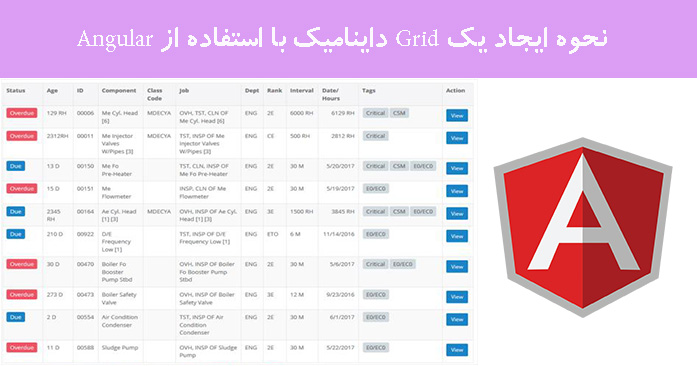
نحوه ایجاد یک Grid داینامیک با استفاده از Angular
چهارشنبه 28 تیر 1396AngularJS ویژگی های مختلفی را برای ما فراهم می کند. یکی از این ویژگی ها اتصال اطلاعات دوطرفه است. در این مقاله، ما قصد داریم که نحوه ساخت یک Grid داینامیک را با استفاده از Angular به شما اموزش بدهیم.

فایل های جاوا اسکریپت و css مورد نیاز را میتوانید از لینک زیر دانلود کنید.
AngularJs را میتوانید از این لینک دانلود کنید.
بیایید شروع کنیم
Visual studio را باز کنید و یک برنامه Asp.net mvc جدید ایجاد کنید.
فایل های AngularJs دانلود شده را در پوشه Scripts قرار دهید.
یک فایل javascript ایجاد کنید و نام آن را Module.js بگذارید.
سپس ، کد زیر را در آن قرار دهید
var app = angular.module("myApp",[]);
یک فایل javascript جدید ایجاد کنید و نام آن را Controller.js بگذارید.
سپس کد های زیر رادر آن قرار دهید.
app.controller("gridController", function($scope, $rootScope) {
var data = [];
var columns = [];
columns.push({
"key": "Status",
"width": "5%",
"dataType": "status",
"showTags": "false",
"showColumns": "true"
});
columns.push({
"key": "ID",
"width": "1%",
"dataType": "string",
"showTags": "false",
"showColumns": "true"
});
columns.push({
"key": "Critical",
"width": "1%",
"dataType": "bool",
"showTags": "true",
"showColumns": "false"
});
columns.push({
"key": "CSM",
"width": "1%",
"dataType": "bool",
"showTags": "true",
"showColumns": "false"
});
columns.push({
"key": "E0/EC0",
"width": "1%",
"dataType": "bool",
"showTags": "true",
"showColumns": "true"
});
columns.push({
"key": "MT2",
"width": "5%",
"dataType": "bool",
"showTags": "true",
"showColumns": "false"
});
columns.push({
"key": "MT3",
"width": "5%",
"dataType": "bool",
"showTags": "true",
"showColumns": "false"
});
columns.push({
"key": "Component",
"width": "9%",
"dataType": "string",
"showTags": "false",
"showColumns": "true"
});
columns.push({
"key": "Class Code",
"width": "3%",
"dataType": "string",
"showTags": "false",
"showColumns": "true"
});
columns.push({
"key": "Caption",
"width": "13%",
"dataType": "string",
"showTags": "false",
"showColumns": "true"
});
columns.push({
"key": "Dept",
"width": "1%",
"dataType": "string",
"showTags": "false",
"showColumns": "true"
});
columns.push({
"key": "Rank",
"width": "1%",
"dataType": "string",
"showTags": "false",
"showColumns": "true"
});
columns.push({
"key": "Interval",
"width": "3%",
"dataType": "string",
"showTags": "false",
"showColumns": "true"
});
columns.push({
"key": "Start Date",
"width": "4%",
"dataType": "date",
"showTags": "false",
"showColumns": "false"
});
columns.push({
"key": "End Date",
"width": "4%",
"dataType": "date",
"showTags": "false",
"showColumns": "false"
});
columns.push({
"key": "Date/ Hours",
"width": "3%",
"dataType": "date",
"showTags": "false",
"showColumns": "true"
});
columns.push({
"key": "Action",
"width": "4%",
"dataType": "commands",
"showTags": "false",
"showColumns": "true"
});
$rootScope.columns = eval(columns);
data.push({
"Status": [{
"val": "Overdue",
"color": "label label-danger"
}],
