نحوه استفاده از Google Maps در MVC
دوشنبه 1 خرداد 1396در این مقاله نحوه استفاده و یکپارچه سازی نقشه گوگل با ASP.Net MVC 5 Razor به صورت کاملا عملی به همراه یک مثال آموزش داده می شود.

رکوردهای دیتابیس شامل مقادیر طول و عرض جغرافیایی هستند که این مقادیر برای نمایش چند نشانگر (markers) روی نقشه گوگل در داخل ASP.Net MVC 5 Razor مورد استفاده است.
Database
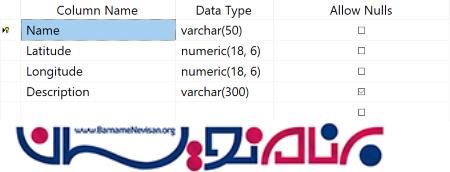
شمای کلی جدولی که می خواهیم در دیتابیس طراحی کنیم به شکل زیر است. برای هر شهر نام و طول و عرض جغرافیایی و توضیحات در مورد آن شهر ذخیره و نگه داری می شود.

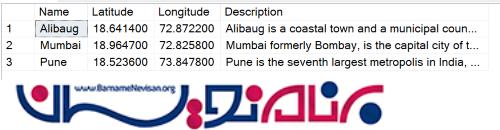
در داخل جدول طراحی شده، مقادیر طول و عرض جغرافیایی سه شهر با نام و مشخصات آنها قرار داده شده است.

نکته: فایل sql برای ساخت دیتابیس در فایل پیوست مقاله موجود است.
Namespaces
شما باید Namespace های زیر را به پروژه اضافه کنید.
using System.Data.SqlClient; using System.Configuration;
Controller
کنترلر دارای یک اکشن متد با نام Index است. در داخل این این اکشن متد به کمک ADO.net اطلاعات مورد نیاز از دیتابیس دریافت می شود. برای استفاده از گوگل مپ به یک آرایه از نشانگرها که شامل نام و طول عرض جغرافیایی و توضیحات باشد، نیاز داریم. یک آرایه جاوا اسکریپتی به کمک اطلاعات دریافت شده از دیتابیس ساخته می شود که این آرایه را به صورت یک رشته در برنامه می سازیم.
و این رشته تولید شده در داخل ViewBag قرار می دهیم.
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
string markers = "[";
string conString = ConfigurationManager.ConnectionStrings["ConString"].ConnectionString;
SqlCommand cmd = new SqlCommand("SELECT * FROM Locations");
using (SqlConnection con = new SqlConnection(conString))
{
cmd.Connection = con;
con.Open();
using (SqlDataReader sdr = cmd.ExecuteReader())
{
while (sdr.Read())
{
markers += "{";
markers += string.Format("'title': '{0}',", sdr["Name"]);
markers += string.Format("'lat': '{0}',", sdr["Latitude"]);
markers += string.Format("'lng': '{0}',", sdr["Longitude"]);
markers += string.Format("'description': '{0}'", sdr["Description"]);
markers += "},";
}
}
con.Close();
}
markers += "];";
ViewBag.Markers = markers;
return View();
}
}
View
View شامل یک تگ DIV است که این تگ برای بارگزاری و نمایش نقشه گوگل استفاده می شود.
نکته: برای استفاده از گوگل مپ در برنامه هایتان به API key نیاز دارید، API key را می توانید از این آدرس دریافت کنید.
آرایه نشانگرها که در داخل کنترلر ساخته می شود را در داخل آرایه جاوا اسکریپتی برنامه می ریزیم. سپس در داخل رویداد Window OnLoad ،ابتدا نقشه گوگل در داخل تگ DIV نمایش داده می شود و سپس به کمک یک حلقه مارکرهای شهر های موجود در آرایه روی نقشه نمایش داده می شود.
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width"/>
<title>Index</title>
</head>
<body>
<div id="dvMap" style="width: 500px; height: 500px">
</div>
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=API_Key"></script>
<script type="text/javascript">
var markers = @Html.Raw(ViewBag.Markers);
window.onload = function () {
var mapOptions = {
center: new google.maps.LatLng(markers[0].lat, markers[0].lng),
zoom: 8,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var infoWindow = new google.maps.InfoWindow();
var map = new google.maps.Map(document.getElementById("dvMap"), mapOptions);
for (i = 0; i < markers.length; i++) {
var data = markers[i]
var myLatlng = new google.maps.LatLng(data.lat, data.lng);
var marker = new google.maps.Marker({
position: myLatlng,
map: map,
title: data.title
});
(function (marker, data) {
google.maps.event.addListener(marker, "click", function (e) {
infoWindow.setContent(data.description);
infoWindow.open(map, marker);
});
})(marker, data);
}
}
</script>
</body>
</html>
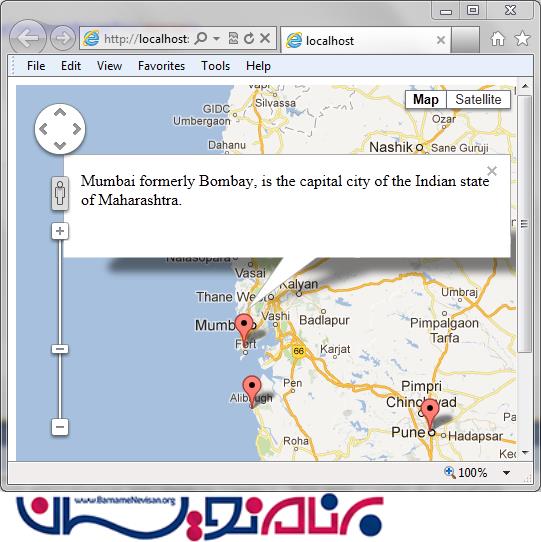
خروجی برنامه

آموزش asp.net mvc
- ASP.net MVC
- 5k بازدید
- 7 تشکر
