نمایش اطلاعات با استفاده از WebApi2 و ReactJs
پنجشنبه 18 خرداد 1396در این مقاله خواهید دید که چگونه داده قرار گرفته شده در بانک اطلاعاتی را توسط ASP.NET Web API 2 به وسیله چارچوب ORM ثبت کنید.در این نمونه پروژه زده شده، قصد داریم یک برنامه بسازیم که جدول کارمندان را با استفاده از Entity Framework واکشی کنیم، بعد از آن یک سرویس می نویسیم تا داده از بانک اطلاعاتی در صفحه نمایش داده شود. در نهایت با استفاده از کتابخانه React داده را در grid ثبت کنید.

آغاز پروژه
ساخت بانک اطلاعاتی. SQL زیر را اجرا کنید
Create database DbEmployee;
ساخت جدول
use DbEmployee; GO /****** Object: Table [dbo].[EmployeeTable] Script Date: 05/30/2017 14:01:01 ******/ SET ANSI_NULLS ON GO SET QUOTED_IDENTIFIER ON GO SET ANSI_PADDING ON GO CREATE TABLE [dbo].[EmployeeTable]( [EmployeeID] [int] IDENTITY(1,1) NOT NULL, [FirstName] [varchar](50) NULL, [LastName] [varchar](50) NULL, [Gender] [varchar](50) NULL, [Designation] [nchar](10) NULL, [Salary] [int] NULL, [City] [varchar](50) NULL, [Country] [varchar](50) NULL, CONSTRAINT [PK_EmployeeTable] PRIMARY KEY CLUSTERED ( [EmployeeID] ASC )WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY] ) ON [PRIMARY] GO SET ANSI_PADDING OFF GO SET IDENTITY_INSERT [dbo].[EmployeeTable] ON INSERT [dbo].[EmployeeTable] ([EmployeeID], [FirstName], [LastName], [Gender], [Designation], [Salary], [City], [Country]) VALUES (1, N'Sepehr', N'Akbarzadeh', N'male', N'IT ', 1000, N'Tehran', N'Iran') INSERT [dbo].[EmployeeTable] ([EmployeeID], [FirstName], [LastName], [Gender], [Designation], [Salary], [City], [Country]) VALUES (2, N'barnamenevisan', N'org', N'Male', N'CEO ', 100000, N'Tehran', N'Iran') INSERT [dbo].[EmployeeTable] ([EmployeeID], [FirstName], [LastName], [Gender], [Designation], [Salary], [City], [Country]) VALUES (3, N'Iman', N'Madaeni', N'male', N'server ', 1000, N'tehran', N'iran') SET IDENTITY_INSERT [dbo].[EmployeeTable] OFF
بعد از ساخت جدول مقداری داده به آن اضافه کنید
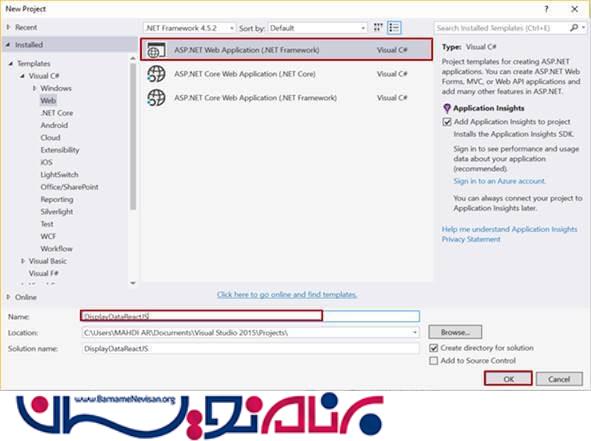
پروژه web api تان را بسازید
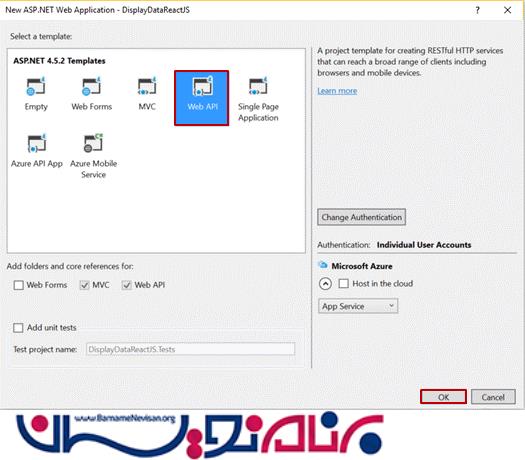
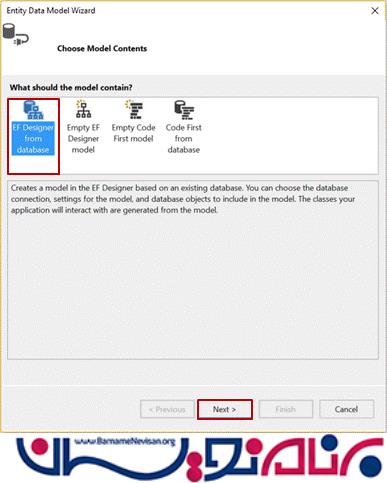
در مرحله بعدی قالب پروژه را انتخاب کنید. در این مثال، ما باید یک قالب Web API را انتخاب کنید و کلید OK را بزنید.
بعد از ساخت پروژه مان، زمان آن رسیده تا مدل Entity را به پروژه اضافه کنیم.
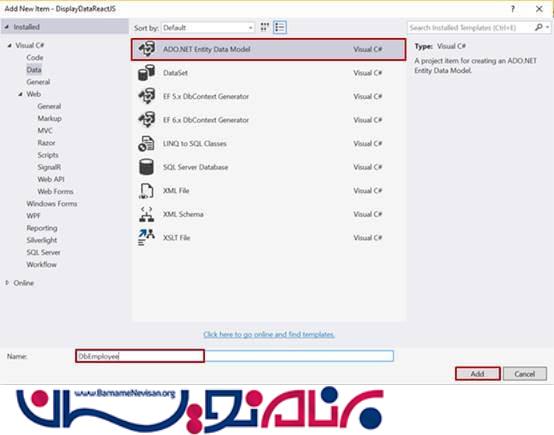
اضافه کردن مدل ADO.NET Entity Data Model
برای اضافه کردن ADO.NET Entity Framework. درست بعد از نام پروژه کلید Add و سپس Add New Item را بزنید. یک پاپ آپ دیالوگ برایتان باز می شود. در داخل Visual C# داده را انتخاب کنید و سپس ADO.NET Entity Model را برگزینید، سپس نام Dbocontext model را وارد نمایید به نام DBEmployee، در نهایت کلید ADD را بزنید.