"Start Date": "2017-05-11",
"End Date": "2017-05-11",
"Critical": "true",
"CSM": "true",
"E0/EC0": "false",
"MT2": "CRI",
"Component": "Me Cyl. Head [6]",
"Class Code": "MDECYA",
"Caption": "OVH, TST, CLN OF Me Cyl. Head [6]",
"Dept": "ENG",
"Rank": "2E",
"ID": "00006",
"Interval": "6000 R/Hs",
"Date/ Hours": "6129 R/Hs",
"Action": ""
});
data.push({
"Status": [{
"val": "Overdue",
"color": "label label-danger"
}, {
"val": "P",
"color": "label label-info",
"title": "Planned"
}],
"Start Date": "2017-05-09",
"End Date": "2017-05-11",
"Critical": "false",
"CSM": "false",
"E0/EC0": "false",
"Component": "Me Injector Valves W/Pipes [3]",
"Class Code": "MDECYA",
"Caption": "TST, INSP OF Me Injector Valves W/Pipes [3]",
"Dept": "ENG",
"Rank": "CE",
"ID": "00011",
"Interval": "500 R/Hs",
"Date/ Hours": "2812 R/Hs",
"Action": ""
});
data.push({
"Status": [{
"val": "Due",
"color": "label label-success"
}],
"Start Date": "2017-05-01",
"End Date": "2017-05-01",
"Critical": "true",
"CSM": "true",
"E0/EC0": "true",
"Component": "Me Fo Pre-Heater",
"Class Code": "",
"Caption": "TST, CLN, INSP OF Me Fo Pre-Heater",
"Dept": "ENG",
"Rank": "2E",
"ID": "00150",
"Interval": "30 M",
"Date/ Hours": "5/20/2017",
"Action": ""
});
data.push({
"Status": [{
"val": "Overdue",
"color": "label label-danger"
}],
"Start Date": "2017-05-04",
"End Date": "2017-05-04",
"Critical": "false",
"CSM": "false",
"E0/EC0": "true",
"Component": "Me Flowmeter",
"Class Code": "",
"Caption": "INSP, CLN OF Me Flowmeter",
"Dept": "ENG",
"Rank": "2E",
"ID": "00151",
"Interval": "30 M",
"Date/ Hours": "5/19/2017",
"Action": ""
});
data.push({
"Status": [{
"val": "Due",
"color": "label label-success"
}],
"Start Date": "2017-05-04",
"End Date": "2017-05-04",
"Critical": "true",
"CSM": "true",
"E0/EC0": "true",
"Component": "Ae Cyl. Head [1] [3]",
"Class Code": "MDECYA",
"Caption": "OVH, INSP OF Ae Cyl. Head [1] [3]",
"Dept": "ENG",
"Rank": "3E",
"ID": "00164",
"Interval": "1500 R/Hs",
"Date/ Hours": "3845 R/Hs",
"Action": ""
});
data.push({
"Status": [{
"val": "Due",
"color": "label label-success"
}],
"Start Date": "2017-05-01",
"End Date": "2017-05-02",
"Critical": "false",
"CSM": "false",
"E0/EC0": "true",
"Component": "D/E Frequency Low [1]",
"Class Code": "",
"Caption": "TST, INSP OF D/E Frequency Low [1]",
"Dept": "ENG",
"Rank": "ETO",
"ID": "00922",
"Interval": "6 M",
"Date/ Hours": "11/14/2016",
"Action": ""
});
data.push({
"Status": [{
"val": "Overdue",
"color": "label label-danger"
}],
"Start Date": "2017-05-24",
"End Date": "2017-05-26",
"Critical": "true",
"CSM": "false",
"E0/EC0": "true",
"Component": "Boiler Fo Booster Pump Stbd",
"Class Code": "",
"Caption": "OVH, INSP OF Boiler Fo Booster Pump Stbd",
"Dept": "ENG",
"Rank": "2E",
"ID": "00470",
"Interval": "30 M",
"Date/ Hours": "5/6/2017",
"Action": ""
});
data.push({
"Status": [{
"val": "Overdue",
"color": "label label-danger"
}],
"Start Date": "2017-05-14",
"End Date": "2017-05-26",
"Critical": "false",
"CSM": "false",
"E0/EC0": "true",
