پیاده سازی انواع نمودار گوگل در ASP.Net Mvc
چهارشنبه 24 خرداد 1396نمودارهای گوگل یکی از بهترین راه ها برای نمایش داده ها در وب سایت است.یک راه برای استفاده از نمودارهای گوگل با جاوا اسکریپت ساده وجود دارد که شما نیاز به قرار دادن آن در صفحه وب خود دارید .در این مقاله با طرح یک مثال نحوه استفاده از نمودارهای گوگل را به شما اموزش میدهیم.

معرفی
نمودارهای گوگل یکی از بهترین راه ها برای نمایش داده ها در وب سایت است.یک راه برای استفاده از نمودارهای گوگل با جاوا اسکریپت ساده وجود دارد که شما نیاز به جاسازی در صفحه وب خود دارید .شما از بعضی از کتابخانه های نمودار گوگل، لیست داده، که نمودار رسم می کنند استفاده می کنید، گزینه ها را برای سفارشی کردن نمودار خودتان انتخاب میکنید و در نهایت یک شی نمودار با یک مقدار id که شما میخواهید انتخاب کنید، ایحاد کنید.
عکس مرجع نمودار گوگل

تصاویر از انواع نمودار استفاده شده گوگل در ASP.NET MVC session
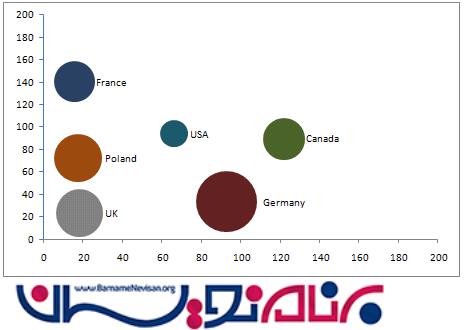
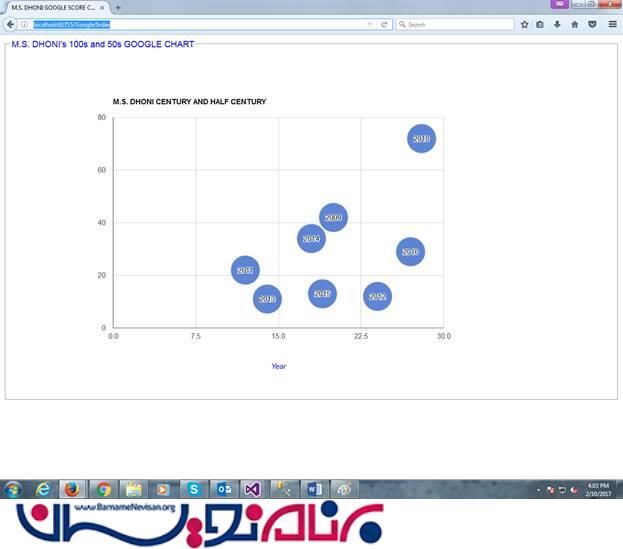
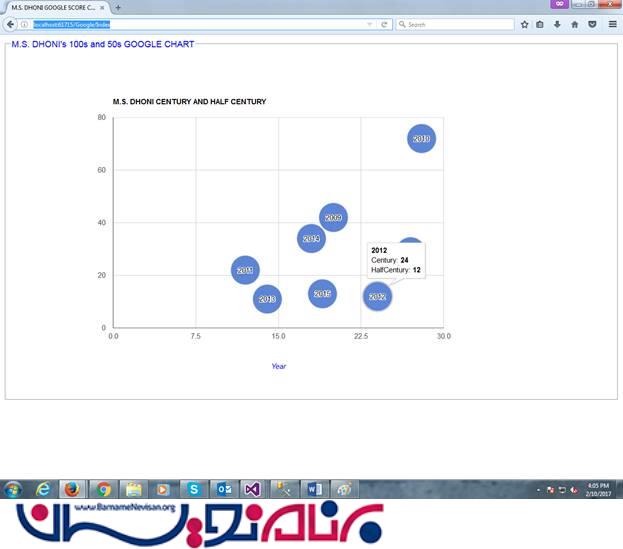
یک مثال از نمودار Bubble

