ساخت اولین برنامه اندرویدی در Xamarin
دوشنبه 29 خرداد 1396امروزه شما توانایی نوشتن برنامه های موبایل با زبان #C را دارید. زامارین به شما توانایی ساخت برنامه های اندروید، ios و ویندوزی را می دهد. زامارین شما را قادر می سازد تا بتوانید برنامه های native بنویسید و برنامه های زامارین قابلیت چند سکویی دارند.

مقدمه
در این مقاله نحوه ساخت اولین برنامه اندروید به کمک زامارین آموزش داده می شود. در این مقاله ما از RadioButton group و button استفاده خواهیم کرد و برنامه به شکلی خواهد بود که وقتی روی button کلیک شود، RadioButton انتخاب شده را به کاربر نمایش می دهد. ما این مثال را در ویژوال استودیو 2013 پیاده سازی می کنیم چرا که ویژوال استودیو 2013 پایین ترین ورژن ویژوال استودیو است که از زامارین پشتیبانی می کند.
مرحله 1

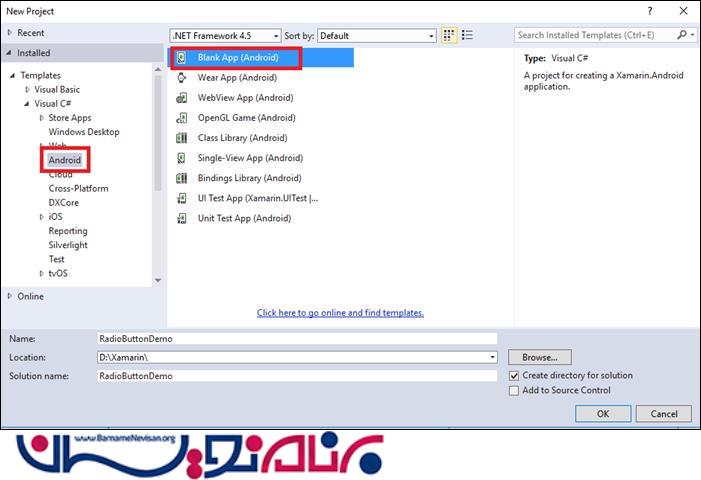
از منو بالا برنامه گزینه File سپس New را زده و در آخر گزینه Project را انتخاب کنید تا یک پروژه جدید ایجاد شود.
در پنجره باز شده، مانند تصویر از سمت چپ Android را انتخاب کرده و سپس گزینه Blank App را بزنید.
مرحله 2
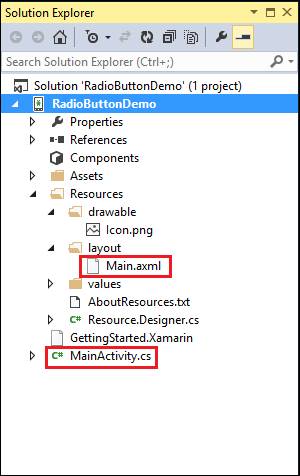
در داخل Solution Explorer شما می توانید ساختار پیشفرض برنامه را مشاهده کنید.

Main.axml فایلی است که ما می توانیم UI خود را در آن طراحی کنیم.
MainActivity.cs فایلی است که کدها و دستورات را برای اجرا شدن در UI می نویسیم
مرحله 3
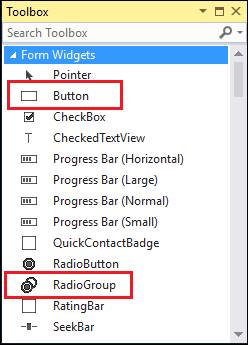
فایل Main.axml را باز کنید و از داخل toolbox یک RadioGroup و یک button را به برنامه خود اضافه کنید.


