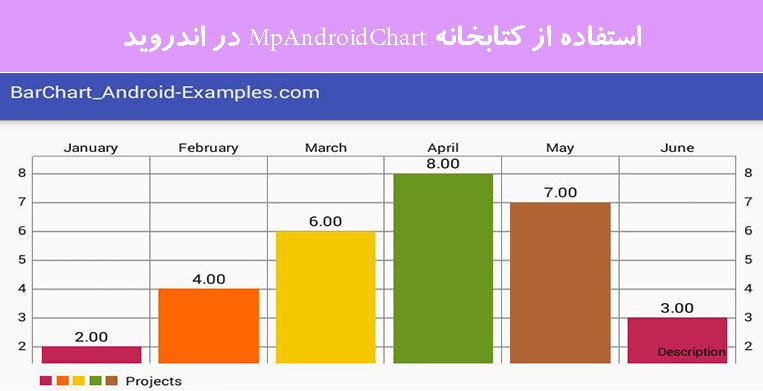
استفاده از کتابخانه MpAndroidChart در اندروید
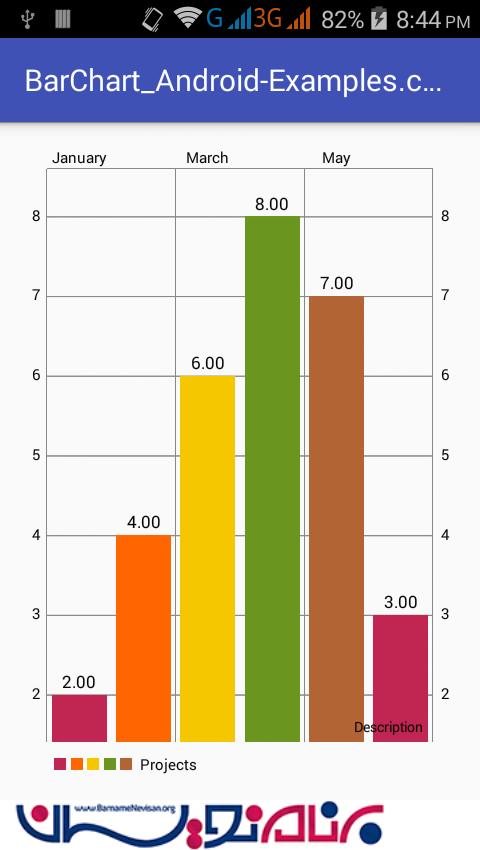
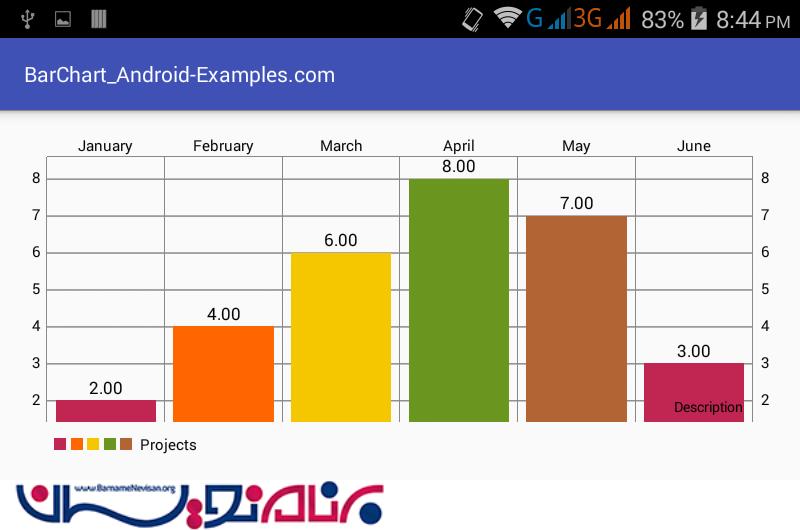
سه شنبه 19 اردیبهشت 1396در این مقاله قصد داریم با استفاده از کتابخانه MpAndroidChart یک برنامه ایجاد کنیم که به ما نمودار نمایش دهد این برنامه با قابلیتی هست که اگر کاربر آن را به صورت افقی قرار دهد افقی نمایش می دهد و اگر عمودی نشان دهد به صورت عمودی نمایش داده می شود.