"Component": "Boiler Safety Valve",
"Class Code": "",
"Caption": "OVH, INSP OF Boiler Safety Valve",
"Dept": "ENG",
"Rank": "3E",
"ID": "00473",
"Interval": "12 M",
"Date/ Hours": "9/23/2016",
"Action": ""
});
data.push({
"Status": [{
"val": "Due",
"color": "label label-success"
}],
"Start Date": "2017-05-29",
"End Date": "2017-05-14",
"Critical": "false",
"CSM": "false",
"E0/EC0": "true",
"Component": "Air Condition Condenser",
"Class Code": "",
"Caption": "TST, INSP OF Air Condition Condenser",
"Dept": "ENG",
"Rank": "2E",
"ID": "00554",
"Interval": "30 M",
"Date/ Hours": "6/1/2017",
"Action": ""
});
data.push({
"Status": [{
"val": "Overdue",
"color": "label label-danger"
}],
"Start Date": "2017-05-11",
"End Date": "2017-05-29",
"Critical": "false",
"CSM": "false",
"E0/EC0": "true",
"Component": "Sludge Pump",
"Class Code": "",
"Caption": "OVH, INSP OF Sludge Pump",
"Dept": "ENG",
"Rank": "2E",
"ID": "00588",
"Interval": "30 M",
"Date/ Hours": "5/22/2017",
"Action": ""
});
data.push({
"Status": [{
"val": "Overdue",
"color": "label label-danger"
}],
"Start Date": "2017-05-13",
"End Date": "2017-05-11",
"Critical": "false",
"CSM": "false",
"E0/EC0": "true",
"Component": "Bilge Filters",
"Class Code": "",
"Caption": "CLN, INSP OF Bilge Filters",
"Dept": "ENG",
"Rank": "2E",
"ID": "00589",
"Interval": "1 M",
"Date/ Hours": "9/5/2016",
"Action": ""
});
data.push({
"Status": [{
"val": "Overdue",
"color": "label label-danger"
}],
"Start Date": "2017-05-11",
"End Date": "2017-05-14",
"Critical": "false",
"CSM": "false",
"E0/EC0": "true",
"Component": "Emergency Bilge Suction - Er",
"Class Code": "",
"Caption": "TST, INSP OF Emergency Bilge Suction - Er",
"Dept": "ENG",
"Rank": "2E",
"ID": "00591",
"Interval": "1 M",
"Date/ Hours": "9/5/2016",
"Action": ""
});
data.push({
"Status": [{
"val": "Overdue",
"color": "label label-danger"
}],
"Start Date": "2017-05-14",
"End Date": "2017-05-13",
"Critical": "false",
"CSM": "false",
"E0/EC0": "true",
"Component": "Hydraulic For Operating Valve System",
"Class Code": "",
"Caption": "ANL, INSP OF Hydraulic For Operating Valve System",
"Dept": "ENG",
"Rank": "2E",
"ID": "00594",
"Interval": "6 M",
"Date/ Hours": "12/2/2016",
"Action": ""
});
$rootScope.gridData = eval(data);
});
ما در اینجا داده هایی به صورت استاتیک و با فرمت Json قرار داده ایم.
داده ها در آرایه ای از اشیاء قرار دارند.
در ستون هر شی ما چندین مقدار با کلید اشتراکی قرار داده ایم.
در شی showTags ، از کلید برای ترکیب کردن چند ستون boolean به یک ستون به عنوان tags استفاده میکنیم.
showColumns برای نمایش و پنهان کردن ستون ها استفاده میشود.
کلید های دیگر با همان هدف به عنوان همان نامی که به ان ها داده شده است مورد استفاده قرار میگیرند..
rootScope$ در کل برنامه در دسترس است ،
ما ارایه ای از ستون ها را در scope.columns$ و ارایه ای از داده ها را در rootScope.gridData$ ذخیره میکنیم.
ما برای متصل کردن داده ها نیاز به دسترسی به آن ها در View نیاز داریم.یعنی ما میتوانیم در یک کنترلر به آن مقدار بدهیم و در کنترلر دیگر به مقدار ان دسترسی داشته باشیم.