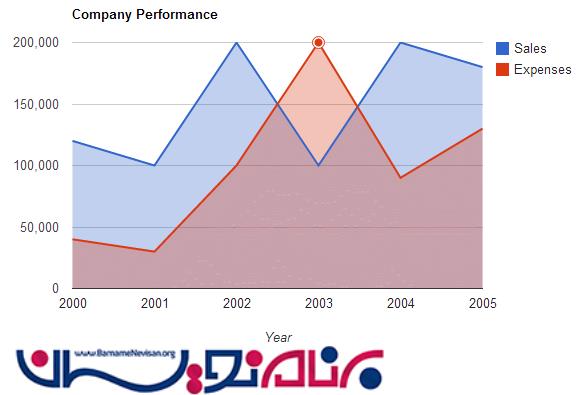
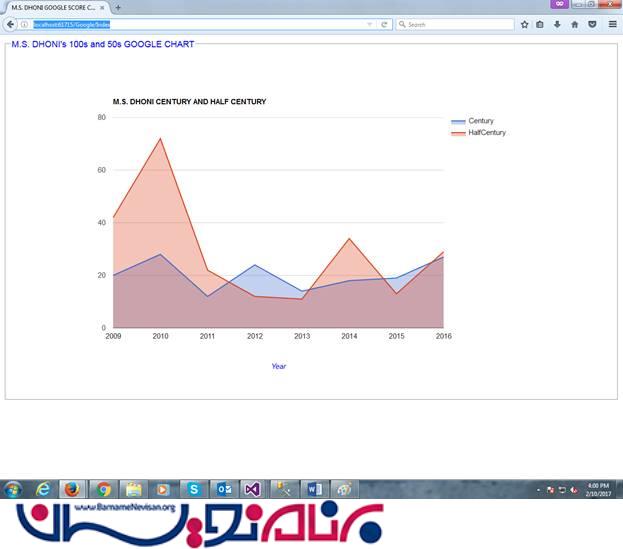
یک مثال از نمودار Area

