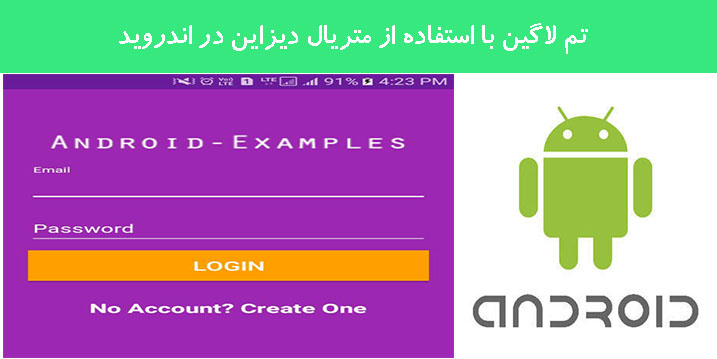
تم لاگین با استفاده از متریال دیزاین در اندروید
شنبه 13 خرداد 1396در این مقاله قصد داریم یک تم زیبا برای قسمت لاگین برای شما قرار دهیم این تم لاگین برای ورود کاربر از ایمیل و کلمه عبور استفاده می کند شما می توانید این نمونه را در پروژه های خود استفاه نمایید.

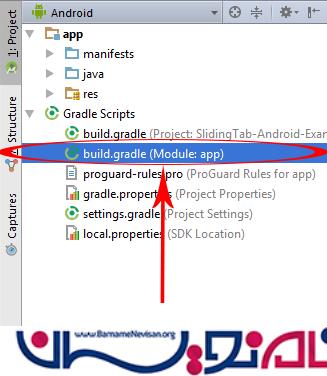
ابتدا پروژه ی خود را باز کرده و در قسمت build.gradle مانند تصویر زیر:

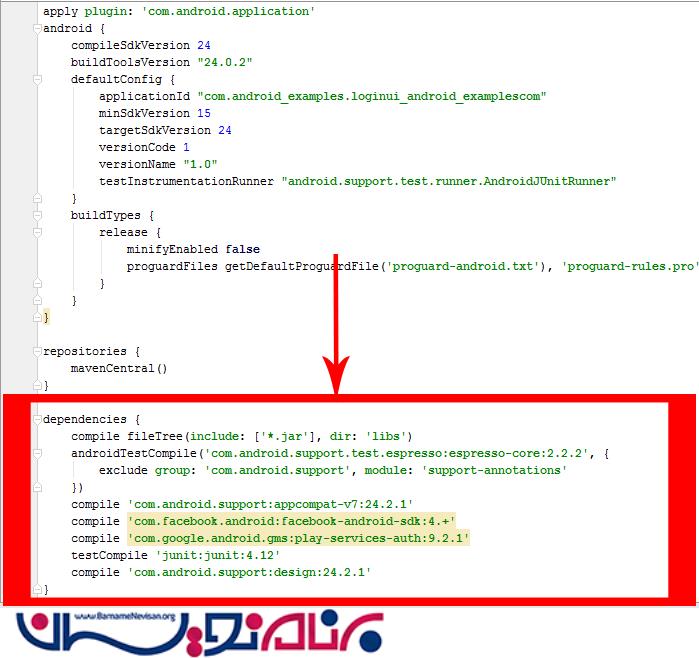
داخل build.gradle قطعه کد زیر را قرار دهید:
compile 'com.android.support:appcompat-v7:24.0.0' compile 'com.android.support:design:24.2.1'
قطعه کد به صورت زیر خواهد بود:

