بارگذاری Partial View با استفاده از Ajax در MVC
دوشنبه 19 تیر 1396در این مقاله قصد داریم که نحوه نمایش Partial View را در داخل DIV با استفاده از AJAX در ASP.Net MVC با مطرح کردن یک مثال کاربردی آموزش بدهیم.

پایگاه داده
ما در این مقاله از دیتابیس اماده Microsoft’s Northwind استفاده میکنیم و در انتها لینک دانلود آن را برایتان میگذاریم.
تنظیم کردن و اتصال Entity Framework به پایگاه داده
در این قسمت میخواهیم قدم به قدم نحوه تنظیم کردن ، افزودن Entity Framework و اتصال آن به پایگاه داده را آموزش بدهیم.
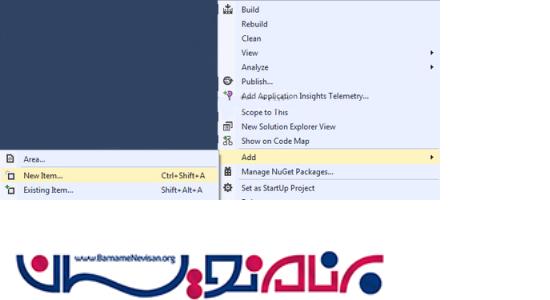
شما باید در ابتدا Entity Data Model را به پروژه از طریق کلیک راست بر روی Solution Explorer و سپس بر روی گزینه Add و سپس گزینه New Item از منو Context اضافه کنید.

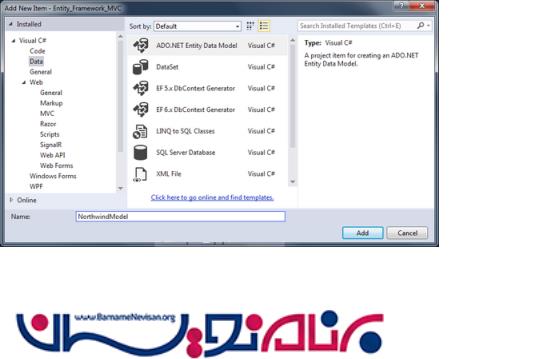
از پنجره Add New Item باز شده ، ADO.NET Entity Data Model را انتخاب کنید و نام آن را NorthwindModel بگذارید و سپس روی افزودن کلیک کنید.

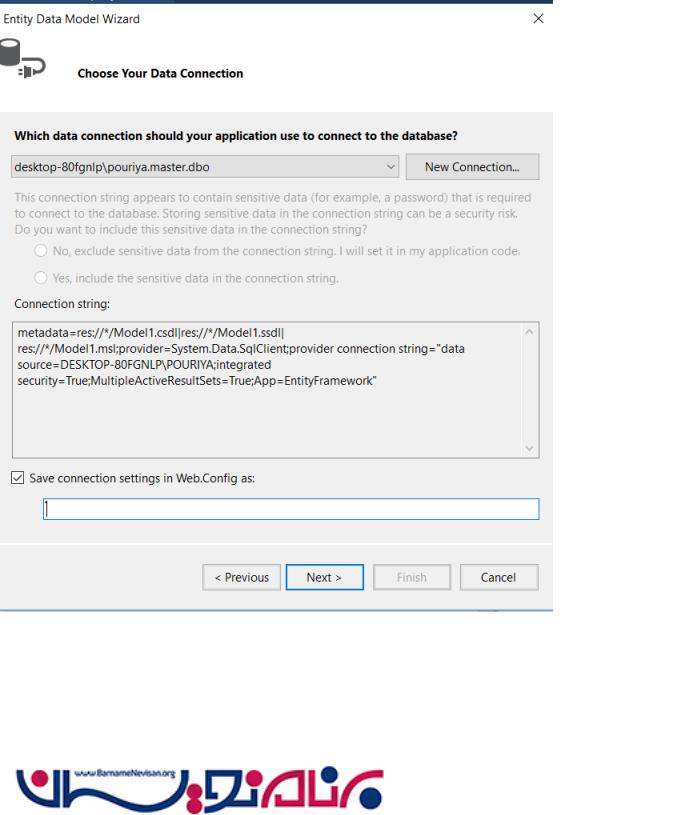
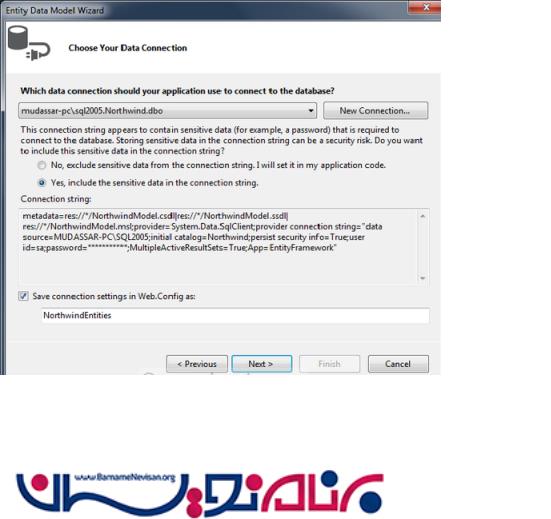
در حال حاضر، wizard از شما میخواهد که به پایگاه داده متصل شوید و تنظیمات Connection String آن را انجام دهید.