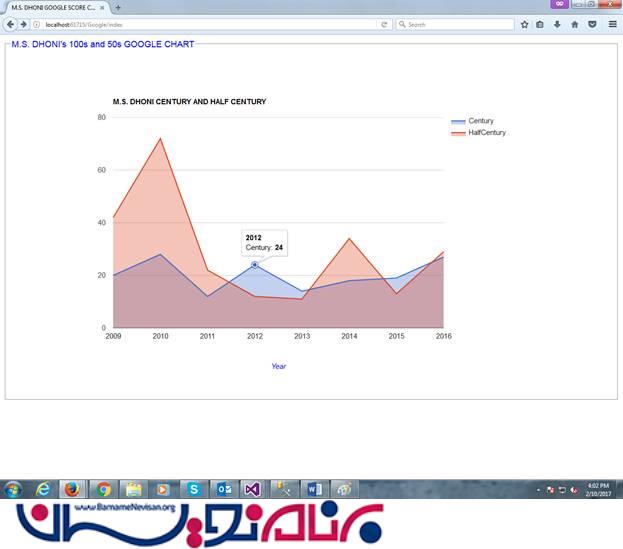
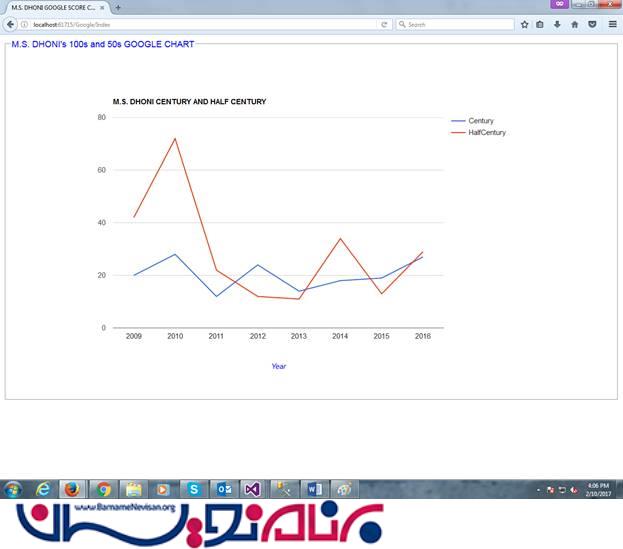
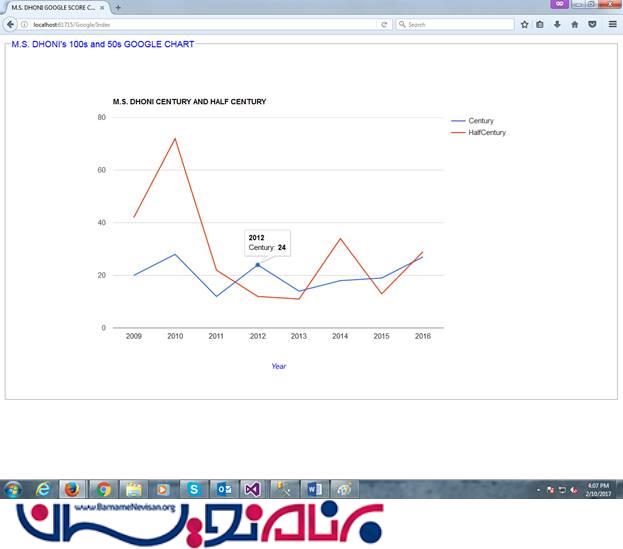
یک مثال از نمودار خطی

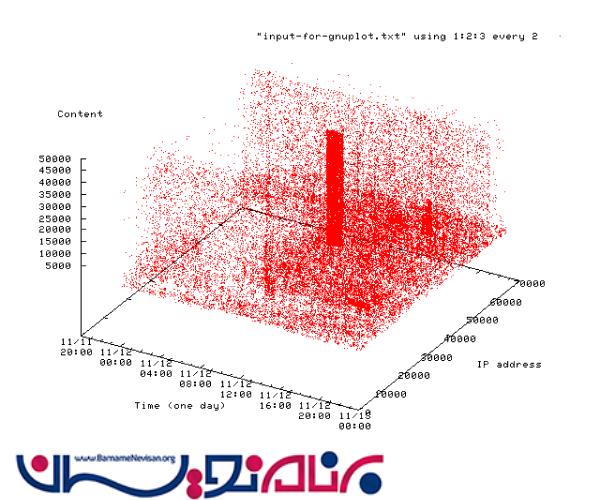
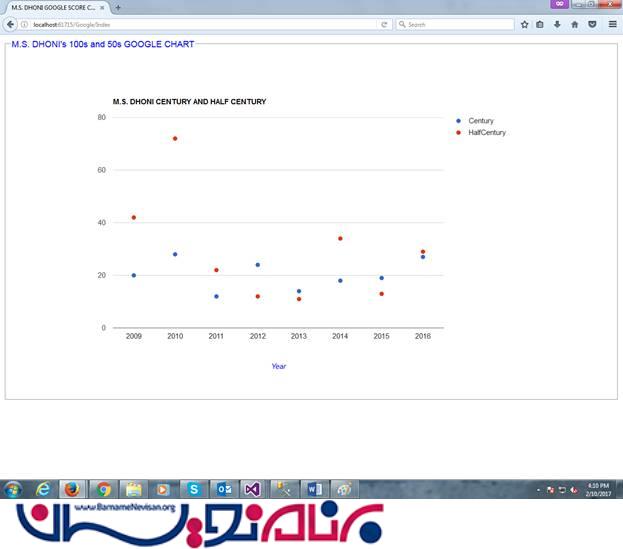
یک مثال از نمودار Scatter

