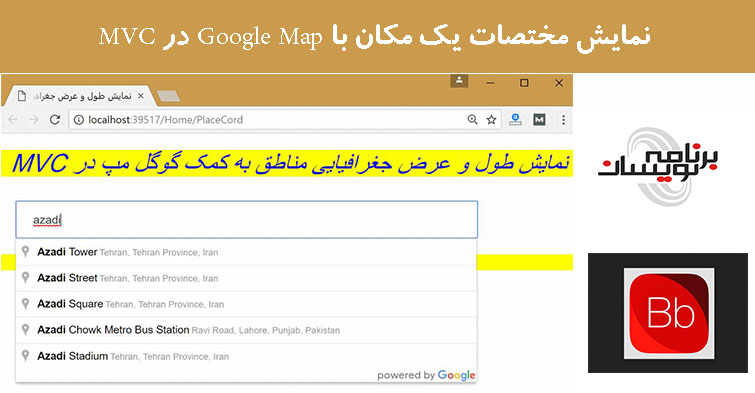
نمایش مختصات یک مکان با Google Map در MVC
یکشنبه 21 خرداد 1396در این مقاله آموزش ساخت یک برنامه با قابلیت دریافت آدرس و نمایش مختصات آن مکان پرداخته می شود و در کنار آن به معرفی کتابخانه Bootbox برای نمایش این اطلاعات نیز پرداخته می شود.

مقدمه
معرفی Bootbox در Asp.net Mvc
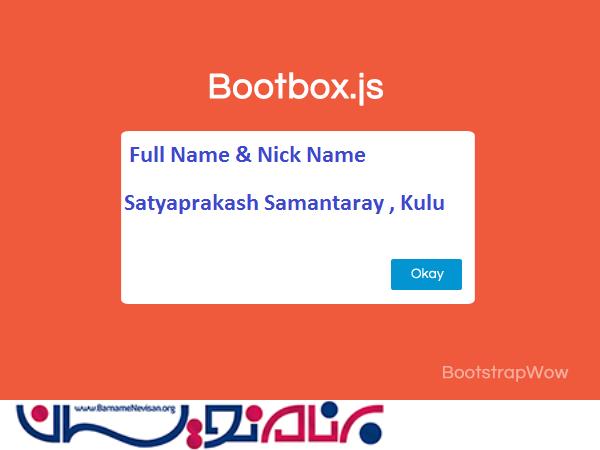
Bootbox.js یک کتابخانه کوچک جاوا اسکریپتی است که به شما قابلیت ساخت یک دیالوگ باکس حرفه ایی را می دهد.
برای ساخت، مدیریت یا حذف یکی از عناصر مهم و الزامی از DOM یا یک event handler جاوا اسکریپتی، می توان از modal های بوت استرپ استفاده کرد.
Bootbox.js طراحی شده است که استفاده از modal های بوت استرپ را ساده تر نماید.

دانلود فایل
فایل bootbox.min.js در داخل فایل ضمیمه قرار داده شده است.
توضیحات
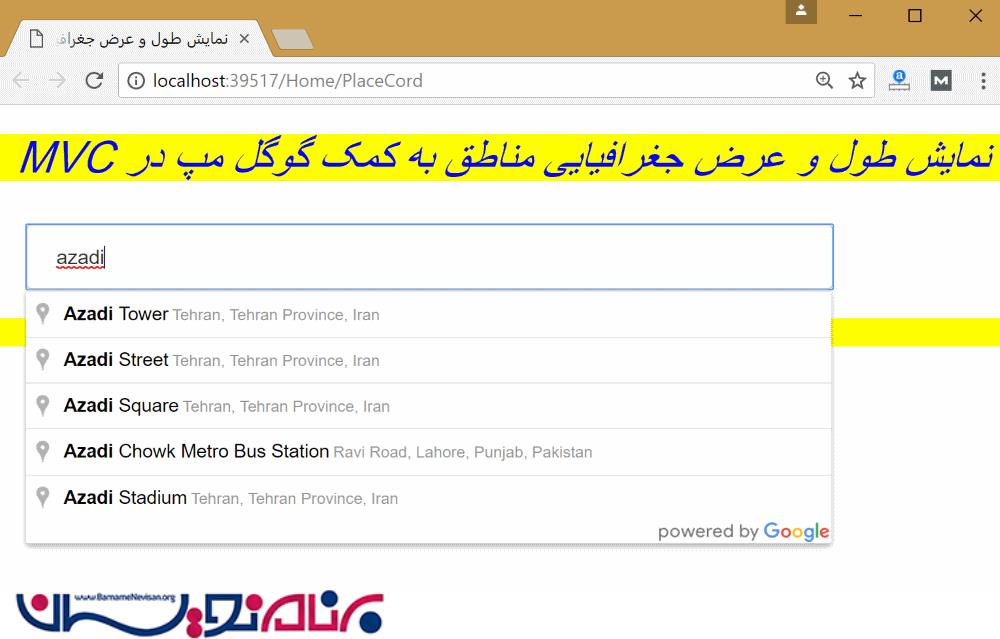
در این مقاله از Google Autocomplete برای پیدا کردن آدرس مکان مورد نظر استفاده شده است و سپس به کمک گوگل مپ طول و عرض جغرافیایی آن مکان به کاربر نمایش داده خواهد شد.
مراحی که باید انجام شود
مرحله 1
یک برنامه MVC با نام GoogleMapBootstrapMVC بسازید.