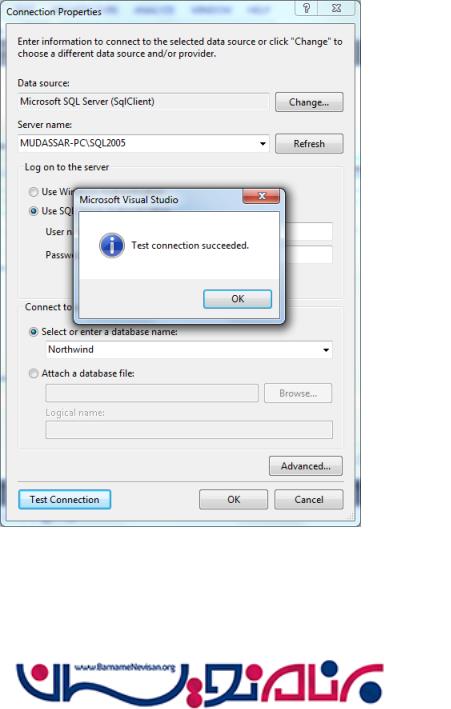
شما نیاز دارید که موارد زیر را انتخاب کنید:
1)مدل SqlServer تان
2)پایگاه داده تان
و سپس بر روی Test Connection کلیک کنید تا مطمئن شوید تمام تنظیمات درست انجام شده است.

هنگامی که Connection String ایجاد می شود، روی دکمه Next کلیک کنید تا به مرحله بعدی بروید.

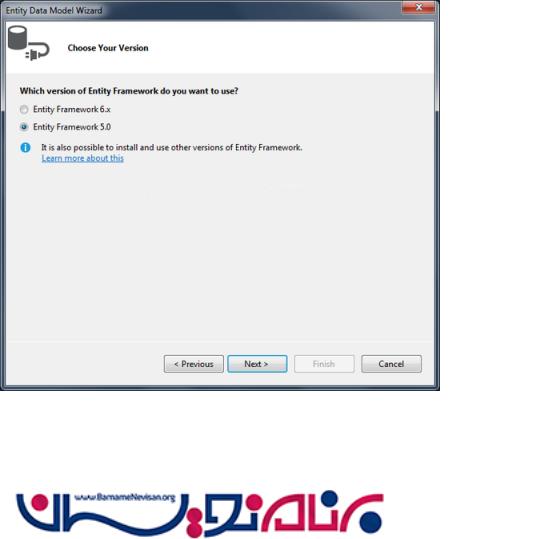
بعد شما باید نسخه Entity Framework را که برای اتصال استفاده می کنید انتخاب کنید.

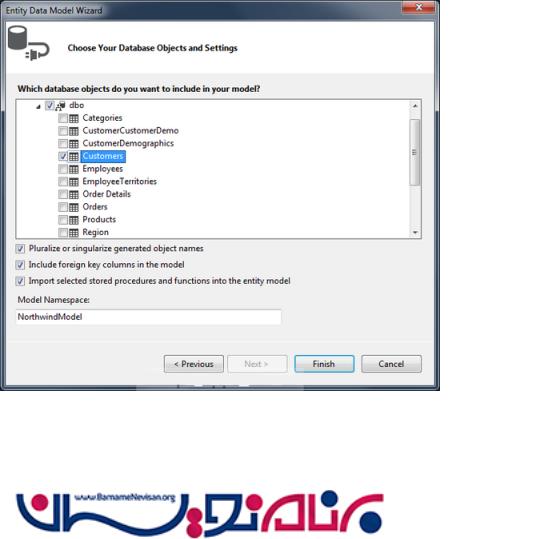
حالا شما باید جداول مورد نیاز را انتخاب کنید. جدول Customers را در اینجا انتخاب کنید.