امروز ، ما به شما چگونگی پیاده سازی انواع نمودار های گوگل را در asp.net mvc، با استفاده از داده های استاتیک را خواهیم آموخت.
قدم اول
یک کلاس مدل با نام “Cricket.cs” ایجاد کنید و کدهای زیر را در آن قرار دهید:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace SatyaGoogleChartMvc.Models
{
public class CricketModel
{
public string CricketYear { get; set; }
public string CenturyTitle { get; set; }
public string HalfCenturyTitle { get; set; }
public Cricket CricketData { get; set; }
}
public class Cricket
{
public string Year { get; set; }
public string Century { get; set; }
public string HalfCentury { get; set; }
}
}
توضیحات کد
ما 2 کلاس با نامهای CricketModel و Cricket ایجاد کردیم.
در داخل کلاس Cricket ، ما برخی موجودیت ها را از طریق آن ها به برخی از موجودیت داده ها دسترسی داشته باشیم.
public class CricketModel
{
public string CricketYear { get; set; }
public string CenturyTitle { get; set; }
public string HalfCenturyTitle { get; set; }
public Cricket CricketData { get; set; }
}
کلاس CricketModel شامل برخی از موجودیت ها است ، که ما با استفاده از آن ها به داده های کلاس Cricket دسترسی داریم.
public class Cricket
{
public string Year { get; set; }
public string Century { get; set; }
public string HalfCentury { get; set; }
}
ما مرجع کلاس Cricket رادر کلاس CricketModel ذکر کردیم.
public Cricket CricketData { get; set; }
در اینجا CricketData شی از کلاس Cricket است که از طریق آن ما می توانیم به خواص و مقادیر موجودیت ها که مربوط به کلاس CricketModel هستند دسترسی داشته باشیم.
قدم دوم
متعاقبا ، یک کنترلر به نام“GoogleController.cs” ایجاد کنید و کدهای زیر را در آن قرار دهید:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using SatyaGoogleChartMvc.Models;
namespace SatyaGoogleChartMvc.Controllers
{
public class GoogleController : Controller
{
public ActionResult Index()
{
ViewBag.Title = "M.S. DHONI GOOGLE SCORE CHART";
CricketModel objCricketModel = new CricketModel();
objCricketModel.CricketData = new Cricket();
objCricketModel.CricketData = CricketChartData();
objCricketModel.CricketYear = "Year";
objCricketModel.CenturyTitle = "Century";
objCricketModel.HalfCenturyTitle = "HalfCentury";
return View(objCricketModel);
}
public Cricket CricketChartData()
{
Cricket objcricket = new Cricket();
objcricket.Year = "2009,2010,2011,2012,2013,2014,2015,2016";
objcricket.Century = "20,28,12,24,14,18,19,27";
objcricket.HalfCentury = "42,72,22,12,11,34,13,29";
return objcricket;
}
}
}
توضیحات کد
در اینجا، ما مرجع فایل کلاس مدل با قرار دادن فضای نام ذکر کرده ایم:
using SatyaGoogleChartMvc.Models;
در اینجا ، SatyaGoogleChartMvc نام را برای پروژه ASP.NET MVC انتخاب کرده ایم و در کنترلر آن یک اکشن متد با نام Index در آن قرار می دهیم.
public ActionResult Index()
{
ViewBag.Title = "M.S. DHONI GOOGLE SCORE CHART";
CricketModel objCricketModel = new CricketModel();
objCricketModel.CricketData = new Cricket();
objCricketModel.CricketData = CricketChartData();
objCricketModel.CricketYear = "Year";
objCricketModel.CenturyTitle = "Century";
objCricketModel.HalfCenturyTitle = "HalfCentury";
return View(objCricketModel);
}
ما در اینجا از مرورگر متن عنوان (Title text) استفاده می کنیم.
ViewBag.Title = "M.S. DHONI GOOGLE SCORE CHART";
در کلاس CricketModel که در آن مدل ها را تعریف کردیم .در آن یک شی از کلاس objCricketModel برای دسترسی به خواص و ویژگی های آن کلاس از طریق کلاس cricket ایجاد کنید.
CricketModel objCricketModel = new CricketModel(); objCricketModel.CricketData = new Cricket();
با استفاده از شی کلاس CricketModel ، ما میتوانیم به خواص متد و برخی متن های مرجع دسترسی داشته باشیم . که در حال حاضر در کلاس Cricket به عنوان موجودیت تعریف شده است .
objCricketModel.CricketData = CricketChartData(); objCricketModel.CricketYear = "Year"; objCricketModel.CenturyTitle = "Century"; objCricketModel.HalfCenturyTitle = "HalfCentury";
شی ای از کلاس CricketModel را به ویو اکشن متد index پاس می دهیم.
return View(objCricketModel);
برای استفاده از کلاس Cricket یک تابع ایجاد کنید.
public Cricket CricketChartData()
{
Cricket objcricket = new Cricket();
objcricket.Year = "2009,2010,2011,2012,2013,2014,2015,2016";
objcricket.Century = "20,28,12,24,14,18,19,27";
objcricket.HalfCentury = "42,72,22,12,11,34,13,29";
return objcricket;
}
ما در اینجا یک شی از کلاس Cricket با نام objcricket ایجاد میکنیم .
با استفاده از این ، ما میتونیم به برخی از داده های استاتیک که در موجودیت های کلاس Cricket در پوشه model ایجاد شده اشت ، دسترسی داشته باشیم .
Cricket objcricket = new Cricket(); objcricket.Year = "2009,2010,2011,2012,2013,2014,2015,2016"; objcricket.Century = "20,28,12,24,14,18,19,27"; objcricket.HalfCentury = "42,72,22,12,11,34,13,29"; return objcricket;
قدم سوم
یک کلاس CSHTML با نام “Index.cshtml” در پوشه Views ایجاد کنید.
@model SatyaGoogleChartMvc.Models.CricketModel
<title>
@ViewBag.Title
</title>
<fieldset>
<legend style="font-family:Arial;color:blue;font-size:large">M.S. DHONI's 100s and 50s GOOGLE CHART</legend>
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load("visualization", "1", { packages: ["corechart"] });
google.setOnLoadCallback(drawChart);
function drawChart() {
var Year1 = [@Model.CricketData.Year];
var Century1 = [@Model.CricketData.Century];
var HalfCentury1 = [@Model.CricketData.HalfCentury];
var data = new google.visualization.DataTable();
data.addColumn('string', '@Model.CricketYear');