مرحله 4
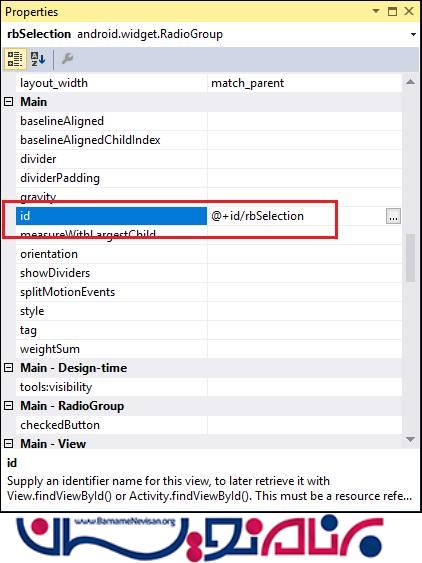
ابتدا id این عناصری که به صفحه اضافه کردیم را باید درست کنیم و بهتر است که برای آنها نامهای معناداری انتخاب شود. برای این کار RadioGroup را انتخاب کرده و کلید F4 را بزنید، پنجره properties نمایش داده خواهد شد.

به روشی مشابه، شما می توانید id و متن عنصر button را نیز تنظیم کنید.
مرحله 5
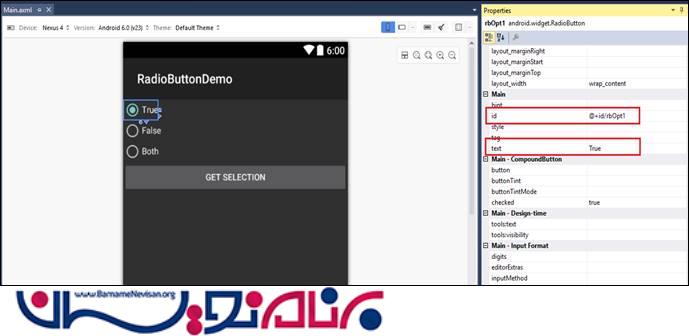
در این مرحله متن و id هر کدام از Radio button که در زیر مجموعه RadioGroup هستند را باید تغییر بدهیم. برای انجام این کار یک Radio button را به تنهایی انتخاب کرده و کلید F4 را فشار میدهیم تا پنجره properties نمایش داده شود.

به روشی مشابه بالا، متن و id هر سه radio button را تغییر می دهیم.
مرحله 6
حالا فایل MainActivity.cs را باز کنید، محتوای این فایل باید به شکل کدهای زیر باشد.
using Android.App;
using Android.Widget;
using Android.OS;
namespace RadioButtonDemo
{
[Activity(Label = "RadioButtonDemo", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity
{
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.Main);
}
}
}
مرحله 7
قطعه کد زیر را بعد از دستور SetContentView(Resource.Layout.Main) اضافه کنید.
Button btnSelection = FindViewById<Button>(Resource.Id.btnSelection);
btnSelection.Click += btnSelection_Click;
در این قطعه کد، ما همان button را که در UI اضافه کرده بودیم را پیدا کرده و برای آن یک رویداد کلیک اضافه می کنیم.
مرحله 8
قطعه کد زیر را بعد از اتمام متد OnCreate(Bundle bundle) اضافه کنید.
void btnSelection_Click(object sender, System.EventArgs e)
{
RadioGroup rbSelection = FindViewById<RadioGroup>(Resource.Id.rbSelection);
RadioButton rbSelectedOpt = FindViewById<RadioButton>(rbSelection.CheckedRadioButtonId);
var alert = new AlertDialog.Builder(this);
alert.SetMessage("Your choice is : " + rbSelectedOpt.Text).Show();
}
خط 1
در این خط ما RadioGroup استفاده شده در UI را پیدا می کنیم.
خط 2
در این خط ما id آن RadioButton که انتخاب شده است را پیدا می کنیم.
خط 3
ما یک alert box می سازیم، که با کلیک بر روی button این alert هم اجرا خواهد شد.
خط 4
در اینجا متن پیام نمایش داده شده در alert را مشخص می کنیم که وقتی روی button کلیک شد، ما متن radio button انتخاب شده را نمایش می دهیم.
وقتی که ما تغییرات بالا را اعمال کنیم، در آخر MainActivity.cs به شکل زیر خواهد بود.
using Android.App;
using Android.Widget;
using Android.OS;
namespace RadioButtonDemo
{
[Activity(Label = "RadioButtonDemo", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity
{
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.Main);
Button btnSelection = FindViewById<Button>(Resource.Id.btnSelection);
btnSelection.Click += btnSelection_Click;
}
void btnSelection_Click(object sender, System.EventArgs e)
{
RadioGroup rbSelection = FindViewById<RadioGroup>(Resource.Id.rbSelection);
RadioButton rbSelectedOpt = FindViewById<RadioButton>(rbSelection.CheckedRadioButtonId);
var alert = new AlertDialog.Builder(this);
alert.SetMessage("Your choice is : " + rbSelectedOpt.Text).Show();
}
}
}
مرحله 9
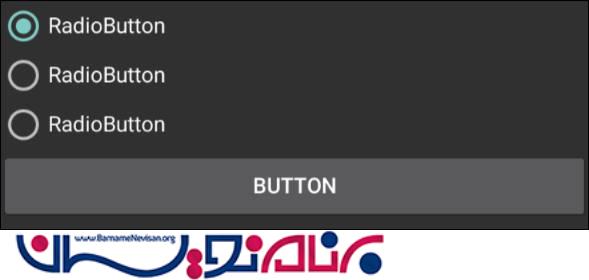
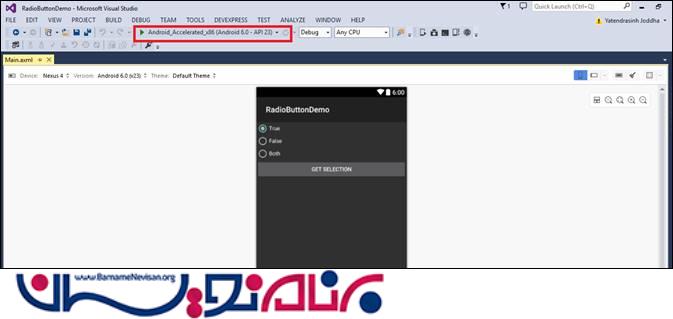
حالا برنامه آماده است و وقت آن است که اولین برنامه اندرویدی مان را اجرا کنیم. برای اینکار کلید های Ctrl + Shift + B را بزنید تا برنامه اجرا شود.