اکنون قصد داریم تا از مدل database first تکنولوژی Entity Framework استفاده کنید.

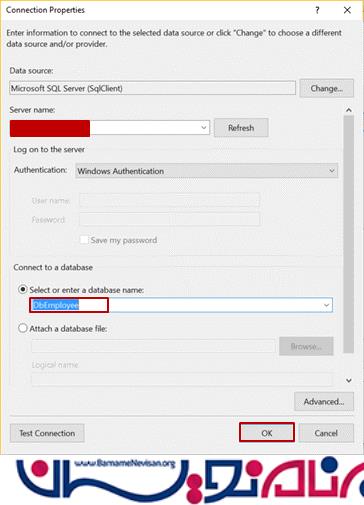
بعد از کلیک کردن بر روی دکمه Next، یک پاپ آپ با اطلاعات اتصال برای شما باز می شود. شما باید نام سرور را وارد کنید و به پنل بانک اطلاعاتی متصل شوید به وسیله dropdown List (بانک اطلاعاتی DB Employee) سپس دکمه Ok را بزنید.

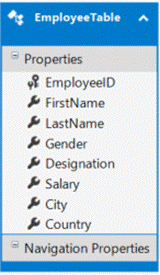
در قدم نهایی، دیالوگ ویزاردی Entity Framework باز می شود. در این مورد ما قصد داریم تا از جدول Employee استفاده کنیم و کلید Finish را انتخاب کنید. در نهایت مشاهده می کنید که مدل EDMX به پروژه با کلاس EmplyeeTable اضافه می شود.

ساخت یک کنترلر
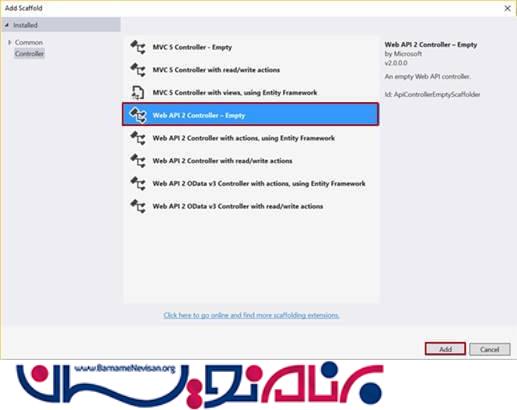
اکنون کنترلر api 2 را اضافه کنید به پروژه مانند عکس زیر