data.addColumn('number', '@Model.CenturyTitle');
data.addColumn('number', '@Model.HalfCenturyTitle');
for (i = 0; i < Year1.length; i++) {
data.addRow([Year1[i].toString(), Century1[i], HalfCentury1[i]]);
}
var options = {
title: 'M.S. DHONI CENTURY AND HALF CENTURY',
hAxis: {
title: '@Model.CricketYear', titleTextStyle: { color: 'blue' }
}
};
//Different chart types >> AreaChart , BubbleChart ,LineChart ,ScatterChart
var chart = new google.visualization.AreaChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
<div id="chart_div" style="width: 1100px; height: 700px;">
</div>
</fieldset>
توضیحات کد
در اینجا ، ما از مرجع کلاس CricketModel که به فایل View CSHTML داده بودیم ، استفاده میکنیم.
@model SatyaGoogleChartMvc.Models.CricketModel
The Browser title text is assigned ( عنوان مرورگر متن اختصاص داده شده است ) ، این در حال حاضر در کنترلر ذکر شده است.
<title>
@ViewBag.Title
</title>
ما از یک فایل اسکریپت که عهده دار نمایش داده های شما را در نمودار گوگل در View را دارد را استفاده کردیم .
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
باز هم ، ما تمام موجودیت های کلاس مرجع و سبک محور و خواص مربوط در داخل تگ جاوا اسکریپ را ذکر کردیم .
<script type="text/javascript">
google.load("visualization", "1", { packages: ["corechart"] });
google.setOnLoadCallback(drawChart);
function drawChart() {
var Year1 = [@Model.CricketData.Year];
var Century1 = [@Model.CricketData.Century];
var HalfCentury1 = [@Model.CricketData.HalfCentury];
var data = new google.visualization.DataTable();
data.addColumn('string', '@Model.CricketYear');
data.addColumn('number', '@Model.CenturyTitle');
data.addColumn('number', '@Model.HalfCenturyTitle');
for (i = 0; i < Year1.length; i++) {
data.addRow([Year1[i].toString(), Century1[i], HalfCentury1[i]]);
}
var options = {
title: 'M.S. DHONI CENTURY AND HALF CENTURY',
hAxis: {
title: '@Model.CricketYear', titleTextStyle: { color: 'blue' }
}
};
//Different chart types >> AreaChart , BubbleChart ,LineChart ,ScatterChart
var chart = new google.visualization.AreaChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
حالا ، API نمایش و پکیج corechart را بارگذاری می کنیم.
google.load("visualization", "1", { packages: ["corechart"] });
متعاقبا ، یک پاسخ برای بارگذاری اجرا وقتی Google Visualization API تنظیم میکنیم.
google.setOnLoadCallback(drawChart);
تابع های callback ساخته شده اند که داده های جدول را پر کنند ، نوع گوگل چارت را نمونه سازی کنند ، داده ها را عبور بدهند و در نهایت این نمودار را رسم کنند.
function drawChart() {
var Year1 = [@Model.CricketData.Year];
var Century1 = [@Model.CricketData.Century];
var HalfCentury1 = [@Model.CricketData.HalfCentury];
var data = new google.visualization.DataTable();
data.addColumn('string', '@Model.CricketYear');
data.addColumn('number', '@Model.CenturyTitle');
data.addColumn('number', '@Model.HalfCenturyTitle');
for (i = 0; i < Year1.length; i++) {
data.addRow([Year1[i].toString(), Century1[i], HalfCentury1[i]]);
}
یک حدول داده درست کنید.
var data = new google.visualization.DataTable();
data.addColumn('string', '@Model.CricketYear');
data.addColumn('number', '@Model.CenturyTitle');
data.addColumn('number', '@Model.HalfCenturyTitle');
for (i = 0; i < Year1.length; i++) {
data.addRow([Year1[i].toString(), Century1[i], HalfCentury1[i]]);
}
در اینجا ما با استفاده از @Model برای دسترسی به خواص و ارزش های آنها از برخی موجودیت های کلاس CricketModel و Cricket استفاده می کنیم.
vayr Year1 = [@Model.CricketData.Year];
data.addColumn('string', '@Model.CricketYear');
سال یکی از موجودیت های کلاس Cricket است و CricketYear از موجودیت های کلاس CricketModel است .
var Year1 = [@Model.CricketData.Year];
var Century1 = [@Model.CricketData.Century];
var HalfCentury1 = [@Model.CricketData.HalfCentury];
var data = new google.visualization.DataTable();
data.addColumn('string', '@Model.CricketYear');
data.addColumn('number', '@Model.CenturyTitle');
data.addColumn('number', '@Model.HalfCenturyTitle');
در اینجا ، ما یک Data row به data Table اضافه میکنیم، که بر اساس متغیر در تابع تعریف شده در تگ اسکریپت اختصاص داده شده است .
var Year1 = [@Model.CricketData.Year];
var Century1 = [@Model.CricketData.Century];
var HalfCentury1 = [@Model.CricketData.HalfCentury];
for (i = 0; i < Year1.length; i++) {
data.addRow([Year1[i].toString(), Century1[i], HalfCentury1[i]]);
}
Set chart options
var options = {
title: 'M.S. DHONI CENTURY AND HALF CENTURY',
hAxis: {
title: '@Model.CricketYear', titleTextStyle: { color: 'blue' }
}
};
در اینجا ، ما مقداری از نمودار گوگل و اطلاعات متن محور به عنوان سال داریم را قرار میدهیم.
title: 'M.S. DHONI CENTURY AND HALF CENTURY',
hAxis: {
title: '@Model.CricketYear', titleTextStyle: { color: 'blue' }
نمونه و رسم نمودار ما به ارسال برخی از گزینه ها وابسته است.
AreaChart, BubbleChart ,LineChart ,ScatterChart تمام انواع نمودارهای گوگل هستند .
var chart = new google.visualization.AreaChart(document.getElementById('chart_div'));
chart.draw(data, options);
Div نوع های نمودار گوگل را نگه داشته است.
<div id="chart_div" style="width: 1100px; height: 700px;"> </div>
قدم 4
یک صفحه شروع برای بارگذاری اولیه بسازید .
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Google", action = "Index", id = UrlParameter.Optional }
);
نام این کنترلر گوگل است.
نام اکشن متد این کنترلر را INDEX قرار می دهیم.

