پیاده سازی Pager و صفحه بندی بوت استرپ
شنبه 3 تیر 1396در این مقاله قصد داریم با طرح مثال کاربردیPager و صفحه بندی با بوت استرپ را به شما آموزش بدهیم.

صفحه بندی (pagination) چیست؟
1)لینک های صفحه بندی نشان میدهند که یک سری محتوای مرتبط با هم در چندین صفحه وجود دارند.
2)تعداد زیادی از صفحات با برخی ارتباطات مانند نتایج جستجو یا صندوق های پستی با هم مرتبط می شوند.
کلاس های صفحه بندی
1)pagination.
2)active.
3)disabled.
4)pagination-lg.
5)pagination-sm.
6)breadcrumb.
صفحه بندی پایه
اگر صفحه وب شما دارای داده های زیادی است بهتر است که آن را صفحه بندی کنید.
از کلاس pagination. در تگ <ul> استفاده کنید.
مثالی برای صفحه بندی پایه
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial scale=1">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<h1 class="text-center page-header text-info">
Bootstrap Pagination
</h1>
<ul class="pagination">
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
</ul>
</div>
</div>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/css" src="js/jquery"></script>
</body>
</html>
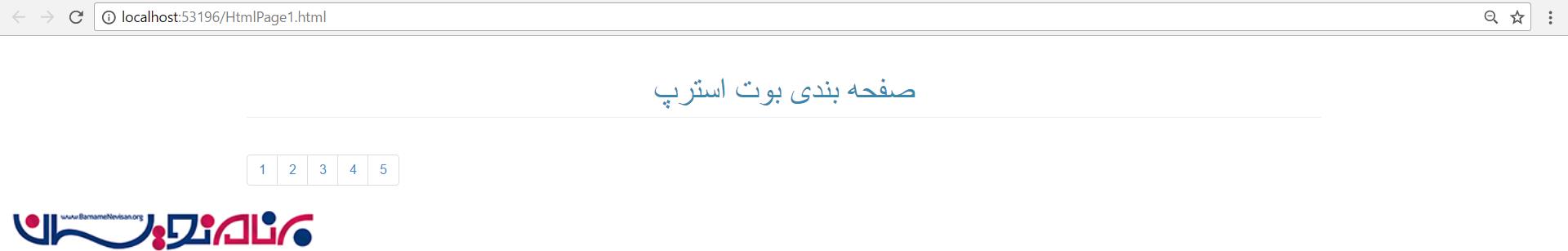
خروجی

این خروجی صفحه بندی پایه است.
با آیکن ها کار کنیم:
به دنبال استفاده از سمبل یا نماد در جای متن برای برخی از پیوندهای صفحه بندی هستیم.
اطمینان حاصل کنید که صفحه نمایش از ویژگی های aria و ابزار .sr پشتیبانی کند.
نمونه ای از برنامه که با آیکن ها کار میکند:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial scale=1">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<h1 class="text-center page-header text-info">
Bootstrap Pagination
</h1>
<ul class = "pagination">
<li><a href = "#">«</a></li>
<li><a href = "#">1</a></li>
<li><a href = "#">2</a></li>
<li><a href = "#">3</a></li>
<li><a href = "#">4</a></li>
<li><a href = "#">5</a></li>
<li><a href = "#">»</a></li>
</ul>
</div>
</div>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/css" src="js/jquery"></script>
</body>
</html>
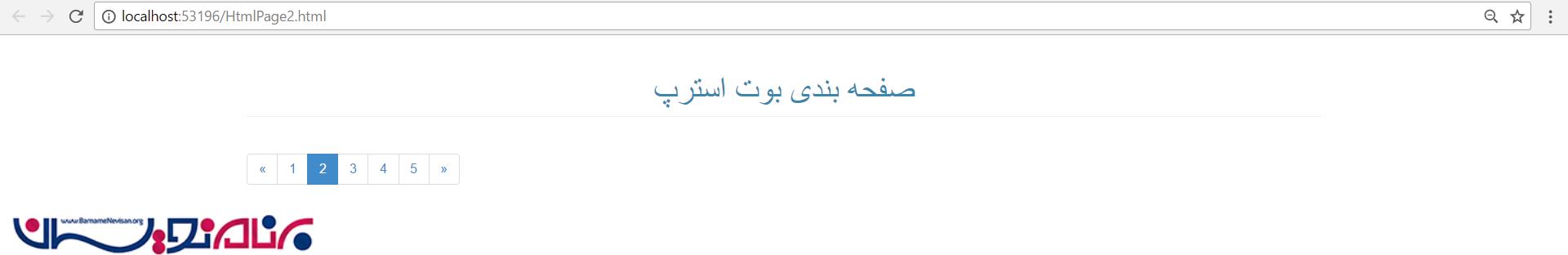
خروجی

