پیاده سازی Chart.js با استفاده از ASP.NET MVC Razor
پنجشنبه 1 تیر 1396در این مقاله توضیح می دهیم که چگونه نمودارهای HTML 5 از نوع Canvas را با استفاده از Jquery Ajax را در ASP.NET MVC Razor پیاده سازی و پر کنیم. نمودارها را از کتابخانه Chart.js گرفته ایم. همچنین در این مقاله انیمیشن زیبایی را هم برای اینکار توسط HTML5 در نظر گرفتیم.

بانک اطلاعاتی
در اینجا با استفاده از بانک اطلاعاتی NorthWind این پروژه را پیاده سازی کرده ایم.
از این آدرس دانلود کنید.
فضای نام
شما باید فضای نام های زیر را پیاده سازی کنید.
C# using System.Data; using System.Text; using System.Data.SqlClient; using System.Configuration;
کنترلر
این کنترلر شامل دو Action زیر است.
متد Action برای مدیریت متد GET است
در داخل متد Action، یک View بر می گردانیم.
متد Action برای مدیریت Ajax Post است
در داخل این متد Action داده از بانک اطلاعاتی پر شده است و یک JSON از آن ساخته شده است و در داخل نمودار HTML Canvas ارسال می شود. رنگ های داخل نمودار pie بصورت شانسی در داخل رشته JSON تولید شده است.
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
[HttpPost]
public ContentResult AjaxMethod(string country)
{
string query = "SELECT ShipCity, COUNT(OrderId)";
query += " FROM Orders WHERE ShipCountry = @Country GROUP BY ShipCity";
string constr = ConfigurationManager.ConnectionStrings["Constring"].ConnectionString;
StringBuilder sb = new StringBuilder();
using (SqlConnection con = new SqlConnection(constr))
{
using (SqlCommand cmd = new SqlCommand(query))
{
cmd.CommandType = CommandType.Text;
cmd.Connection = con;
cmd.Parameters.AddWithValue("@Country", country);
con.Open();
using (SqlDataReader sdr = cmd.ExecuteReader())
{
sb.Append("[");
while (sdr.Read())
{
sb.Append("{");
System.Threading.Thread.Sleep(50);
string color = String.Format("#{0:X6}", new Random().Next(0x1000000));
sb.Append(string.Format("text :'{0}', value:{1}, color: '{2}'", sdr[0], sdr[1], color));
sb.Append("},");
}
sb = sb.Remove(sb.Length - 1, 1);
sb.Append("]");
}
con.Close();
}
}
return Content(sb.ToString());
}
}
View
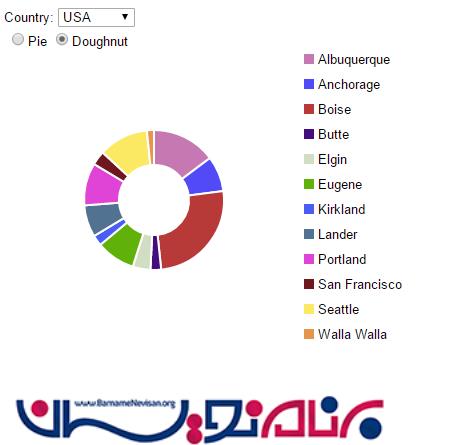
View شامل یک کد HTML است که یک DropdownList است برای نمایش کشور و یک مجموعه RadioButton دارد برای انتخاب نوع نمودارتان در داخل تگ های Div است. متد LoadChart سه جا صدا زده شده است. یکی بر روی onload و دیگری بر روی DropDownList selection change و دیگری روی RadioButton Change قرار گرفته است.
در داخل متد LoadChart، یک URL Jquery Ajax صدا زده می شود که بر متد Action تنظیم شده است. برای مثال /Home/AjaxMethod و زمانی که Jquery Ajax صدا زده می شود رشته JSON دریافت می کند که به شئ JSON تبدیل شده است.
شئ JSON بر روی نمودار HTML5 قرار گرفته است.

آموزش asp.net mvc
- ASP.net MVC
- 4k بازدید
- 5 تشکر