خروجی
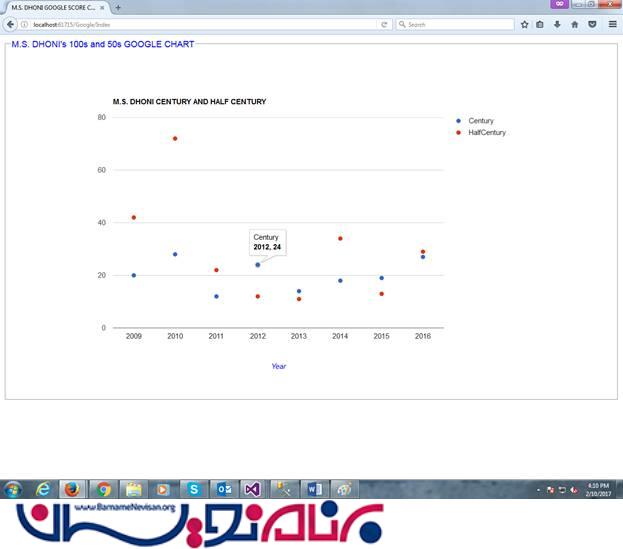
به ادرس http://localhost:61715/Google/Index بروید.
برای نمودار ناحیه ای(Area)
این نوع نمودار داده ها را زمانی که اشاره گر را روی نمودار ببریم به ما نشان می دهد.