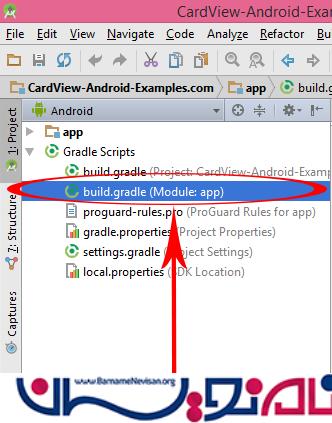
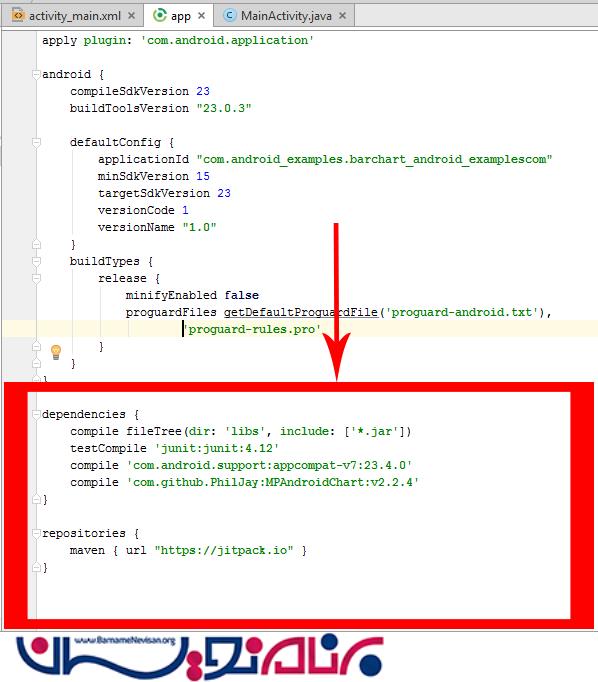
کتابخانه build.gradle را ایجاد نمایید.

repositories {
maven { url "https://jitpack.io" }
}
dependencies {
compile 'com.github.PhilJay:MPAndroidChart:v2.2.4'
}

کلاس به صورت زیر خواهد بود:
import java.util.ArrayList;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import com.github.mikephil.charting.charts.BarChart;
import com.github.mikephil.charting.data.BarData;
import com.github.mikephil.charting.data.BarDataSet;
import com.github.mikephil.charting.data.BarEntry;
import com.github.mikephil.charting.utils.ColorTemplate;
public class MainActivity extends AppCompatActivity {
BarChart chart ;
ArrayList<BarEntry> BARENTRY ;
ArrayList<String> BarEntryLabels ;
BarDataSet Bardataset ;
BarData BARDATA ;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
chart = (BarChart) findViewById(R.id.chart1);
BARENTRY = new ArrayList<>();
BarEntryLabels = new ArrayList<String>();
AddValuesToBARENTRY();
AddValuesToBarEntryLabels();
Bardataset = new BarDataSet(BARENTRY, "Projects");
BARDATA = new BarData(BarEntryLabels, Bardataset);
Bardataset.setColors(ColorTemplate.COLORFUL_COLORS);
chart.setData(BARDATA);
chart.animateY(3000);
}
public void AddValuesToBARENTRY(){
BARENTRY.add(new BarEntry(2f, 0));
BARENTRY.add(new BarEntry(4f, 1));
BARENTRY.add(new BarEntry(6f, 2));
BARENTRY.add(new BarEntry(8f, 3));
BARENTRY.add(new BarEntry(7f, 4));
BARENTRY.add(new BarEntry(3f, 5));
}
public void AddValuesToBarEntryLabels(){
BarEntryLabels.add("January");
BarEntryLabels.add("February");
BarEntryLabels.add("March");
BarEntryLabels.add("April");
BarEntryLabels.add("May");
BarEntryLabels.add("June");
}
}
فایل xml به صورت زیر خواهد بود:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.android_examples.barchart_android_examplescom.MainActivity">
<com.github.mikephil.charting.charts.BarChart
android:id="@+id/chart1"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
</RelativeLayout>


- Android
- 3k بازدید
- 1 تشکر
