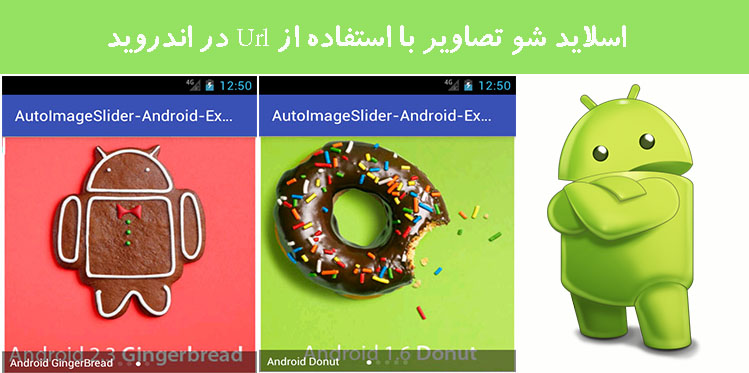
اسلاید شو تصاویر با استفاده از Url در اندروید
پنجشنبه 28 اردیبهشت 1396در این مقاله قصد داریم یک اسلاید شوی ساده ایجاد نماییم این اسلاید شو عکس ها را پشت سر هم نمایش می دهد و لی به صورت آنلاین کار می کند و از آدرسی که شما برای نمایش عکس ها بدهید از همان جا عکس ها را لود می کند و نمایش می دهد.

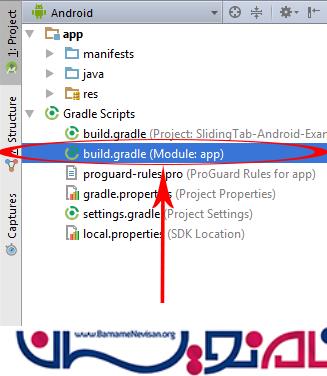
ابتدا پروژه ی خود را باز کرده و مانند تصویر زیر Build.gardle را باز نمایید

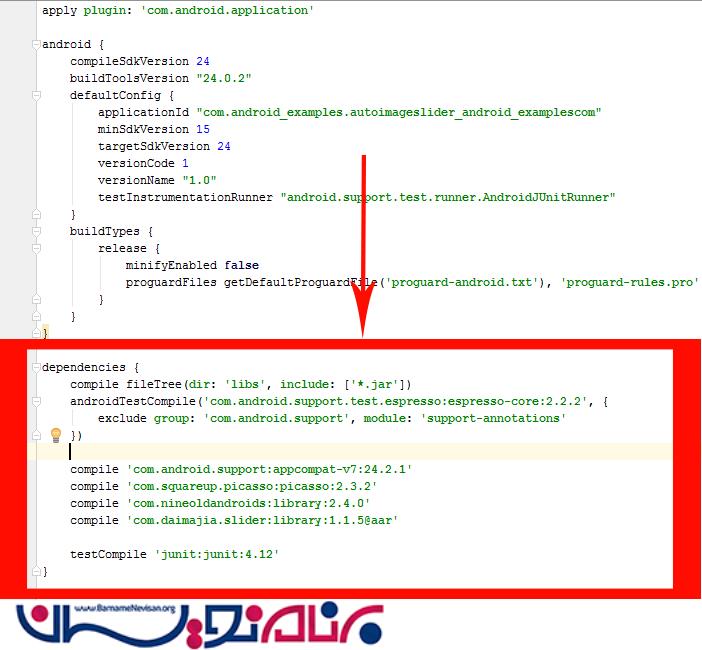
قطعه کد زیر را قرار دهید:
compile 'com.android.support:appcompat-v7:24.2.1' compile 'com.squareup.picasso:picasso:2.3.2' compile 'com.nineoldandroids:library:2.4.0' compile 'com.daimajia.slider:library:1.1.5@aar'