مرحله 2
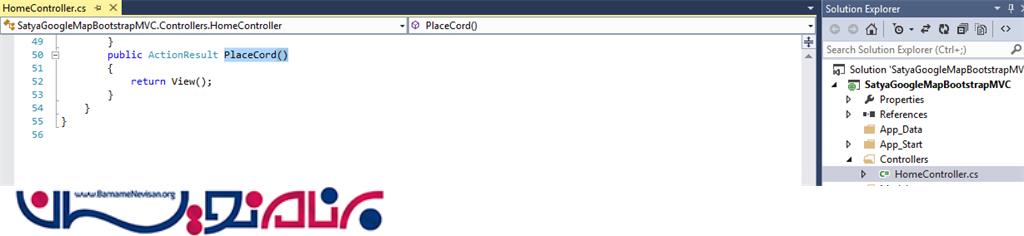
یک کنترلر با نام HomeController.csبسازید.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace SatyaGoogleMapBootstrapMVC.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult PlaceCord()
{
return View();
}
}
}
یک اکشن متد با نام PlaceCord() به کنترلر Home اضافه کنید.
public ActionResult PlaceCord()
{
return View();
}

مرحله 3
کتابخانه جاوا اسکریپتی Bootbox را به پروژه اضافه کنید.
این فایل را به پروژه اضافه می کنیم تا بتوانیم بجای alert جاوا اسکریپت که خیلی قدیمی شده از Bootbox استفاده کنیم.
در ضمن این کتابخانه توسط بوت استرپ پشتیبانی می شود و در تمامی پلتفرم ها قابل استفاده است.