نمایش داده ها

نمودار حبابی
این نوع نمودار داده ها را زمانی که اشاره گر را روی نمودار ببریم به ما نشان می دهد.

نمایش داده ها

نمودار خطی
این نمودار توضیحات نمودار را به صورت Tooltips نمایش میدهد زمانی که اشاره گر موس را بر روی نمودار ببریم.

نمایش داده ها

برای نمودار Scatter
نمودار Scatter نقاط روی گراف است.زمانیکه کاربر بر روی نقاط می رود یک data tooltip برای نمایش داده باز می شود تا اطلاعات بیشتر را به کاربر نمایش بدهد.

نمایش داده ها

متن عنوان مرورگر را ببینید، همانگونه است که در کد ذکر کرده بودیم.
ViewBag.Title = "M.S. DHONI GOOGLE SCORE CHART";

نمونه هایی از نمودار های google chart را به شما نشان دادیم ، و نحوه اعمال تغییرات در آن ها را در کد به شما نشان دادیم.
در ویو index کدهای زیر را قرار دهید.
var chart = new google.visualization.AreaChart (document.getElementById('chart_div'));
var chart = new google.visualization.BubbleChart (document.getElementById('chart_div'));
var chart = new google.visualization.LineChart (document.getElementById('chart_div'));
var chart = new google.visualization.ScatterChart(document.getElementById('chart_div'));
آموزش asp.net mvc
- ASP.net MVC
- 3k بازدید
- 5 تشکر
