ساخت Toggle سفارشی در اندروید
چهارشنبه 28 تیر 1396در این مقاله قصد داریم یک دکمه toggle سفارشی در اندروید بسازیم که این دکمه قرار است حالت روشن و خاموش داشته باشد معمولا از این دکمه در قسمت روشن خاموش کردن بلوتوث و اینترنت استفاده می شود.

ابتدا باید تصویر زیر را در پوشه ی مربوط به عکس قرار دهید

عکس ها به صورت زیر است


در کلاس جاوا قطعه کد زیر را قرار دهید:
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;
import android.widget.ToggleButton;
public class MainActivity extends Activity {
ToggleButton tbutton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tbutton = (ToggleButton)findViewById(R.id.toggleButton1);
tbutton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(tbutton.isChecked())
{
Toast.makeText(MainActivity.this, "Toggle button is on", Toast.LENGTH_LONG).show();
}
else {
Toast.makeText(MainActivity.this, "Toggle button is Off", Toast.LENGTH_LONG).show();
}
}
});
}
}
در قسمت layout قطعه کد زیر را قرار دهید:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.customtogglebutton_android_examples.com.MainActivity" > <ToggleButton android:id="@+id/toggleButton1" android:textOff="" android:textOn="" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:background="@layout/toggle_button_background" /> </RelativeLayout>
برای قسمت عکس ها باید از فایل xml زیر استفاده نمایند
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/on_toggle_button" android:state_checked="true"/> <item android:drawable="@drawable/off_toggle_button" android:state_checked="false"/> </selector>
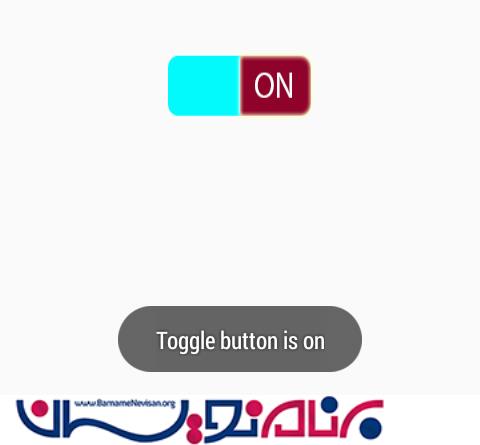
خروجی به صورت زیر خواهد بود:


- Android
- 2k بازدید
- 3 تشکر
