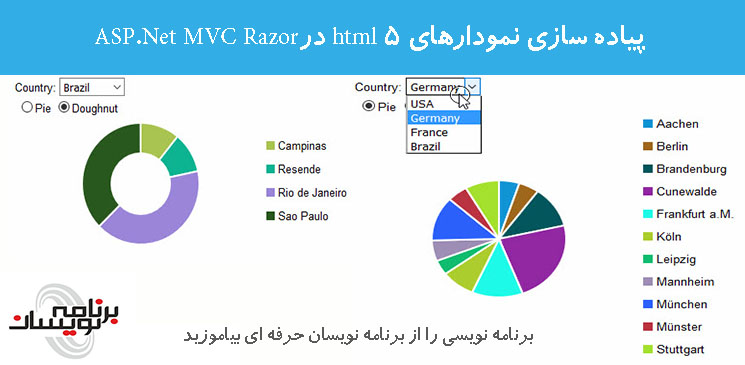
پیاده سازی نمودارهای html 5 درASP.Net MVC Razor
شنبه 16 اردیبهشت 1396در این مقاله نحوه پیاده سازی نمودارهای مبتنی بر html5 را با استفاده از asp.net mvc razor و با کمک Json به صورت پویا ایجاد کنیم.همچنین در این مقاله نحوه نمایش انیمیشنی نمودارهای html5 در مرورگرهایی که css3 را پشتیبانی نمی کنند مانند ie8 را بررسی می کنیم.

نموداری های html5 در asp.net mvc razor با استفاده از کتابخانه charts.js پیاده سازی می شوند. ما در اینجا از بانک اطلاعاتی Microsoft’s Northwind استفاده می کنیم. شما می توانید با استفاده از لینک زیر آن را دانلود کنید.
فضای نام
شما باید فضاهای نام زیر را به پروژه اضافه کنید
using System.Data; using System.Text; using System.Data.SqlClient; using System.Configuration;
کنترلر
کنترل ما دارای دو متد action می باشد
اکشن متد برای مدیریت عملیات get
در داخل این متد ، یک view ساده برگشت داده می شود
اکشن متد برای مدیریت عملیات post به صورت ajax
در داخل این متد داده ها از بانک اطلاعاتی واکشی شده و یک رشته json ساخته می شود که از ان برای ایجاد نمودارهای html5 استفاده می شود.رنگ های مربوط به هر پخش ار نموداری دایره ای به صورت تصادفی ایجاد می شود و به رشته json اضافه می شود.
توجه : از Thread Sleep برای ایجاد تصادفی رنگ ها استفاده می شود. اگر وقفه مربوطه را حذف کنیم تمام قسمت های نمودار دایره ای دارای رنگ یکسان می شوند.
رشته json بعنوان یک مقدار رشته ای به view برگشت داده می شود.
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
[HttpPost]
public ContentResult AjaxMethod(string country)
{
string query = "SELECT ShipCity, COUNT(OrderId)";
query += " FROM Orders WHERE ShipCountry = @Country GROUP BY ShipCity";
string constr = ConfigurationManager.ConnectionStrings["Constring"].ConnectionString;
StringBuilder sb = new StringBuilder();
using (SqlConnection con = new SqlConnection(constr))
{
using (SqlCommand cmd = new SqlCommand(query))
{
cmd.CommandType = CommandType.Text;
cmd.Connection = con;
cmd.Parameters.AddWithValue("@Country", country);
con.Open();
using (SqlDataReader sdr = cmd.ExecuteReader())
{
sb.Append("[");
while (sdr.Read())
{
sb.Append("{");
System.Threading.Thread.Sleep(50);
string color = String.Format("#{0:X6}", new Random().Next(0x1000000));
sb.Append(string.Format("text :'{0}', value:{1}, color: '{2}'", sdr[0], sdr[1], color));
sb.Append("},");
}
sb = sb.Remove(sb.Length - 1, 1);
sb.Append("]");
}
con.Close();
}
}
return Content(sb.ToString());
}
}
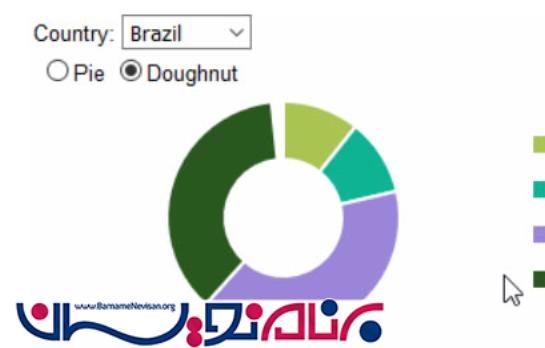
View شامل یک لیست کشویی برای انتخاب کشور، مجموعه ای از radio buttons برای انتخاب نوع نمودار ، و دو المان div می باشد که یکی برای نمایش نمودار و دیگری برای نمایش عناوین قسمت های مختلف نمودار.
