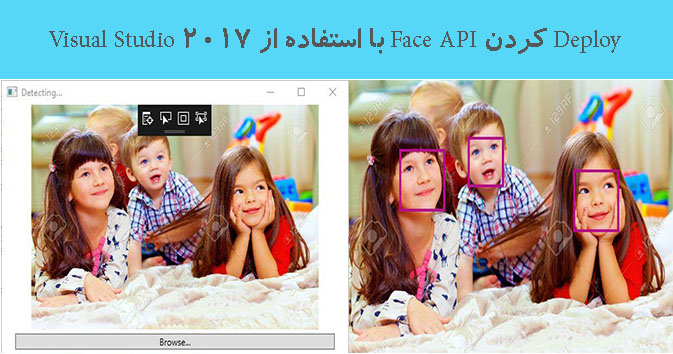
Deploy کردن Face API با استفاده از Visual Studio 2017
یکشنبه 15 مرداد 1396ما در این مقاله قصد داریم که نحوه استفاده از Face API را با استفاده از #C در Visual Studio 2017 اموزش بدهیم و یکWindows application ساده را که با چهره ها را در تصویر تشخیص بدهد.

پیشنیازها
Visual Studio 2015 یا 2017
Azure Subscription
این api چهره های انسانی را تشخیص می دهد و با موارد مشابه مقایسه می کند.همچنین تصاویر را بر اساس شباهاتی که با تصاویری که قبلا برچسب گذاری کرده است در یک گروه خاص سازماندهی میکند.api face همچنین یک سرویس برای اینکه چهره انسان را با تک یا گروهی از انسان ها مقایسه کنید فراهم می کند و همچنین تفاوت در حالت چهره را نشان می دهد.
cloud-based Face API برای توسعه دهندگان دسنرسی به الگوریتم های پیچیده تصویر را فراهم می کند.الگوریتم های چهره MIcrosoft قادر به تشخیص ویژگی و چهره می باشند.مراحل زیر را به ترتیب برای ساختن Face API دنبال کنید:
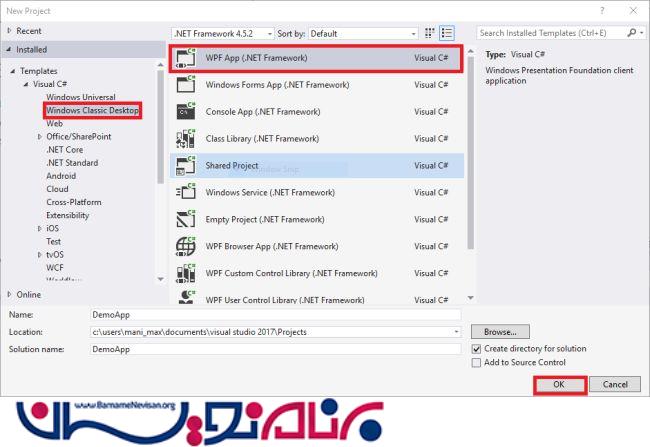
یک پروژه جدید WPF با استفاده از قالب Classic Windows Desktop ایجاد کنید.
به قسمت (File-->New--> Project-->Windows Classic Desktop-->WPF App(.NET framework بروید و یک نام برای solution وارد کنید ، سپس بر روی دکمه OK کلیک کنید.

