آموزش Angular UI Route در MVC
پنجشنبه 28 اردیبهشت 1396Angular UI یک چارچوب برای مسیریابی است که در برنامه های تک صفحه ایی برای جابجایی بین view ها استفاده می شود. Angular UI-Route فقط مخصوص مسیردهی URL ها نیست، با این چارچوب می توان view های برنامه را با توجه به وضعیت های مختلف به صورت سلسله مراتبی طراحی کرد.

Angular UI-Route چیست؟
Angular UI یک چارچوب برای مسیریابی است که در برنامه های تک صفحه ایی برای جابجایی بین view ها استفاده می شود. Angular UI-Route فقط مخصوص مسیردهی URL ها نیست، با این چارچوب می توان view های برنامه را با توجه به وضعیت های مختلف به صورت سلسله مراتبی طراحی کرد. uiRoute رویکرد متفاوتی با ngRoute دارد و توسط تیم AngularUI درست شده است.
چرا از Angular UI-Route استفاده می کنیم؟
ngRoute یک ماژول با هسته Angular است که برای مسیریابی های ساده و ابتدایی مناسب است ولی uiRoute دارای دو مفهموم متفاوت و مهم است که در زیر به آنها اشاره شده است.
1- وضعیت برنامه
2- Views های تو در تو در صفحات پیچیده
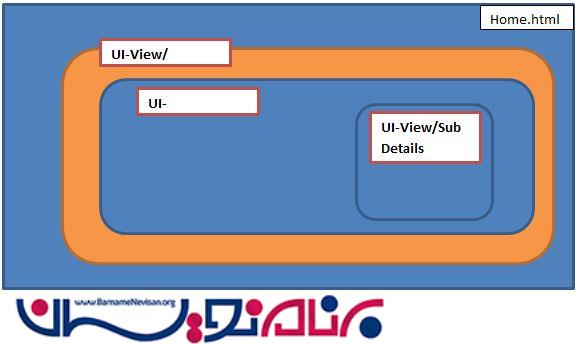
Viewsهای تو در تو

نحوه استفاده UI-Route در ASP.NET MVC
مرحله 1
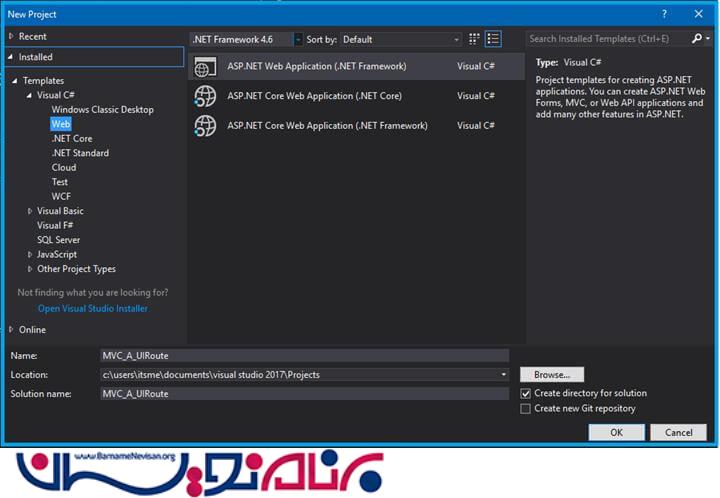
ویژوال استدیو را باز کرده و وارد File > New > Project بشوید.
از بین گزینه های موجود، گزینه Web template and ASP.NET Web Application را همانگونه که در تصویر زیر نمایش داده شده است انتخاب کنید.