LoadChart در سه مکان فراخوانی می شود ، در هنگام بارگذاری ، در هنگام تغییر مقدار انتخابی لیست کشوی و در هنگام تغییر radio buttons انتخابی.
در متد لود چارت (همون داکیومنت ردی خودمون) آدرسی که جی کوئری ایجکس آنرا صدا خواهد زد به اکشن متد کنترل تنظیم خواهد شد(آدرس) و زمانی که جی کوئری ایجکس اکشن متد کنترل را صدا خواهد کرد رشته ی Json که به عنوان پاسخ باز خواهد گشت به یه شئ از نوع Json تبدیل خواهد شد .
سپس شی json بر روی نمودار های html5 اعمال می شود و بصورت پویا ، عناوین بخش های مختلف به div مربوط به عناوین اضافه می شود.
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width"/>
<title>Index</title>
<style type="text/css">
body {
font-family: Arial;
font-size: 10pt;
}
</style>
</head>
<body>
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td>
Country:
<select id="ddlCountries">
<option value="USA">USA</option>
<option value="Germany">Germany</option>
<option value="France">France</option>
<option value="Brazil">Brazil</option>
</select>
<table id ="rblChartType" border="0">
<tr>
<td><input type="radio" name="ChartType" value="1" checked="checked"/>Pie</td>
<td><input type="radio" name="ChartType" value="2"/>Doughnut</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<div id="dvChart">
</div>
</td>
<td>
<div id="dvLegend">
</div>
</td>
</tr>
</table>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script src="//cdn.jsdelivr.net/excanvas/r3/excanvas.js" type="text/javascript"></script>
<script src="//cdn.jsdelivr.net/chart.js/0.2/Chart.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
LoadChart();
$("#ddlCountries").bind("change", function () {
LoadChart();
});
$("#rblChartType input").bind("click", function () {
LoadChart();
});
});
function LoadChart() {
var chartType = parseInt($("#rblChartType input:checked").val());
$.ajax({
type: "POST",
url: "/Home/AjaxMethod",
data: "{country: '" + $("#ddlCountries").val() + "'}",
contentType: "application/json; charset=utf-8",
dataType: "text",
success: function (response) {
$("#dvChart").html("");
$("#dvLegend").html("");
var data = eval(response);
var el = document.createElement('canvas');
$("#dvChart")[0].appendChild(el);
//Fix for IE 8
if ($.browser.msie && $.browser.version == "8.0") {
G_vmlCanvasManager.initElement(el);
}
var ctx = el.getContext('2d');
var userStrengthsChart;
switch (chartType) {
case 1:
userStrengthsChart = new Chart(ctx).Pie(data);
break;
case 2:
userStrengthsChart = new Chart(ctx).Doughnut(data);
break;
}
for (var i = 0; i < data.length; i++) {
var div = $("<div />");
div.css("margin-bottom", "10px");
div.html("<span style = 'display:inline-block;height:10px;width:10px;background-color:" + data[i].color + "'></span> " + data[i].text);
$("#dvLegend").append(div);
}
},
failure: function (response) {
alert('There was an error.');
}
});
}
</script>
</body>
</html>

آموزش asp.net mvc
- ASP.net MVC
- 2k بازدید
- 3 تشکر