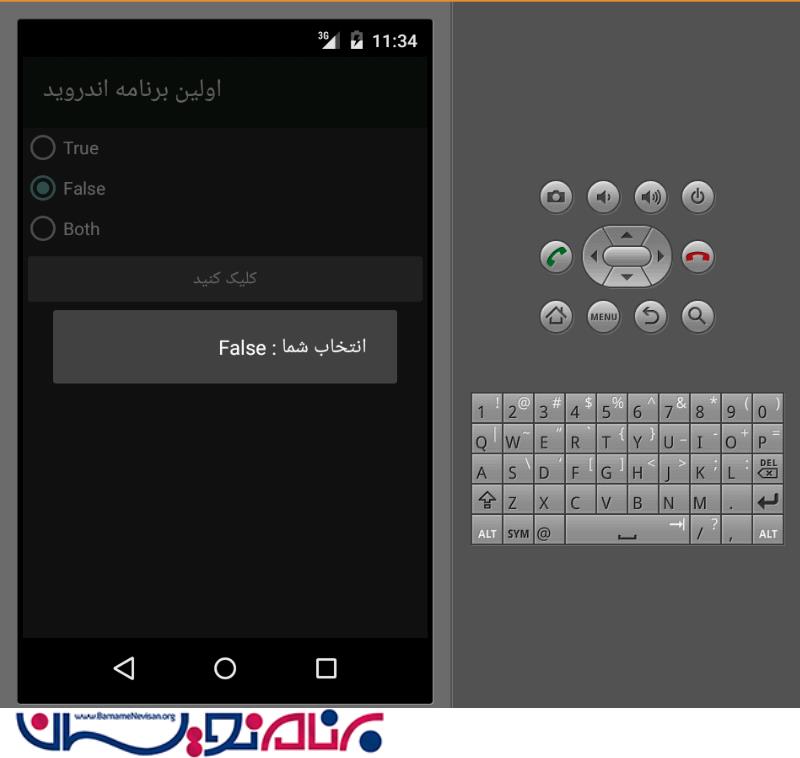
خروجی


دوره های آموزشی زامارین
دوره برنامه نویسی اندروید با سی شارپ ( Xamarin )
آموزش متریال دیزاین در زامارین
آموزش Xamarin Forms
دوره Xamarin Form پیشرفته
- Xamarin
- 6k بازدید
- 5 تشکر