@{
ViewBag.Title = "Home Page";
}
<html ng-app="myApp">
<body>
<div class="table-responsive" ng-controller="gridController">
<table class="table table-striped table-bordered table-hover">
<thead>
<tr>
<th ng-repeat="column in columns" width="{{column.width}}" ng-if="column.showColumns == 'true' && column.dataType != 'commands' && column.dataType != 'bool'">
<b>{{column.key}}</b>
</th>
<th ng-repeat="column in columns" ng-if="column.dataType == 'bool' && column.showColumns=='true'" width="5%">Tags</th>
<th aria-sort="descending" ng-repeat="column in columns" width="{{column.width}}" ng-if="column.showColumns == 'true' && column.dataType == 'commands'">{{column.key}}</th>
</tr>
</thead>
<tbody>
<tr ng-class="{'primaryRow':rowIndex===key}" data-ng-repeat="(key,val) in gridData">
<td ng-repeat="column in columns" class="project-status" ng-if="column.dataType== 'status' && column.showColumns == 'true'">
<span ng-repeat="col in column" ng-class="val[col][0].color">{{val[col][0].val}}</span>
</td>
<td ng-repeat="column in columns" class="project-title" ng-if="column.dataType == 'string' && column.showColumns == 'true'">
{{val[column.key]}}
</td>
<td ng-repeat="column in columns" class="project-title" ng-if="column.dataType == 'date' && column.showColumns == 'true'" style="text-align: right;">
{{val[column.key]}}
</td>
<td ng-repeat="column in columns" class="project-title" ng-if="column.dataType == 'check' && column.showColumns == 'true'">
<input type="checkbox" ng-checked="{{val[column.key]}}" disabled />
</td>
<td class="project-title">
<span id="tagSpan" ng-if="column.showTags == 'true' && val[column.key] == 'true'" ng-repeat="column in columns" class="label label-default">{{column.key}}</span>
<span ng-hide="true">{{val[column.key]}}</span>
</td>
<td ng-repeat="column in columns" ng-if="column.key == 'Action'">
<a>@Html.ActionLink("View", "ActionName", "ControllerName", new { @class = "btn btn-xs btn-success" })</a>
</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
دستور ng-app را در تگ Html و دستور ng-controller را در تگ Div قرار میدهیم.
در اینجا ما در View مقدار کلید اشتراکی ایجاد میکنیم.
ما کل Grid را بدون کدنویسی پیچیده و نوشتن نام هر ستون پر میکنیم.
ما از ng-repeat برای خودکار سازی نمایش کل Json استفاده میکنیم
ستون ها به وسیله قرار دادن ng-repeat مانند مثال زیر ایجاد می شوند:
<th ng-repeat = "column in Columns">column.key</th>.
ستون ها را میتوانیم با قرار دادن کلید column.showColumns در تگ مربوطه محو (hide) یا نمایش (Show) کنیم.
ما همچنین چند condition قرار میدهیم و به وسیله iterating استایل های مختلف قرار میدهیم.
چندبار به عنوان کلید در $scope.columns تکرار می شود.
به طور مشابه داده های ردیف ها با تکرار کردن scope.gridData$ بهمراه ستون key.Example ایجاد می شوند:
<tr ng-repeat="(key,val) in gridData"><td ng-repeat="column in Columns"> val[column.key]</td></tr>.
این اسکریپت ها را در bundle config.cs قرار دهید.
bundles.Add(new ScriptBundle("~/bundles/angular").Include(
"~/Scripts/angular1.5.5.min.js",
"~/Scripts/Module.js",
"~/Scripts/Controller.js"));
این bundle را در متد RegisterBundle در پوشه BundleConfig.cs اضافه کنید.
این bundle را در صفحه layout مانند زیر قرار دهید:
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@Scripts.Render("~/bundles/angular")
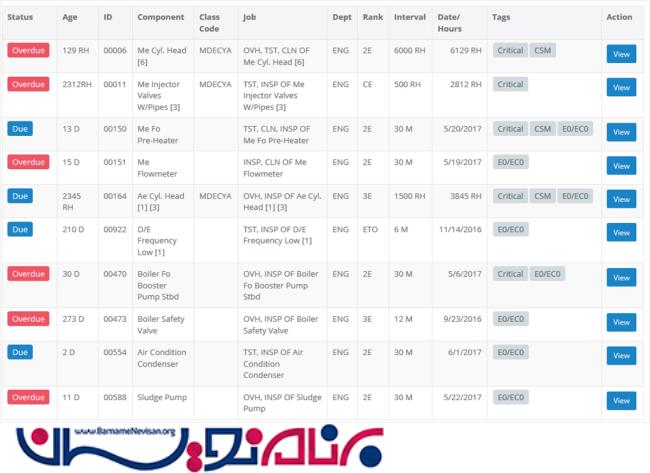
خروجی پایانی برنامه

آموزش angular
- AngularJs
- 4k بازدید
- 2 تشکر