مرحله 4
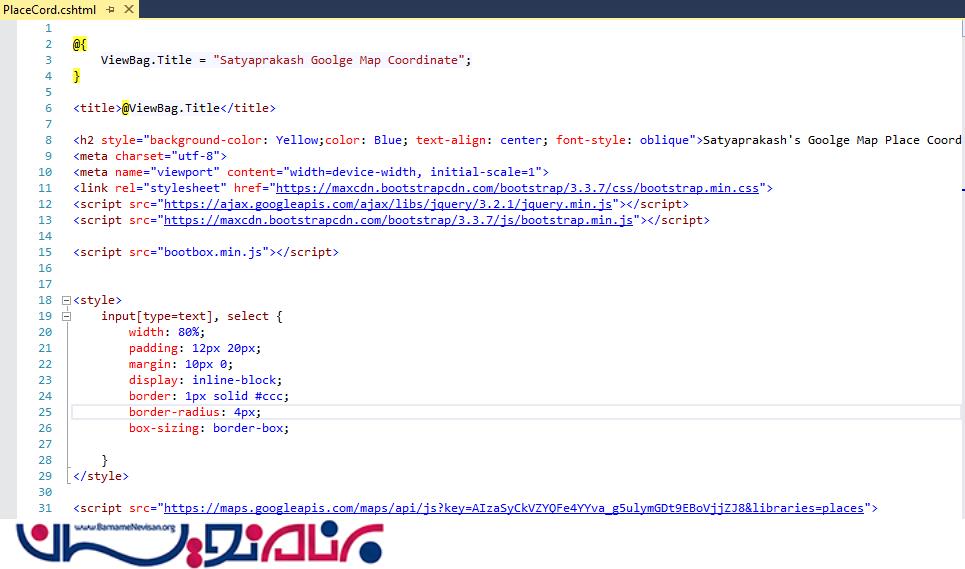
یک View با نام PlaceCord.cshtml به برنامه اضافه کنید.
@{
ViewBag.Title = "Satyaprakash Goolge Map Coordinate";
}
<title>@ViewBag.Title</title>
<h2 style="background-color: Yellow;color: Blue; text-align: center; font-style: oblique">Satyaprakash's Goolge Map Place Coordinate Using MVC and BOOTSTRAP</h2>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="bootbox.min.js"></script>
<style>
input[type=text], select {
width: 80%;
padding: 12px 20px;
margin: 10px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
</style>
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyCkVZYQFe4YYva_g5ulymGDt9EBoVjjZJ8&libraries=places">
</script>
<script type="text/javascript">
google.maps.event.addDomListener(window, 'load', function () {
var places = new google.maps.places.Autocomplete(document.getElementById('txtLoc'));
google.maps.event.addListener(places, 'place_changed', function () {
var place = places.getPlace();
var address = place.formatted_address;
var latitude = place.geometry.location.lat();
var longitude = place.geometry.location.lng();
var mesg = "Location Address Is : " + address;
mesg += "\nLocation Latitude Is : " + latitude;
mesg += "\nLocation Longitude Is: " + longitude;
//alert(mesg); //For Normal Javascript Alert.
bootbox.alert(mesg); //For bootstrap Javascript Alert.
});
});
</script>
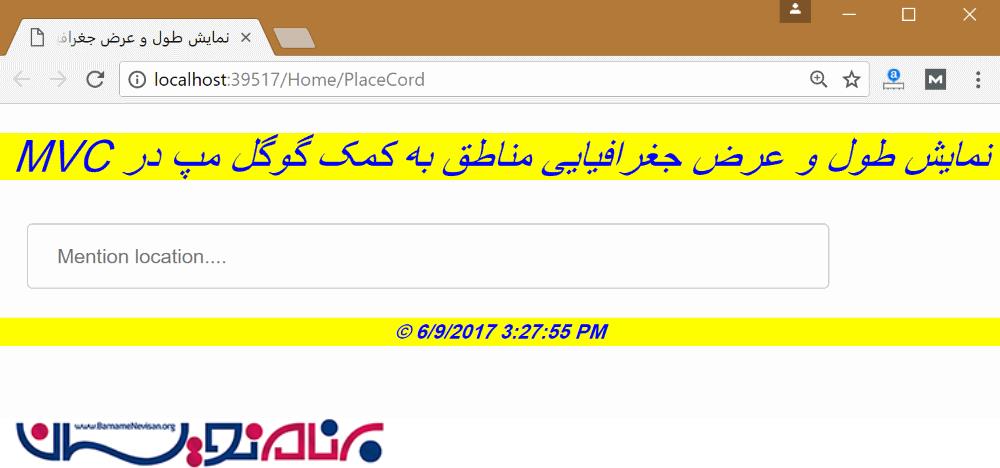
<input type="text" id="txtLoc" placeholder="Mention location...." />
<footer>
<p style="background-color: Yellow; font-weight: bold; color:blue; text-align: center; font-style: oblique">© @DateTime.Now.ToLocalTime()</p> @*Add Date Time*@
</footer>
توضیحات کد ها
این صفحه HTML شامل یک TextBox است که هنگام وارد کردن آدرس از سیستم Autocomplete گوگل استفاده می کند و مکان های مشابه با کلمه تایپ شده را به صورت پیشنهادی نمایش می دهد.
از اولین کارهایی که باید انجام داد این است که از کتابخانه places در Google Maps API استفاده کنیم. سپس تکست باکس داخل برنامه را به تابع Autocomplete معرفی کنیم تا بخش تکمیل خودکار آدرس، کار کند. سپس با کمک رویداد place_changed آدرسی که کاربر وارد کرده را بررسی می کنیم و مختصات و جزیئات آن آدرس را پیدا کرده و به کاربر نمایش می دهیم.
رویداد place_changed مانند یک trigger است و وقتی که کاربر یک مکان را از طریق تکست باکس انتخاب کند، در این رویداد ابتدا آن مکان دریافت می شود و آدرس وارد شده بررسی می شود و مشخصات آن مکان مانند طول و عرض جغرافیایی، مشخص می شود و از طریق BootBox نمایش داده می شود.
برای استفاده از بوت استرپ در برنامه، قطعه کد زیر را به برنامه اضافه کرده ایم.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <script src="bootbox.min.js"></script>
برای استفاده از BootBox باید کد زیر را به برنامه اضافه کنیم.
<script src="bootbox.min.js"></script>
البته به جای کد بالا می توان از CDN های مربوطه به دستورات alert، confirm و دیگر دیالوگ های انعطاف پذیر کتابخانه بوت استرپ استفاده کرد. آدرس CDN مربوطه به کتابخانه BootBox در زیر قرار داده شده است. استفاده از CDN ها می تواند باعث افزایش سرعت لود صفحه سایت تان شود.
https://cdnjs.cloudflare.com/ajax/libs/bootbox.js/4.4.0/bootbox.min.js
https://cdnjs.cloudflare.com/ajax/libs/bootbox.js/4.4.0/bootbox.js
قطعه کد زیر برای استایل دهی و زیبا سازی تکست باکس داخل برنامه اضافه شده است.
<style>
input[type=text], select {
width: 80%;
padding: 12px 20px;
margin: 10px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
</style>
سپس باید Google Api Key را وارد کنیم.
<script src="https://maps.googleapis.com/maps/api/js?key=Put_Your_Api_key&libraries=places"> </script>
سپس یک قطعه کد جاوا اسکریپتی برای نمایش جزئیات مکان و مختصات آن مکان در یک دیالوگ از نوع BootBox، به برنامه اضافه می کنیم
<script type="text/javascript">
google.maps.event.addDomListener(window, 'load', function () {
var places = new google.maps.places.Autocomplete(document.getElementById('txtLoc'));
google.maps.event.addListener(places, 'place_changed', function () {
var place = places.getPlace();
var address = place.formatted_address;
var latitude = place.geometry.location.lat();
var longitude = place.geometry.location.lng();
var mesg = "Location Address Is : " + address;
mesg += "\nLocation Latitude Is : " + latitude;
mesg += "\nLocation Longitude Is: " + longitude;
//alert(mesg); //For Normal Javascript Alert.
bootbox.alert(mesg); //For bootstrap Javascript Alert.
});
});
</script>
اضافه کردن جزیئات مکان و مختصات آن به یک متغییر و نمایش آن متغییر در صفحه به کمک BootBox.
var place = places.getPlace();
var address = place.formatted_address;
var latitude = place.geometry.location.lat();
var longitude = place.geometry.location.lng();
var mesg = "Location Address Is : " + address;
mesg += "\nLocation Latitude Is : " + latitude;
mesg += "\nLocation Longitude Is: " + longitude;
//alert(mesg); //For Normal Javascript Alert.
bootbox.alert(mesg); //For bootstrap Javascript Alert.
تفاوت میان یک Alert معمولی جاوا اسکریپ و یک Alert از نوع BootBox را می توان به کمک دستور زیر تعیین می شود.
alert(mesg); //For Normal Javascript Alert. bootbox.alert(mesg); //For bootstrap Javascript Alert.
سپس ما یک text box به برنامه اضافه کرده ایم که id این تکست باکس را همان id که در کدهای جاوا اسکریپتی بالا که برای استفاده از autocomplete نوشته بودیم، قرار می دهیم.
google.maps.places.Autocomplete(document.getElementById('txtLoc'));
<input type="text" id="txtLoc" placeholder="Mention location...." />
سپس یک فوتر اضافه کرده ایم که زمان و تاریخ را نشان می دهد.
<footer>
<p style="background-color: Yellow; font-weight: bold; color:blue; text-align: center; font-style: oblique">© @DateTime.Now.ToLocalTime()</p> @*Add Date Time*@
</footer>