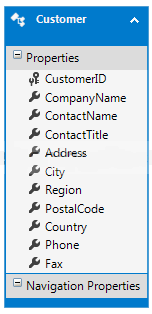
مرحله بالا اخرین مرحله بود و شما باید مدل Entity Data را برای جدول Customers از پایگاه داده Northwind آماده کنید.

کنترلر
کنترل کننده متشکل از دو Action method است.
یک Action method برای کنترل عملیات از نوع Get است.
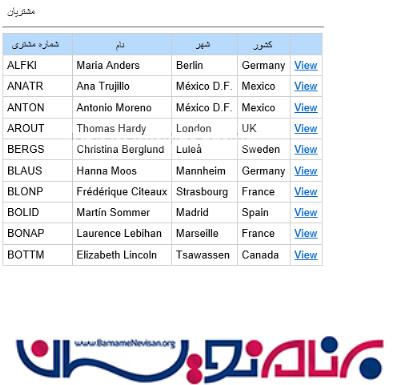
در داخل این Action method ، سوابق 10 مشتری بالای جدول Customers از پایگاه داده Northwind آورده و به view پاس داده می شود.
یک Action method برای کنترل عملیات Jquery از نوع Post است.
این Action عملیات فراخوانی عملیات POST جی کوئری را که از طریق یک تابع در view انجام می شود کنترل میکند.
مقدار پارامتر customerId برای بیرون کشیدن رکورد هنگام استفاده از Entityt Framework مورد استفاده قرار میگیرد که سپس برای نمایش Partial View استفاده شود.
در نهایت Partial View از کنترلر بازگشت داده میشود.
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
NorthwindEntities entities = new NorthwindEntities();
return View(from customer in entities.Customers.Take(10)
select customer);
}
[HttpPost]
public ActionResult Details(string customerId)
{
NorthwindEntities entities = new NorthwindEntities();
return PartialView("Details", entities.Customers.Find(customerId));
}
}
view
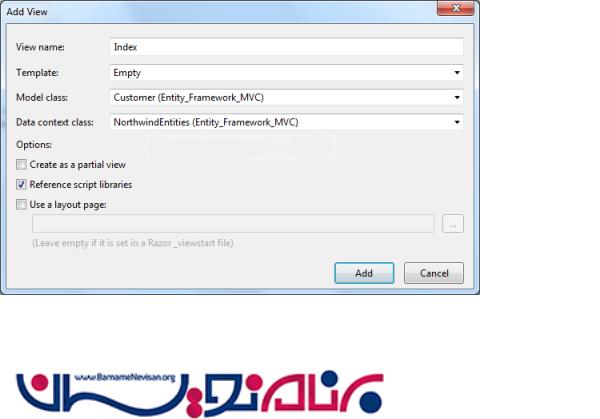
حالا شما باید داخل کلاس کنترلر راست کلیک کرده و بر روی گزینه Add View کلیک کنید تا یک View برای کنترلرایجاد شود.
نام View را Index بگذارید ، از بین گزینه های Template گزینه Empty را انتخاب کنید، کلاس Model را بر روی Entity Customer (که با استفاده از Entity Framework ساخته شود) تنظیم کنید و در نهایت کلاس Content Data را بر روی NorthwindEntities تنظیم کنید.