حالا permission های زیر را در قسمت android.manifest قرار دهید:
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.INTERNET" />
در کلاس main قطعه کد زیر را قرار دهید:
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.widget.Toast;
import com.daimajia.slider.library.Animations.DescriptionAnimation;
import com.daimajia.slider.library.SliderLayout;
import com.daimajia.slider.library.SliderTypes.BaseSliderView;
import com.daimajia.slider.library.SliderTypes.TextSliderView;
import com.daimajia.slider.library.Tricks.ViewPagerEx;
import java.util.HashMap;
public class MainActivity extends AppCompatActivity implements BaseSliderView.OnSliderClickListener, ViewPagerEx.OnPageChangeListener{
SliderLayout sliderLayout;
HashMap<String,String> Hash_file_maps ;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Hash_file_maps = new HashMap<String, String>();
sliderLayout = (SliderLayout)findViewById(R.id.slider);
Hash_file_maps.put("Android CupCake", "http://androidblog.esy.es/images/cupcake-1.png");
Hash_file_maps.put("Android Donut", "http://androidblog.esy.es/images/donut-2.png");
Hash_file_maps.put("Android Eclair", "http://androidblog.esy.es/images/eclair-3.png");
Hash_file_maps.put("Android Froyo", "http://androidblog.esy.es/images/froyo-4.png");
Hash_file_maps.put("Android GingerBread", "http://androidblog.esy.es/images/gingerbread-5.png");
for(String name : Hash_file_maps.keySet()){
TextSliderView textSliderView = new TextSliderView(MainActivity.this);
textSliderView
.description(name)
.image(Hash_file_maps.get(name))
.setScaleType(BaseSliderView.ScaleType.Fit)
.setOnSliderClickListener(this);
textSliderView.bundle(new Bundle());
textSliderView.getBundle()
.putString("extra",name);
sliderLayout.addSlider(textSliderView);
}
sliderLayout.setPresetTransformer(SliderLayout.Transformer.Accordion);
sliderLayout.setPresetIndicator(SliderLayout.PresetIndicators.Center_Bottom);
sliderLayout.setCustomAnimation(new DescriptionAnimation());
sliderLayout.setDuration(3000);
sliderLayout.addOnPageChangeListener(this);
}
@Override
protected void onStop() {
sliderLayout.stopAutoCycle();
super.onStop();
}
@Override
public void onSliderClick(BaseSliderView slider) {
Toast.makeText(this,slider.getBundle().get("extra") + "",Toast.LENGTH_SHORT).show();
}
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {}
@Override
public void onPageSelected(int position) {
Log.d("Slider Demo", "Page Changed: " + position);
}
@Override
public void onPageScrollStateChanged(int state) {}
}
حالا باید کد xml را قرار بدهید:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.android_examples.autoimageslider_android_examplescom.MainActivity">
<com.daimajia.slider.library.SliderLayout
android:id="@+id/slider"
android:layout_width="fill_parent"
android:layout_height="320dp"
/>
</RelativeLayout>
manifest به صورت زیر خواهد بود:
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.android_examples.autoimageslider_android_examplescom">
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.INTERNET" />
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
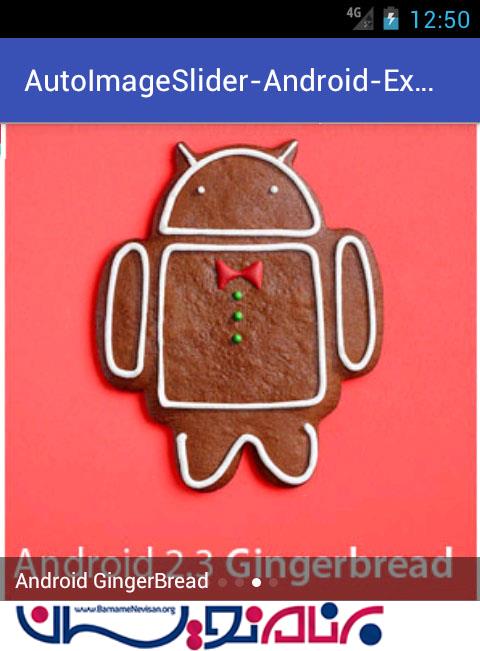
خروجی کار به صورت زیر خواهد بود:


- Android
- 3k بازدید
- 2 تشکر