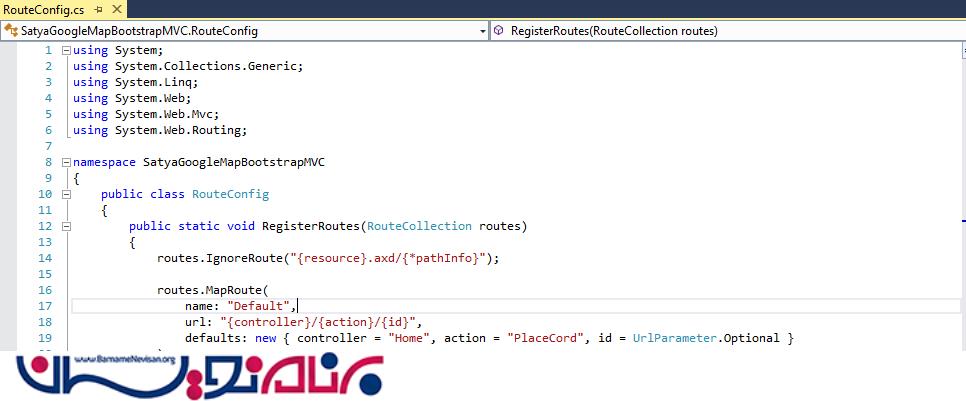
مرحله 5
تنظیم صفحه شروع برنامه
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "PlaceCord", id = UrlParameter.Optional }
);
توضیحات کد
صفحه اصلی و آغازین برنامه را، همان صفحه ایی که در آن کدهای بالا را نوشته ایم قرار می دهیم، یعنی اکشن متد PlaceCord از داخل کنترلر Home.

خروجی



آموزش asp.net mvc
- ASP.net MVC
- 4k بازدید
- 5 تشکر
