سورس بازی hangman در اندروید
دوشنبه 22 خرداد 1396این سورس بازی که امروز می خواهیم برای شما قرار دهیم مانند بازی آفتابه معروف که طرف دارای زیادی داشت ولی به این صورت است که بازی به 3 مرحله تقسیم می شود و شما چند فرصت دارید که اگر شکل کامل شود و شما نتوانید آن را حدس بزنید از امتیاز شما کم می شود.

ابتدا در قسمت layout قطعه کد زیر را قرار می دهید:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@drawable/index" >
<TextView
android:id="@+id/textView1"
android:layout_weight = "1"
android:layout_height="0dp"
android:layout_width="fill_parent"
android:text="" />
<TextView
android:id="@+id/textView1"
android:layout_weight = "1"
android:layout_height="0dp"
android:layout_width="fill_parent"
android:text="" />
<TextView
android:id="@+id/textView1"
android:layout_weight = "1"
android:layout_height="0dp"
android:layout_width="fill_parent"
android:text="@string/app_name"
android:textColor = "#BBF5FFFA"
android:gravity="center"
android:textSize = "42sp"
android:textStyle = "bold" />
<Button
android:layout_weight = "1"
android:layout_height="0dp"
android:layout_width="fill_parent"
android:onClick="startGame"
android:text="@string/button_start_game"
android:background="@drawable/buttonstartstyle"
android:textColor = "@drawable/startcolor"
android:textSize = "36sp"
android:textStyle = "bold"
/>
<TextView
android:id="@+id/textView2"
android:layout_weight = "1"
android:layout_height="0dp"
android:layout_width="fill_parent"
android:text="" />
</LinearLayout>
البته لایه های دیگری هم دارد ولی ما لایه ی اصلی را قرار دادیم .
حالا کلاس اصلی هم به صورت زیر می باشد:
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
public class MainActivity extends Activity {
public final static String EXTRA_MESSAGE = "com.example.hangu.MESSAGE";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
public void startGame(View view) {
Intent intent = new Intent(this, LevelSelectActivity.class);
// EditText editText = (EditText) findViewById(R.id.edit_message);
//String message = editText.getText().toString();
//intent.putExtra(EXTRA_MESSAGE, message);
startActivity(intent);
}
@Override
public void onBackPressed() {
Intent intent = new Intent(Intent.ACTION_MAIN);
intent.addCategory(Intent.CATEGORY_HOME);
intent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
startActivity(intent);
}
}
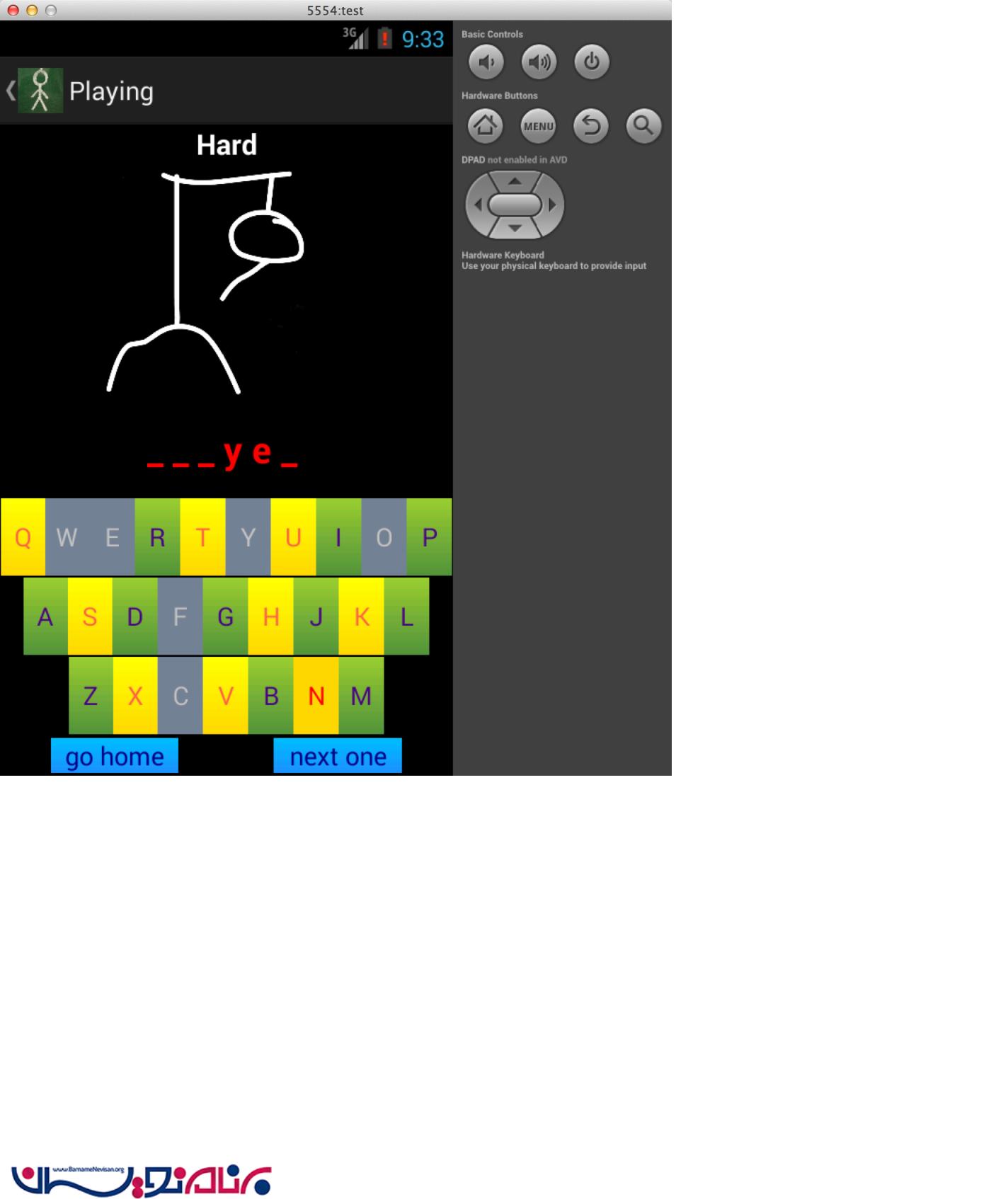
خروجی به صورت زیر می باشد:

- Android
- 2k بازدید
- 2 تشکر