حالت فعال
حالت فعال صفحه ای که در آن قرار دارید را نشان می دهد
باید از کلاس active. برای نمایش فعال بودن استفاده کنید.
نمایش صفحه ای که در آن هستیم آسان است.
نمونه ای حالت فعال
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial scale=1">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<h1 class="text-center page-header text-info">
Bootstrap Pagination
</h1>
<ul class = "pagination">
<li><a href = "#">«</a></li>
<li><a href="#">1</a></li>
<li class="active"><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href = "#">»</a></li>
</ul>
</div>
</div>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/css" src="js/jquery"></script>
</body>
</html>
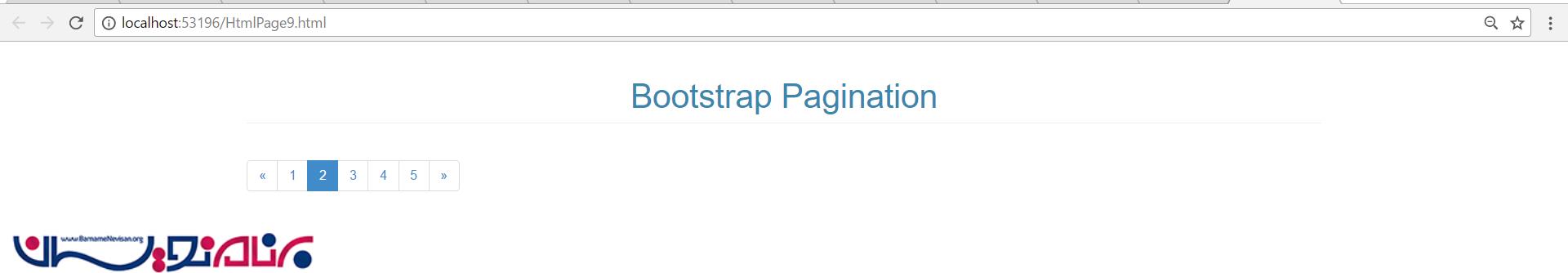
خروجی

حالت غیر فعال
از حالت غیرفعال برای عدم کلیک شدن بر روی لینک یک صفحه استفاده می شود.
برای این کار باید از کلاس disable. استفاده کنیم.
برنامه نمونه ای از حالت غیر فعال
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial scale=1">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<h1 class="text-center page-header text-info">
Bootstrap Pagination
</h1>
<ul class = "pagination">
<li><a href = "#">«</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li class="disabled"><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href = "#">»</a></li>
</ul>
</div>
</div>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/css" src="js/jquery"></script>
</body>
</html>
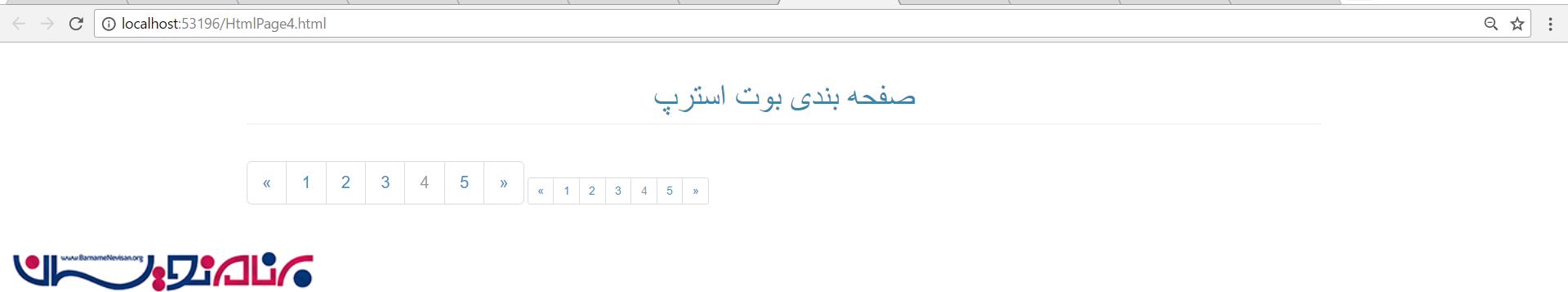
خروجی