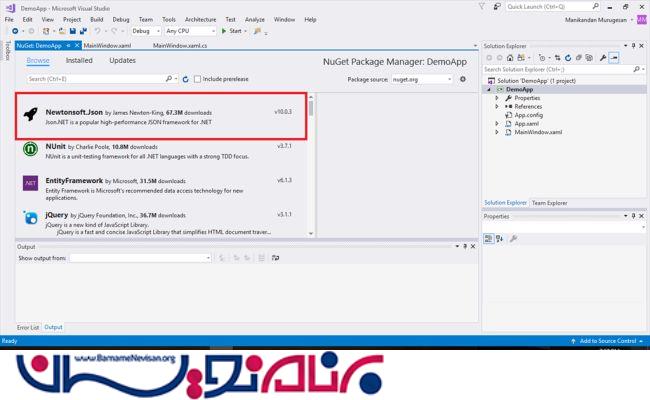
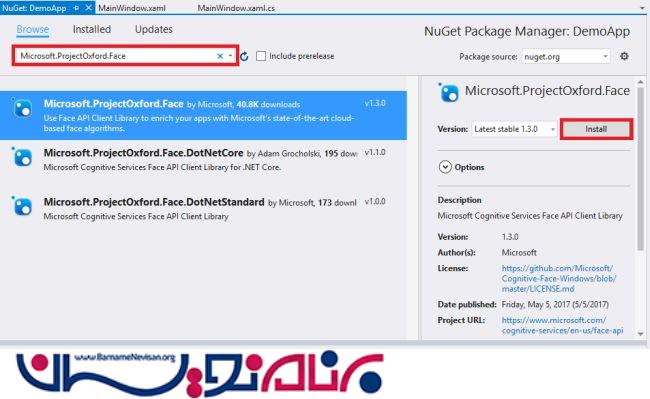
پروژه را ایجاد کنید. در Solution Explorer ما نیاز به افزودن دو پکیج از طزیق nuGet را داریم.بر روی پروژه راست کلیک کنید و بر روی Manage NuGet Packages کلیک کنید.


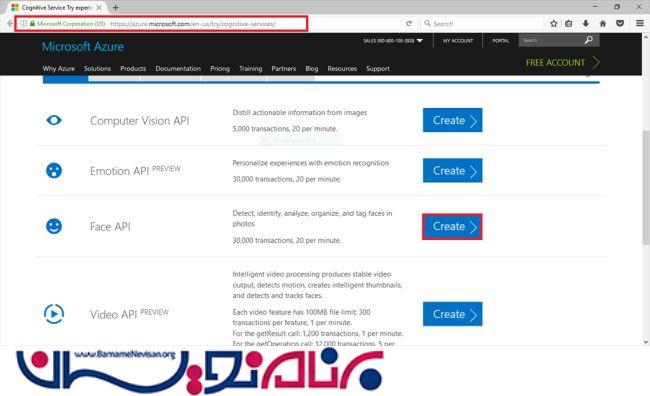
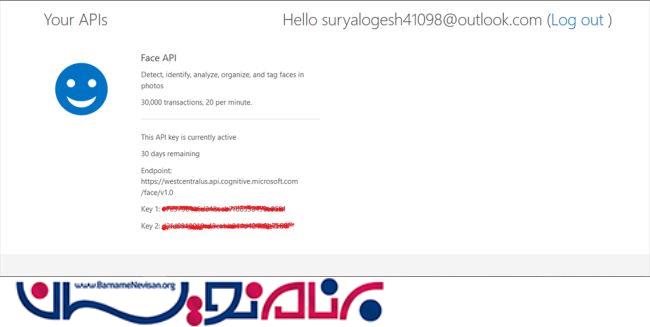
سپس ما قصد داریم کلیدهای API Face را که در برنامه مان میخواهیم از آن ها استفاده کنیم دریافت کنیم.
برای ایجاد کلیدهای API چهره، اینجا را کلیک کنید.

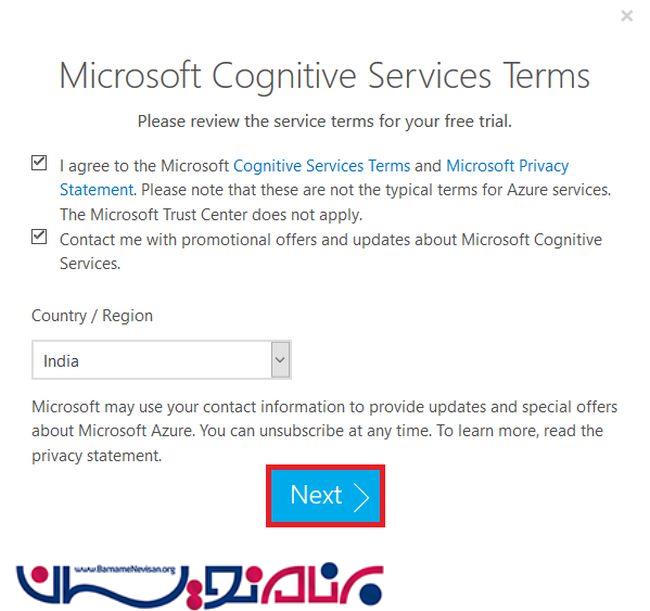
شرایط و ضوابط را قبول کنید، نام کشور مورد نظر را وارد کنید و برای ادامه به مرحله بعدی «Next » را فشار دهید.