در کلاس باید قطعه کد زیر را قرار دهید:
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
و در layout قطعه کد زیر را قرار دهید:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.android_examples.loginui_android_examplescom.MainActivity"
android:background="#9C27B0"
>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_margin="20dp">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="40dp"
android:id="@+id/imageView"
android:src="@drawable/logo"/>
<android.support.design.widget.TextInputLayout
android:id="@+id/TextInputLayout1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_below="@+id/imageView"
android:textColorHint="#fefefe"
android:layout_centerHorizontal="true"
>
<EditText
android:id="@+id/edittext1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Email"
android:layout_below="@+id/imageView"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:textColor="#FFFFFF"
/>
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:id="@+id/TextInputLayout2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_below="@+id/TextInputLayout1"
android:textColorHint="#fefefe"
android:layout_centerHorizontal="true"
>
<EditText
android:id="@+id/edittext2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Password"
android:layout_below="@+id/imageView"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_centerHorizontal="true"
android:textColor="#FFFFFF"
/>
</android.support.design.widget.TextInputLayout>
<Button
android:id="@+id/button1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="LOGIN"
android:layout_below="@+id/TextInputLayout2"
android:layout_marginTop="10dp"
android:background="#FFA000"
android:textColor="#fefefe"
android:textSize="20dp"
android:layout_centerHorizontal="true"
/>
<TextView
android:text="No Account? Create One"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/button1"
android:layout_centerHorizontal="true"
android:layout_marginTop="29dp"
android:id="@+id/textView"
android:textColor="#fefefe"
android:textSize="20dp"
android:textStyle="bold"/>
</RelativeLayout>
</RelativeLayout>
کد style هم به صورت زیر خواهد بود:
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">#7B1FA2</item>
<item name="colorPrimaryDark">#6A1B9A</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="colorControlNormal">#FFFFFF</item>
<item name="colorControlActivated">#FFFFFF</item>
<item name="colorControlHighlight">#FF5722</item>
</style>
</resources>
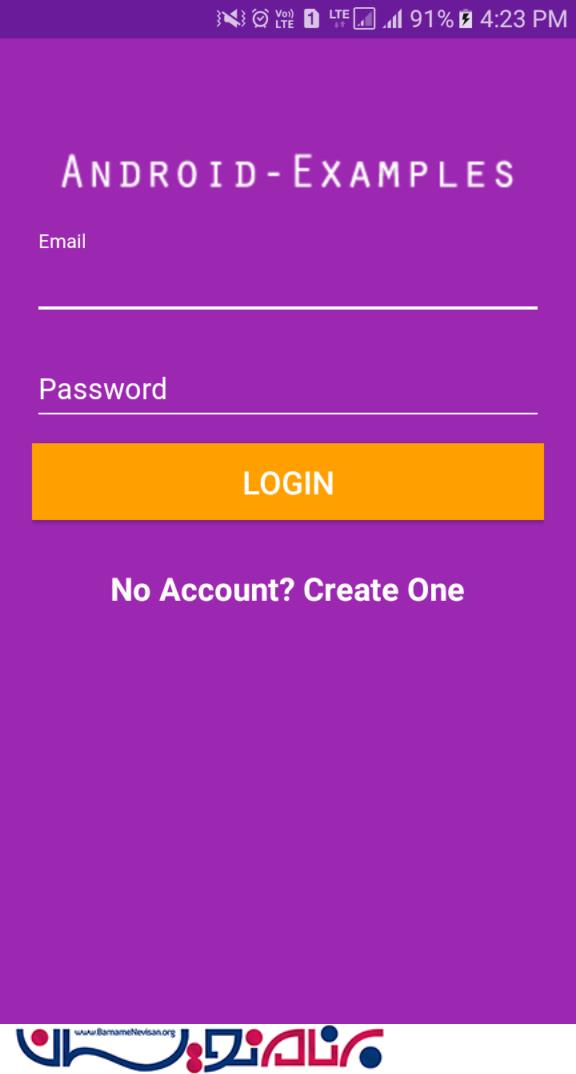
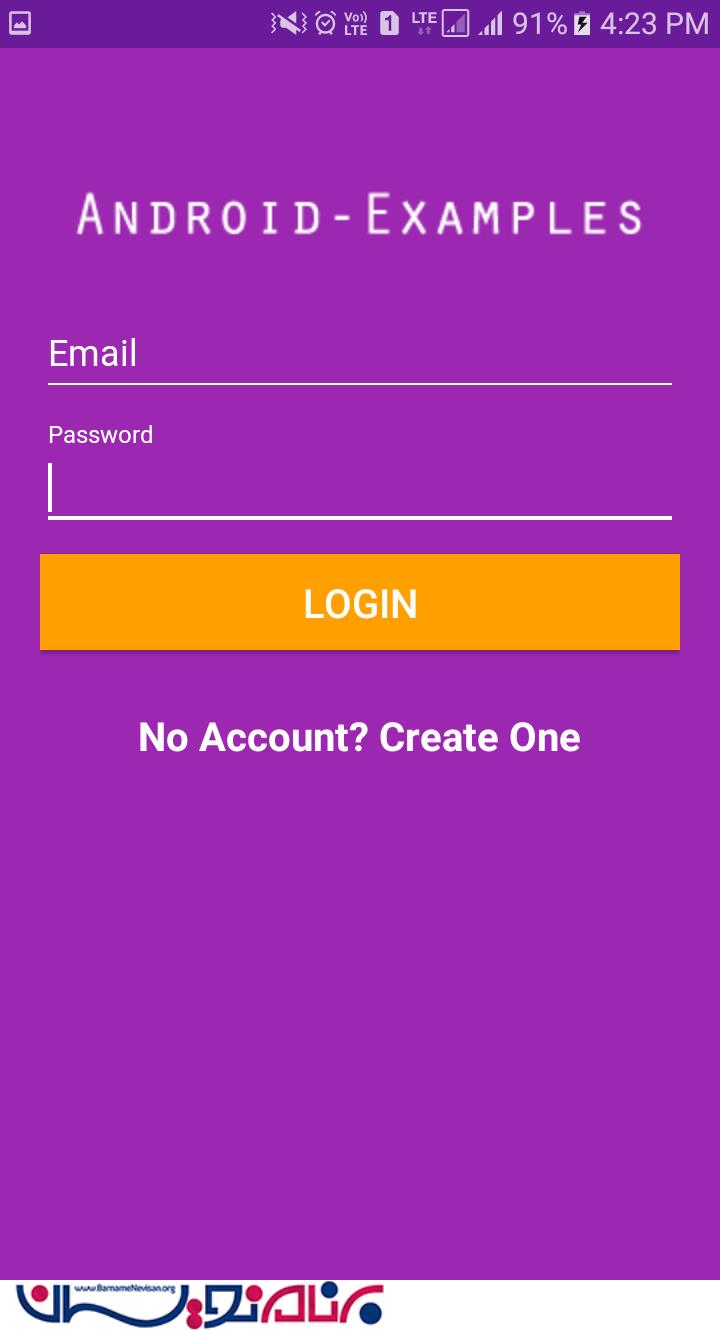
خروجی به صورت زیر خواهد بود:


- Android
- 2k بازدید
- 2 تشکر