در این مثال صفحه 4 غیر فعال شده است.
سایزبندی صفحه بندی
صفحه بندی در بوت استراپ دارای 2 سایز است:یکی بزرگ و دیگری کوچک
که برای سایز بزرگ باید از کلاس pagination-lg. استفاده کرد.
و برای حالت کوچک باید از کلاس pagination-sm. استفاده کرد.
نمونه ای از انواع سایز های صفحه بندی
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial scale=1">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<h1 class="text-center page-header text-info">
Bootstrap Pagination
</h1>
<ul class="pagination pagination-lg">
<li><a href = "#">«</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li class="disabled"><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href = "#">»</a></li>
</ul>
<ul class="pagination pagination-sm">
<li><a href = "#">«</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li class="disabled"><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href = "#">»</a></li>
</ul>
</div>
</div>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/css" src="js/jquery"></script>
</body>
</html>
خروجی

Breadcrumb ها
نوع دیگری از صفحه بندی ها Breadcrumb ها هستند
با این تفاوت که فرمت نمایشی آن با صفحه بندی هایی که دیدیم متفاوت است.
نمونه ای از Breadcrumb
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial scale=1">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<h1 class="text-center page-header text-info">
Bootstrap Pagination
</h1>
<ul class="breadcrumb">
<li><a href="#">Home</a></li>
<li><a href="#">Insert</a></li>
<li><a href="#">mail</li>
</ul>
</div>
</div>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/css" src="js/jquery"></script>
</body>
</html>
خروجی

پیجر (Pager) چیست؟
پیجر یک لیست بی نظم (unordered ) است که بسیار شبیه صفحه است
به صورت پیشفرض لینک ها در وسط قرار دارند
انواع کلاس های پیجر ها
1).pager
2).previous
3).next
4).disable
پیجر پیشفرض
صفحه پیش فرض پیجر در مرکز صفحه قرار دارد
شما می توانید صفحات وب خود را در این منطقه پیوند دهید
باید از کلاس .pager در داخل تگ <u>استفاده شود.
نمونه ای از برنامه پیجر پیش فرض
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial scale=1">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<h1 class="text-center page-header text-info">
Bootstrap Pagination
</h1>
<ul class = "pager">
<li><a href = "#">Previous</a></li>
<li><a href = "#">Next</a></li>
</ul>
</div>
</div>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/css" src="js/jquery"></script>
</body>
</html>
خروجی

لینک های هماهنگ
در این لینک ها بالا سمت چپ و راست فیکس شده است.
برای اینکار از کلاس های previous. و next. در تگ <li> استفاده میشود
نمونه ای از لینک های هاهنگ
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial scale=1">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<h1 class="text-center page-header text-info">
Bootstrap Pager
</h1>
<ul class = "pager">
<li class = "previous"><a href = "#">← Older</a></li>
<li class = "next"><a href = "#">Newer →</a></li>
</ul>
</div>
</div>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/css" src="js/jquery"></script>
</body>
</html>
خروجی
 غیر فعال
غیر فعال
این حالت اجازه کلیک شدن را به کاربر نمی دهد
برای اینکار باید از کلاس disabled. استفاده کنیم.
نمونه از برنامه حالت غیر فعال
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial scale=1">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<h1 class="text-center page-header text-info">
Bootstrap Pager
</h1>
<ul class = "pager">
<li class = "previous disabled"><a href = "#">← Disabled</a></li>
<li class = "next"><a href = "#">Active →</a></li>
</ul>
</div>
</div>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/css" src="js/jquery"></script>
</body>
</html>
خروجی

- HTML
- 3k بازدید
- 3 تشکر