در View در اولین خط IEnumerable از نوع Customer Entity اعلان شده است که آن به صورت مجموعه در دسترس خواهد بود.برای نمایش رکورد ها از یک جدول Html استفاده کرده است.یک حلقه بر روی مدل اجرا می شود تا ردیف جدول HTML را با رکورد های Customer تولید کند.
ستون آخر جدول HTML حاوی یک Anchor Link HTML است.HTML Anchor Link شامل یک رویداد کنترلر از نوع jQuery Click است.
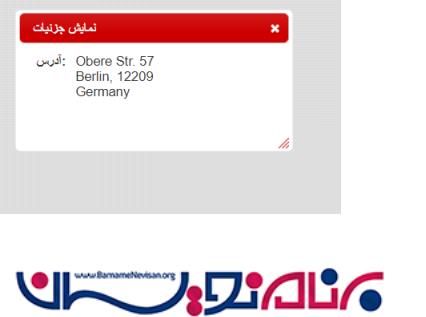
زمانی بر روی HTML Anchor Link کلیک بشود ، متد jQuery AJAX ، اکشن متد Details را از کنترلر فراخوانی میکند و پارشیال ویو Details به صورت Html آورده می شود و در انتها در پنجره pop up jquery به نمایش دراورده می شود.
@model IEnumerable<Partial_View_MVC.Customer>
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width"/>
<title>Index</title>
</head>
<body>
<h4>مشتریان</h4>
<hr/>
<table cellpadding="0" cellspacing="0" id="CustomerGrid">
<tr>
<th>شماره مشتری</th>
<th>نام</th>
<th>شهر</th>
<th>کشور</th>
<th></th>
</tr>
@foreach (Customer customer in Model)
{
<tr>
<td>@customer.CustomerID</td>
<td>@customer.ContactName</td>
<td>@customer.City</td>
<td>@customer.Country</td>
<td><a class="details" href="javascript:;">View</a></td>
</tr>
}
</table>
<div id="dialog" style="display: none">
</div>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.9/jquery-ui.js" type="text/javascript"></script>
<link href="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.9/themes/blitzer/jquery-ui.css"
rel="stylesheet" type="text/css"/>
<script type="text/javascript">
$(function () {
$("#dialog").dialog({
autoOpen: false,
modal: true,
title: "View Details"
});
$("#CustomerGrid .details").click(function () {
var customerId = $(this).closest("tr").find("td").eq(0).html();
$.ajax({
type: "POST",
url: "/Home/Details",
data: '{customerId: "' + customerId + '" }',
contentType: "application/json; charset=utf-8",
dataType: "html",
success: function (response) {
$('#dialog').html(response);
$('#dialog').dialog('open');
},
failure: function (response) {
alert(response.responseText);
},
error: function (response) {
alert(response.responseText);
}
});
});
});
</script>
</body>
</html>


Partial View
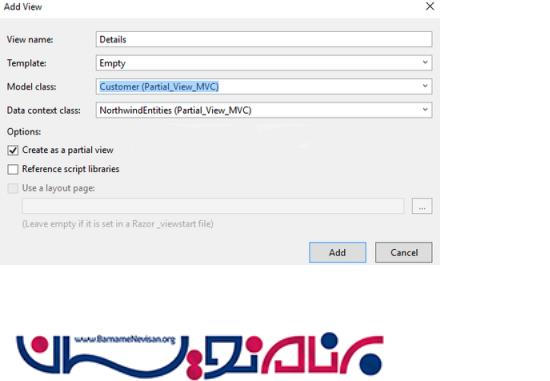
برای افزودن Partial View ، باید در داخل کلاس کنترلر راست کلیک کرده و بر روی گزینه Add View کلیک کنید تا یک View برای کنترلر ایجاد کند.
نام View را Details قرار دهید ، از بین گزینه های Template ، گزینه Empty را انتخاب کنید ، کلاس Model را بر روی موجودیت Customer تنظیم کنید ، کلاس Data context را بر روی NorthwindEntities تنظیم کنید و در انتها گزینه Create as a partial view انتخاب کنید و سپس بر روی Add کلیک کنید تا Partial View مربوطه ساخته شود.

در داخل Patial View در اولین خط آن یک مدل از نوع Customer به عنوان مدل Patial View معرفی شده است.جزئیات مشتریان بوسیله متد Html.DisplayFor که از نوع helper است به نمایش گذاشته می شود.
@model Partial_View_MVC.Customer
<table cellpadding="0" cellspacing="0" border="0">
<tr>
<td valign="top"><b>@Html.DisplayNameFor(model => model.Address):</b></td>
<td>
@Html.DisplayFor(model => model.Address)
<br/>
@Html.DisplayFor(model => model.City),
@Html.DisplayFor(model => model.PostalCode)
<br/>
@Html.DisplayFor(model => model.Country)
</td>
</tr>
</table>
آموزش asp.net mvc
- ASP.net MVC
- 4k بازدید
- 6 تشکر