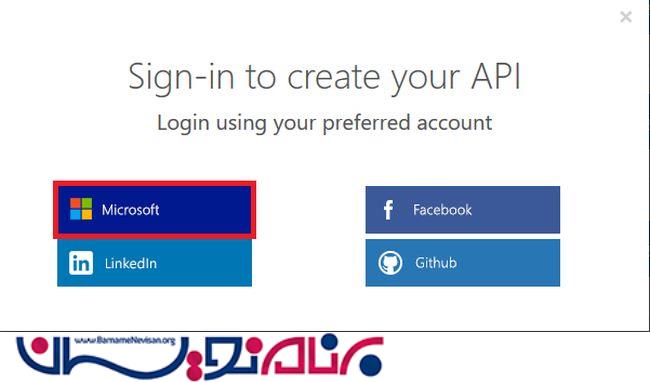
حساب کاربری مورد نظر برای ورود به سیستم را انتخاب کنید.

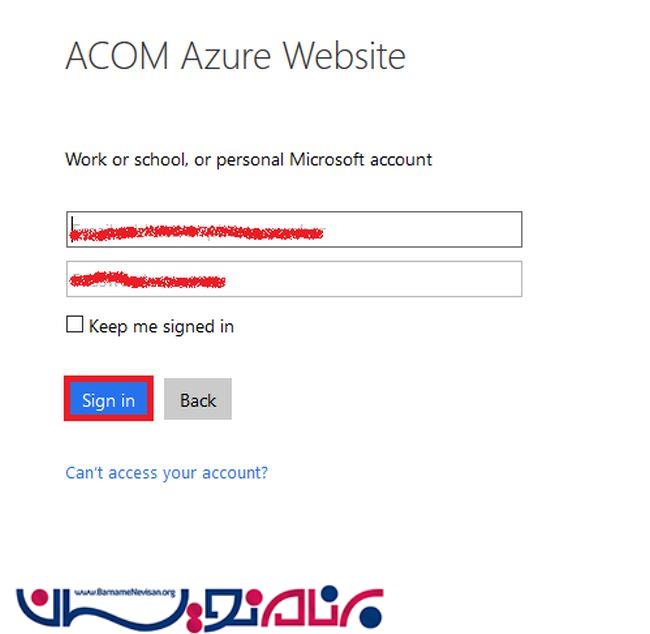
و همچنین ، باید با واردکردن ایمیل و رمز عبور برای ورود به وب سایت ACOM Azure اقدام کنید.

سپس به شما دو کلید primary و secondary داده میشود تا از ان ها در برنامه WPF خود استفاده کنید.