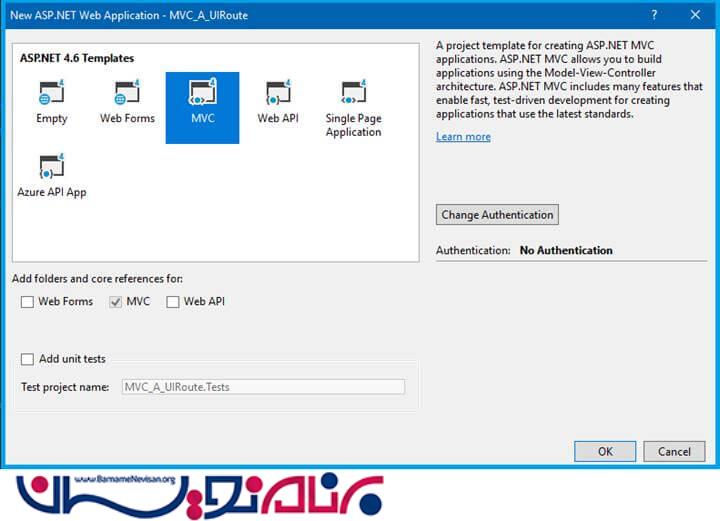
مرحله 2
گزینه MVC را انتخاب کنید.

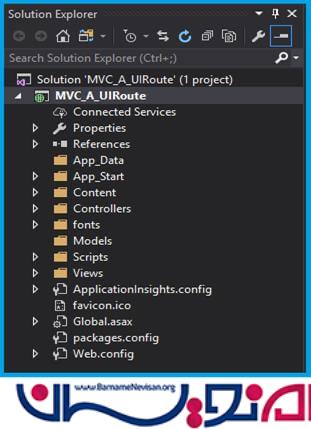
بعد از زدن کلید OK صفحه project solution همانگونه که در تصویر زیر دیده می شود، باز خواهد شد.

مرحله 3
فایل های مربوط به AngularJS و Angular UI-Route را دانلود کرده و به پروژه اضافه کنید.

