ایجاد جدول با سطر و ستون در اندروید
چهارشنبه 24 خرداد 1396در این مقاله قصد داریم که به شما ساخت جدول در اندروید را آموزش دهیم و این که چگونه در layout خود سطر وستون وسلول قراردهیم و داخل این سلول ها چگونه اطلاعات قرار بدهیم.

در یک جدول از دو قسمت تشکیل شده است:
1-سطر
2-ستون
سطر در جدول به صورت افقی قرار دارد وستون در جدول به صورت عمودی قرار دارد و داخل هر کدام از این ها اطلاعات قرار میگیرد.

کلاس به صورت زیر است:
import android.app.Activity;
import android.os.Bundle;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
و فایل xml به صورت زیر خواهد بود:
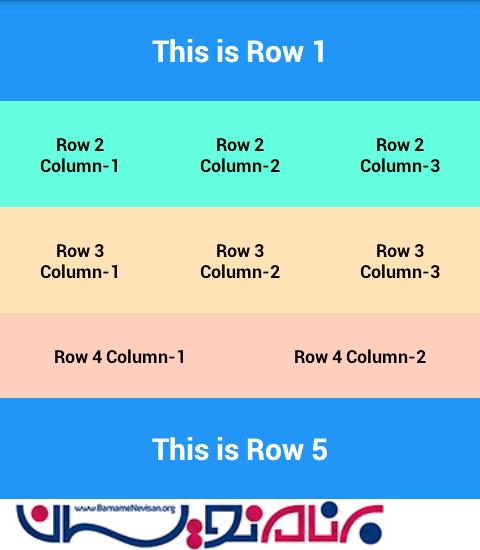
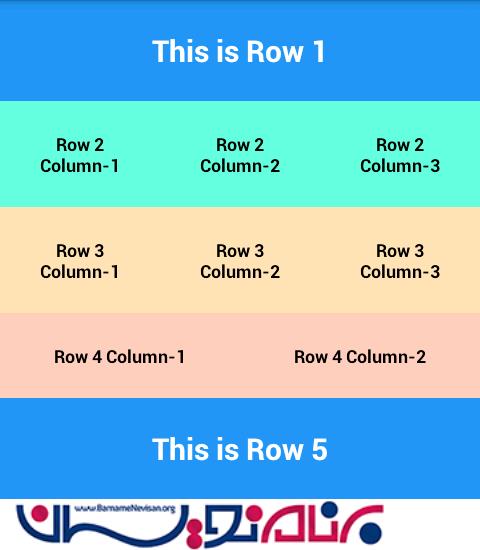
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:shrinkColumns="*" android:stretchColumns="*" android:background="#ffffff"> <!-- Row 1 Starts From Here --> <TableRow android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center_horizontal"> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="This is Row 1" android:textSize="20dp" android:padding="20dp" android:layout_span="3" android:background="#2196F3" android:textColor="#ffffff" android:textStyle="bold" android:gravity="center"/> </TableRow> <!-- Row 2 Starts From Here --> <TableRow android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center_horizontal"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Row 2 Column-1" android:textSize="12dp" android:padding="20dp" android:layout_span="1" android:background="#64FFDA" android:textColor="#000000" android:textStyle="bold" android:gravity="center" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Row 2 Column-2" android:textSize="12dp" android:padding="20dp" android:layout_span="1" android:background="#64FFDA" android:textColor="#000000" android:textStyle="bold" android:gravity="center"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Row 2 Column-3" android:textSize="12dp" android:padding="20dp" android:layout_span="1" android:background="#64FFDA" android:textColor="#000000" android:textStyle="bold" android:gravity="center"/> </TableRow> <!-- Row 3 Starts From Here --> <TableRow android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center_horizontal"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Row 3 Column-1" android:textSize="12dp" android:padding="20dp" android:layout_span="1" android:background="#FFE0B2" android:textColor="#000000" android:textStyle="bold" android:gravity="center" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Row 3 Column-2" android:textSize="12dp" android:padding="20dp" android:layout_span="1" android:background="#FFE0B2" android:textColor="#000000" android:textStyle="bold" android:gravity="center"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Row 3 Column-3" android:textSize="12dp" android:padding="20dp" android:layout_span="1" android:background="#FFE0B2" android:textColor="#000000" android:textStyle="bold" android:gravity="center"/> </TableRow> <!-- Row 4 Starts From Here --> <TableRow android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center_horizontal"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Row 4 Column-1" android:textSize="12dp" android:padding="20dp" android:background="#FFCCBC" android:textColor="#000000" android:textStyle="bold" android:gravity="center" android:layout_weight="1" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Row 4 Column-2" android:textSize="12dp" android:padding="20dp" android:background="#FFCCBC" android:textColor="#000000" android:textStyle="bold" android:layout_weight="1" android:gravity="center"/> </TableRow> <!-- Row 5 Starts From Here --> <TableRow android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center_horizontal"> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="This is Row 5" android:textSize="20dp" android:padding="20dp" android:layout_span="3" android:background="#2196F3" android:textColor="#ffffff" android:textStyle="bold" android:gravity="center"/> </TableRow> </TableLayout>
خروجی به صورت زیر خواهد بود:

- Android
- 7k بازدید
- 2 تشکر