سورس کنترلر بصورت زیر است:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;
namespace DisplayDataReactJS.Controllers
{
[RoutePrefix("api/Employee")]
public class EmployeeController : ApiController
{
//Db Context
DbEmployeeEntities db = new DbEmployeeEntities();
[Route("GetEmployeeList")]
public IQueryable<EmployeeTable> GetEmployeeList()
{
return db.EmployeeTables.AsQueryable();
}
}
}
بخش اضافه کردن ReactJs
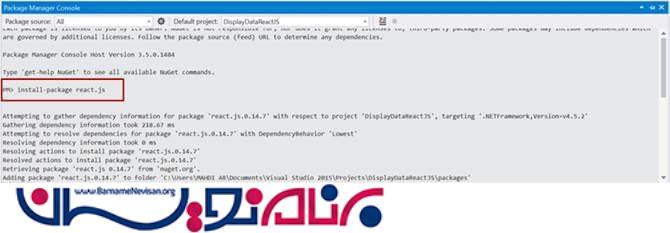
اکنون زمان آن رسیده تا پروژه React را اضافه کنید. برای اینکار Package Manager Nuget را باز کنید و کد زیر را بزنید
PM> install-package react.js

PM> install-package React.Web.Mvc4

اکنون باید فایل JSX را به پروژه تان اضافه کنید. بنابراین در پوشه Scripts یک فایل جاوا اسکریپت به نام EmployeeJSX.jsx بسازید و کد زیر را بزنید
EmployeeJSX.jsx
var EmployeeRow = React.createClass({
render: function () {
return(
<tr>
<td>{this.props.item.EmployeeID}</td>
<td>{this.props.item.FirstName}</td>
<td>{this.props.item.LastName}</td>
<td>{this.props.item.Gender}</td>
<td>{this.props.item.Designation}</td>
<td>{this.props.item.Salary}</td>
<td>{this.props.item.City}</td>
<td>{this.props.item.Country}</td>
</tr>
);
}
});
var EmployeeTable = React.createClass({
getInitialState: function(){
return{
result:[]
}
},
componentWillMount: function(){
var xhr = new XMLHttpRequest();
xhr.open('get', this.props.url, true);
xhr.onload = function () {
var response = JSON.parse(xhr.responseText);
this.setState({ result: response });
}.bind(this);
xhr.send();
},
render: function(){
var rows = [];
this.state.result.forEach(function (item) {
rows.push(<EmployeeRow key={item.EmployeeID} item={item}/>);
});
return (<table className="table">
<thead>
<tr>
<th>EmployeeID</th>
<th>FirstName</th>
<th>LastName</th>
<th>Gender</th>
<th>Designation</th>
<th>Salary</th>
<th>City</th>
<th>Country</th>
</tr>
</thead>
<tbody>
{rows}
</tbody>
</table>);
}
});
ReactDOM.render(<EmployeeTable url="api/Employee/GetEmployeeList"/>,
document.getElementById('grid'))
ساخت صفحه HTML
اکنون کنترلر Home و Index Action را بسازید و یک View برای آن کنترلر بسازید

کد آن بصورت زیر باشد
EmployeeGrid.html
<!DOCTYPE html>
<html>
<head>
<title>.: Employee Grid :.</title>
<meta charset="utf-8" />
</head>
<body>
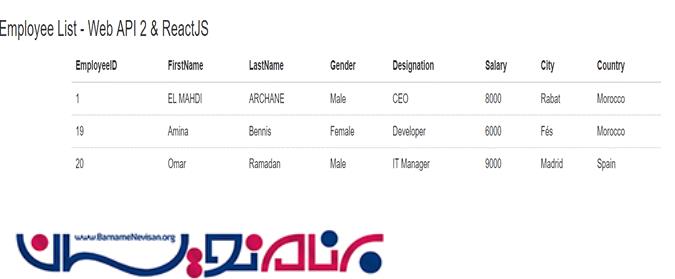
<h3>Employee List - Web API 2 & ReactJS </h3>
<div id="grid" class="container">
</div>
<!--CSS-->
<link href="Content/bootstrap.min.css" rel="stylesheet" />
<!-- JS -->
<script src="Scripts/jquery-1.10.2.min.js"></script>
<script src="Scripts/react/react.js"></script>
<script src="Scripts/react/react-dom.js"></script>
<script src="Scripts/EmployeeJSX.jsx"></script>
</body>
</html>
نکته: فراموش نکنید که کتابخانه های HTML به درستی در صفحه Layout اضافه شده باشند.
1. <!--CSS--> 2. <link href="Content/bootstrap.min.css" rel="stylesheet" /> 3. 4. 5. <!-- JS --> 6. <script src="Scripts/jquery-1.10.2.min.js"></script> 7. 8. <script src="Scripts/react/react.js"></script> 9. <script src="Scripts/react/react-dom.js"></script> 10. 11. <script src="Scripts/EmployeeJSX.jsx"></script>
خروجی

آموزش asp.net mvc
- ASP.net MVC
- 3k بازدید
- 4 تشکر