ایجاد انیمیشن برای فیلدهای لیست ویو در اندروید
سه شنبه 3 مرداد 1396در این مقاله قصد داریم که زمانی که کاربر روی یکی از آیتم های لیست ویو کلیک کرد با کلیک کردن آن روی فیلد مورد نظر رنگ سطر مورد نظر تغییر کند و این رنگ با استفاده از انیمیشن تغییر نماید.

ابتدا برای این کار باید کلاس مورد نظر را بنویسید:
import android.app.Activity;
import android.graphics.Color;
import android.graphics.drawable.ColorDrawable;
import android.graphics.drawable.TransitionDrawable;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class MainActivity extends Activity {
ListView listview;
String[] ListItems = new String[] {
"ONE",
"TWO",
"THREE",
"FOUR",
"FIVE",
"SIX",
"SEVEN",
"EIGHT",
"NINE",
"TEN"
};
ArrayAdapter<String> arrayadapter;
ColorDrawable[] AnimationColors = {
new ColorDrawable(Color.parseColor("#6bedfc")),
new ColorDrawable(Color.parseColor("#c75cc1")),
};
ColorDrawable[] DefaultColors = {
new ColorDrawable(Color.parseColor("#c75cc1")),
new ColorDrawable(Color.parseColor("#01fee3")),
};
TransitionDrawable transitiondrawable1, transitiondrawable2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listview = (ListView)findViewById(R.id.listView1);
arrayadapter = new ArrayAdapter<String>(this,android.R.layout.simple_list_item_2, android.R.id.text1, ListItems);
listview.setAdapter(arrayadapter);
listview.setOnItemClickListener(new OnItemClickListener()
{
@Override
public void onItemClick(AdapterView<?> parent, View view, int position,
long id) {
// TODO Auto-generated method stub
transitiondrawable1 = new TransitionDrawable(AnimationColors);
view.setBackground(transitiondrawable1);
transitiondrawable1.startTransition(2200);
transitiondrawable2 = new TransitionDrawable(DefaultColors);
view.setBackground(transitiondrawable2);
transitiondrawable2.startTransition(2200);
}
});
}
}
ما از آرایه ی ColorDrawable[] برای تغییر رنگ های لیست ویو استفاده می کنیم
حالا برای قسمت xml باید از قطعه کد زیر استفاده نمایید
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.animateonlistview_android_examples.com.MainActivity" android:background="#01fee3" > <ListView android:id="@+id/listView1" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:background="#01fee3" > </ListView> </RelativeLayout>
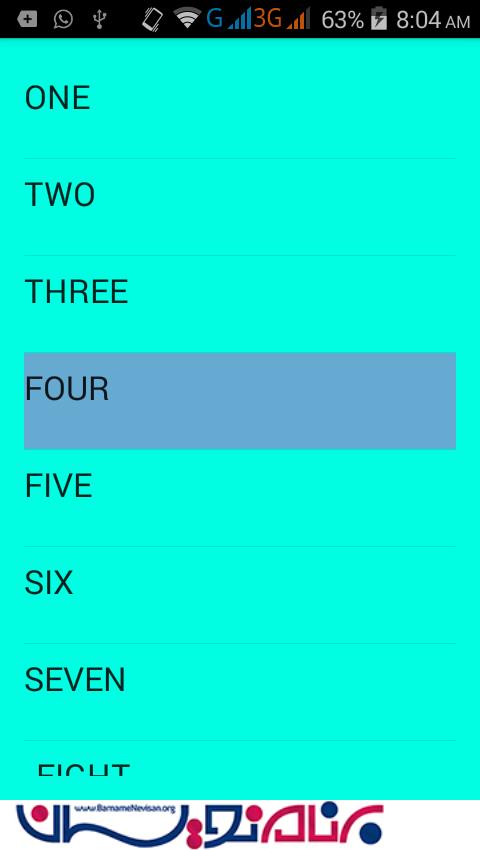
خروجی به صورت زیر است:

- Android
- 2k بازدید
- 4 تشکر
