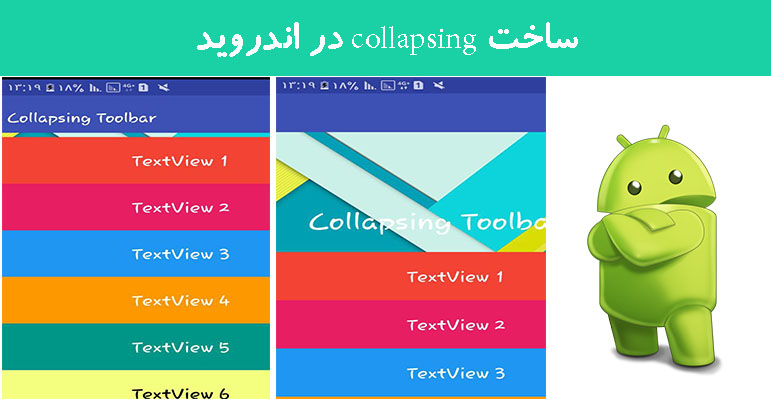
ساخت collapsing در اندروید
پنجشنبه 1 تیر 1396در این مقاله قصد داریم با استفاده از متریال دیزان برای شما یک نمونه قرار دهیم به این صورت که شما یک لیست ویو دارید و بالای آن عکس وقتی لیست ویو را به سمت بالا بکشید عکس جمع می شود و متن مورد نظرتان در قسمت بالا به صورت title قرار می گیرد.

ابتدا شما باید app.build را باز نمایید:

حالا قطعه کد زیر را قرار دهید:
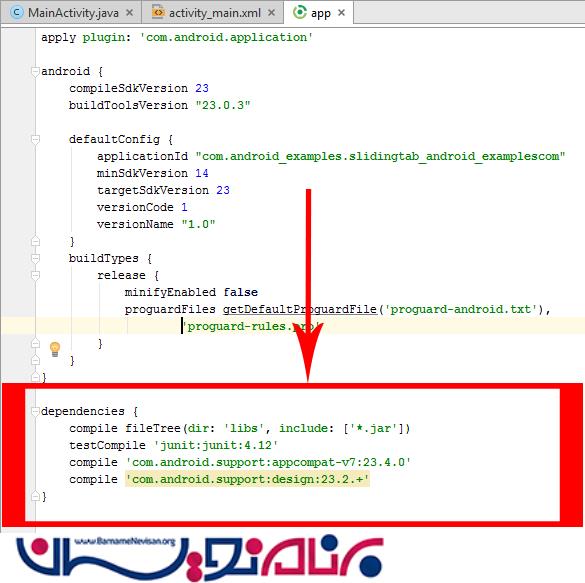
compile 'com.android.support:appcompat-v7:24.0.0' compile 'com.android.support:design:24.0.0'
باید در قسمت app.build قطعه کد زیر را بنویسید:

کلاس شما به صورت زیر خواهد بود
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.design.widget.CollapsingToolbarLayout;
import android.support.v7.widget.Toolbar;
public class MainActivity extends AppCompatActivity {
Toolbar toolbar;
CollapsingToolbarLayout collapsingToolbarLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
toolbar = (Toolbar) findViewById(R.id.toolbar1);
collapsingToolbarLayout = (CollapsingToolbarLayout) findViewById(R.id.CollapsingToolbarLayout1);
setSupportActionBar(toolbar);
collapsingToolbarLayout.setTitle("Collapsing Toolbar");
}
}
در قسمت layout قطعه کد زیر را قرار دهید:
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/drawerlayout1">
<android.support.design.widget.CoordinatorLayout
android:id="@+id/coordinatorlayout"
android:layout_width="fill_parent"
android:layout_height="match_parent"
app:expandedTitleMarginStart="70dp">
<android.support.design.widget.AppBarLayout