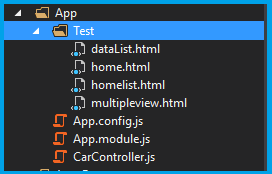
یک فولدر جدید با نام App بسازید و فایل های HTML و Javascript را همانگونه که در بالا نمایش داده شده است به آن اضافه کنید.
کدهای زیر را فایل هایی که ساخته اید اضافه نمایید.
home.html
<div class="jumbotron text-center">
<h1>AngularJS UI Route</h1>
<a ui-sref=".template" class="btn btn-primary">Nested State</a>
<a ui-sref=".list" class="btn btn-primary"> Nested State with Ctrl </a>
<a class="btn btn-primary" ui-sref="multipleview">Multiple View</a>
</div>
<div ui-view></div>
homelist.html
<div>Language List</div>
<div>
<ul>
<li ng-repeat="Lang in Language">{{ Lang }}</li>
</ul>
</div>
datalist.html
<table class="table table-hover table-striped table-bordered">
<thead>
<tr>
<td>Car List</td>
</tr>
</thead>
<tbody>
<tr ng-repeat="Car in CarList">
<td>{{ Car}}</td>
</tr>
</tbody>
</table>
multipleview.html
<button class="btn btn-primary" ui-sref="home">Home</button>
<div class="row">
<div class="col-sm-12">
<div ui-view="ViewOne"></div>
</div>
</div>
<div class="row">
<div class="col-sm-6">
<div ui-view="ViewTwo"></div>
</div>
<div class="col-sm-6">
<div ui-view="ViewThree"></div>
</div>
</div>
App.module.js
var uiroute = angular
.module('uiroute', ['ui.router']);
App.config.js
uiroute.config(function ($stateProvider, $urlRouterProvider) {
$urlRouterProvider.otherwise('/home');
$stateProvider
// State managing
.state('home', {
url: '/home',
templateUrl: '/App/Test/home.html'
})
// nested list with data
.state('home.template', {
url: '/template',
template: 'Welcome to the C# Corner'
})
// nested list with controller
.state('home.list', {
url: '/list',
templateUrl: '/App/Test/homelist.html',
controller: function ($scope) {
$scope.Language = ['C#', 'VB', 'JavaScript','PHP'];
}
})
// State with multiple views
.state('multipleview', {
url: '/multipleview',
views: {
'': { templateUrl: '/App/Test/multipleview.html' },
'ViewOne@multipleview': { template: 'Welcome to the C# Corner!' },
'ViewTwo@multipleview': {
templateUrl: '/App/Test/dataList.html',
controller: 'CarController'
},
'ViewThree@multipleview': {
templateUrl: '/App/Test/homelist.html',
controller: function ($scope) {
$scope.Language = ['C#', 'VB', 'JavaScript', 'PHP'];
}
}
}
});
});
CarController.js
uiroute.controller('CarController', function ($scope) {
$scope.CarList = ['Audi', 'BMW', 'Bugatti', 'Jaguar'];
});
ماژول مسیر
“ui-router” - ماژول وابستگی
“$stateProvider, $urlRouterProvider” – ارائه دهنده وضعیت و مسیر
“$state” – گرفتن پارامتر به عنوان یک خدمت
“$urlRouterProvider.otherwise” – ارائه دهنده مسیر پیشفرض
“ui-view” - نمونه ها و دستور العمل ها
“ui-sref” - لینک دستورالعمل ها
“uiroute” - نام ماژول است که به دستورالعمل های ng-app اشاره می کند
مرحله 4
ثبت لینک فایل های مرتبط در فایل _Layout.html و جایگذاری ui-view در فایل index.cshtml
index.cshtml
<div ui-view></div>
_Layout.cshtml
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
</div>
</div>
<div class="container body-content" ng-app="uiroute">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
<script src="~/Plugin/angular/angular.min.js"></script>
<script src="~/Plugin/angular-ui-router/release/angular-ui-router.min.js"></script>
<script src="~/App/App.module.js"></script>
<script src="~/App/App.config.js"></script>
<script src="~/App/CarController.js"></script>
@RenderSection("scripts", required: false)
</body>
</html>
مرحله 5
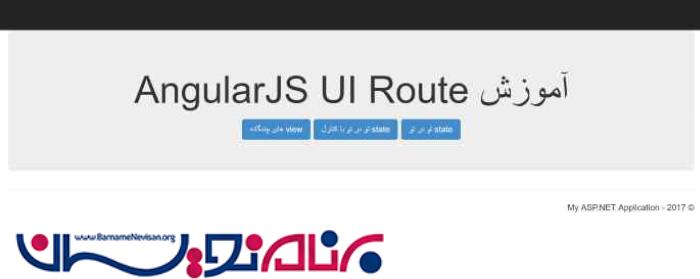
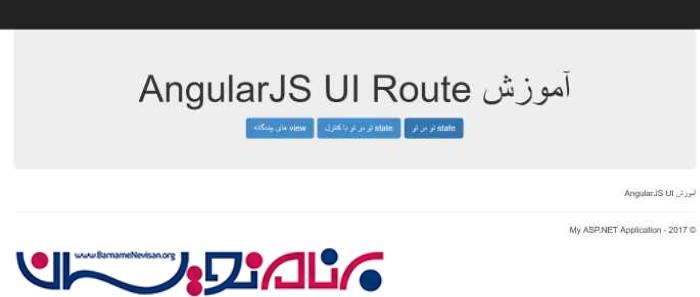
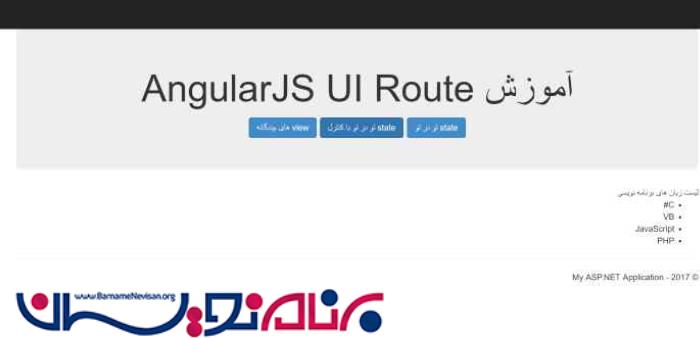
بعد از اینکه مراحل فوق را کامل انجام دادید، برنامه را اجرا کنید، خروجی در مرورگر پیشفرض شما نمایش داده خواهد شد.
خروجی




آموزش asp.net mvc
- ASP.net MVC
- 3k بازدید
- 5 تشکر