در Visual Studio ، کدهای دریافتی را در MainWindow.xaml قرار دهید و آن را جایگزین کد قبلی کنید.
<Window x:Class="DemoApp.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" Title="Face_API" Height="350" Width="525">
<Grid x:Name="BackPanel">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="194*" />
<ColumnDefinition Width="323*" /> </Grid.ColumnDefinitions>
<Image x:Name="FacePhoto" Stretch="Uniform" Margin="0,0,0,30" Grid.ColumnSpan="2" />
<Button x:Name="BrowseButton" Margin="20,0,20,5" Height="20" VerticalAlignment="Bottom" Content="Browse..." Click="BrowseButton_Click" Grid.ColumnSpan="2" /> </Grid>
</Window>
سپس ، کد زیر را در صفحه MainWindow.xaml.cs قرار دهید.در خط 18ام ، کلمه "keys" را به کد دریافتی تغییر دهید.
using System;
using System.Linq;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.IO;
using Microsoft.ProjectOxford.Face;
using Microsoft.ProjectOxford.Face.Contract;
namespace DemoApp {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow: Window {
IFaceServiceClient faceServiceClient = new FaceServiceClient("Keys");
private async void BrowseButton_Click(object sender, RoutedEventArgs e) {
var openDlg = new Microsoft.Win32.OpenFileDialog();
openDlg.Filter = "JPEG Image(*.jpg)|*.jpg";
bool ? result = openDlg.ShowDialog(this);
if (!(bool) result) {
return;
}
string filePath = openDlg.FileName;
Uri fileUri = new Uri(filePath);
BitmapImage bitmapSource = new BitmapImage();
bitmapSource.BeginInit();
bitmapSource.CacheOption = BitmapCacheOption.None;
bitmapSource.UriSource = fileUri;
bitmapSource.EndInit();
FacePhoto.Source = bitmapSource;
Title = "Detecting...";
FaceRectangle[] faceRects = await UploadAndDetectFaces(filePath);
Title = String.Format("Detection Finished. {0} face(s) detected", faceRects.Length);
if (faceRects.Length > 0) {
DrawingVisual visual = new DrawingVisual();
DrawingContext drawingContext = visual.RenderOpen();
drawingContext.DrawImage(bitmapSource, new Rect(0, 0, bitmapSource.Width, bitmapSource.Height));
double dpi = bitmapSource.DpiX;
double resizeFactor = 96 / dpi;
foreach(var faceRect in faceRects) {
drawingContext.DrawRectangle(Brushes.Transparent, new Pen(Brushes.Red, 2), new Rect(faceRect.Left * resizeFactor, faceRect.Top * resizeFactor, faceRect.Width * resizeFactor, faceRect.Height * resizeFactor));
}
drawingContext.Close();
RenderTargetBitmap faceWithRectBitmap = new RenderTargetBitmap(
(int)(bitmapSource.PixelWidth * resizeFactor), (int)(bitmapSource.PixelHeight * resizeFactor), 96, 96, PixelFormats.Pbgra32);
faceWithRectBitmap.Render(visual);
FacePhoto.Source = faceWithRectBitmap;
}
}
private async Task < FaceRectangle[] > UploadAndDetectFaces(string imageFilePath) {
try {
using(Stream imageFileStream = File.OpenRead(imageFilePath)) {
var faces = await faceServiceClient.DetectAsync(imageFileStream);
var faceRects = faces.Select(face => face.FaceRectangle);
return faceRects.ToArray();
}
} catch (Exception) {
return new FaceRectangle[0];
}
}
public MainWindow() {
InitializeComponent();
}
}
}
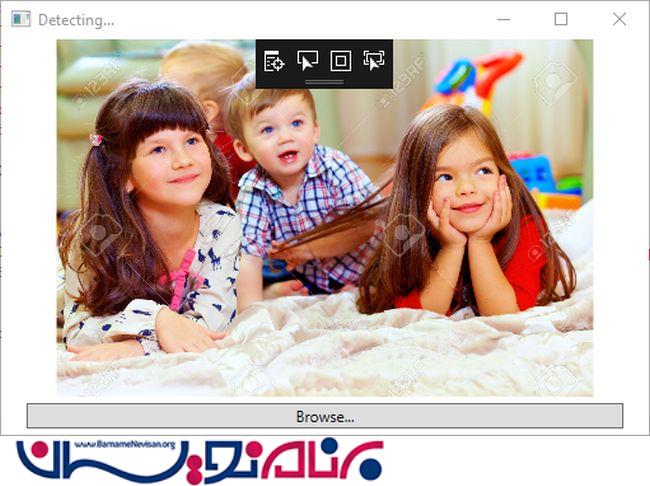
برنامه را اجرا کنید. دکمه "Browse" را فشار دهید تا تصویر را از کامپیوتر انتخاب کنید.



- VisualStudio
- 3k بازدید
- 6 تشکر