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
android:layout_width="fill_parent"
android:layout_height="230dp">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/CollapsingToolbarLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@drawable/background_image_new"
/>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar1"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:layout_collapseMode="pin"
android:minHeight="?attr/actionBarSize"/>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:text="TextView 1"
android:id="@+id/textview1"
android:layout_width="fill_parent"
android:layout_height="70dp"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:textAppearance="?android:attr/textAppearanceLarge"
android:gravity="center"
android:background="#F44336"
android:textColor="#FAFAFA"/>
<TextView
android:text="TextView 2"
android:id="@+id/textview2"
android:layout_width="fill_parent"
android:layout_height="70dp"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:textAppearance="?android:attr/textAppearanceLarge"
android:gravity="center"
android:background="#E91E63"
android:textColor="#FAFAFA"/>
<TextView
android:text="TextView 3"
android:id="@+id/textview3"
android:layout_width="fill_parent"
android:layout_height="70dp"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:textAppearance="?android:attr/textAppearanceLarge"
android:gravity="center"
android:background="#2196F3"
android:textColor="#FAFAFA"/>
<TextView
android:text="TextView 4"
android:id="@+id/textview4"
android:layout_width="fill_parent"
android:layout_height="70dp"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:textAppearance="?android:attr/textAppearanceLarge"
android:gravity="center"
android:background="#FF9800"
android:textColor="#FAFAFA"/>
<TextView
android:text="TextView 5"
android:id="@+id/textview5"
android:layout_width="fill_parent"
android:layout_height="70dp"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:textAppearance="?android:attr/textAppearanceLarge"
android:gravity="center"
android:background="#009688"
android:textColor="#FAFAFA"/>
<TextView
android:text="TextView 6"
android:id="@+id/textview6"
android:layout_width="fill_parent"
android:layout_height="70dp"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:textAppearance="?android:attr/textAppearanceLarge"
android:gravity="center"
android:background="#F4FF81"
android:textColor="#000000"/>
<TextView
android:text="TextView 7"
android:id="@+id/textview7"
android:layout_width="fill_parent"
android:layout_height="70dp"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:textAppearance="?android:attr/textAppearanceLarge"
android:gravity="center"
android:background="#FFEB3B"
android:textColor="#000000"/>
</LinearLayout>
</android.support.v4.widget.NestedScrollView>
</android.support.design.widget.CoordinatorLayout>
</android.support.v4.widget.DrawerLayout>
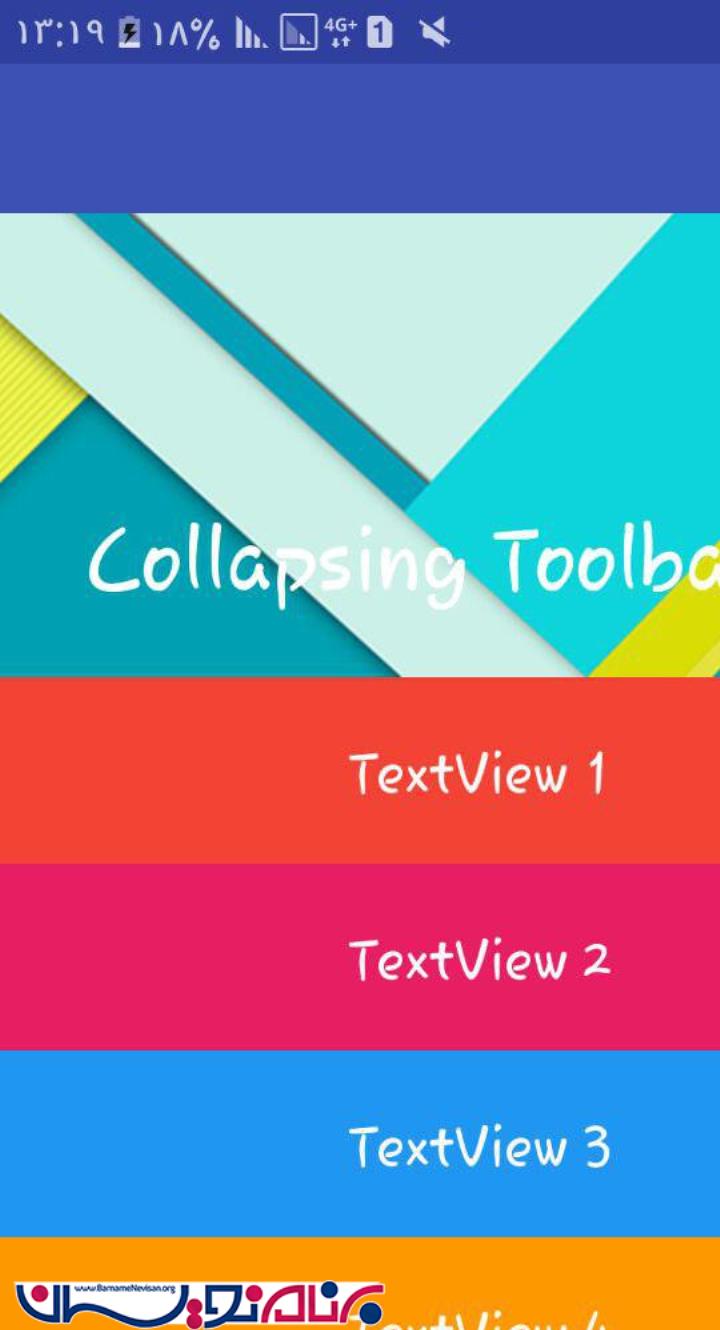
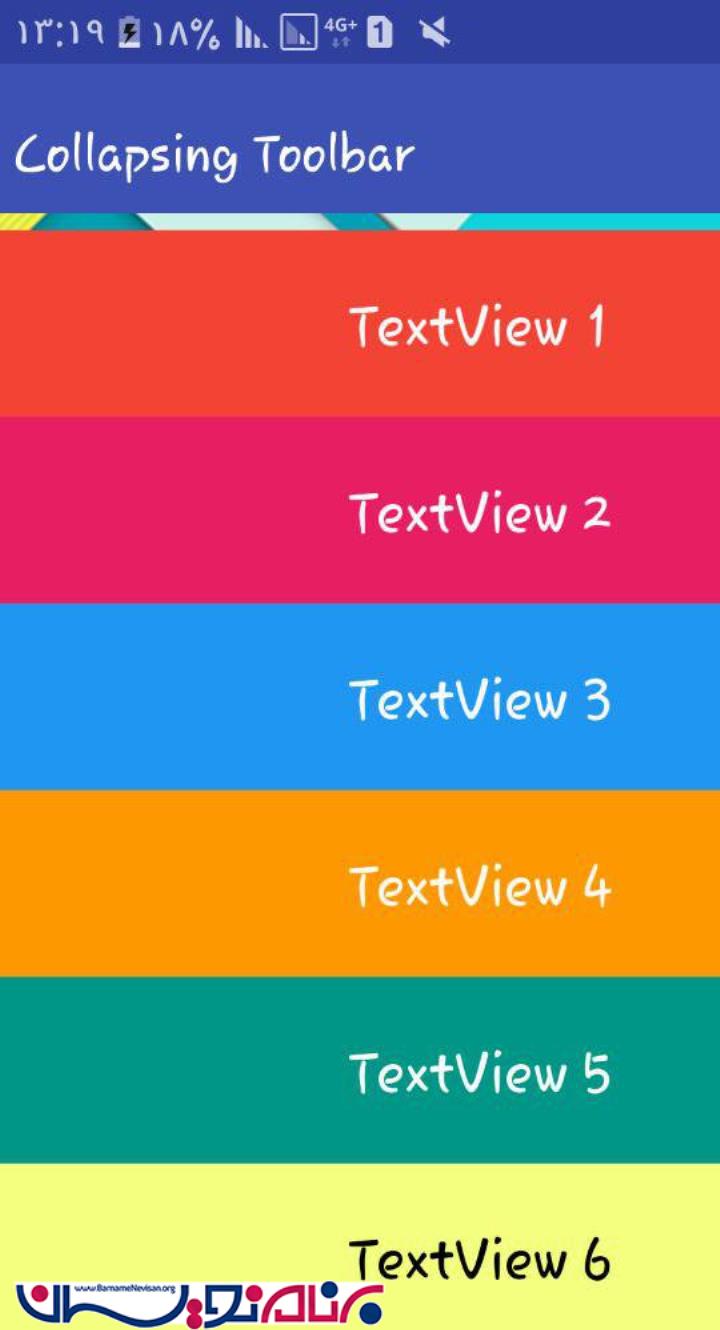
خروجی به صورت زیر خواهد بود:


- Android
- 2k بازدید
- 4 تشکر
