تجزیه و تحلیل محتوای تصویر به کمک Microsoft Cognitive Vision API در ASP.Net
شنبه 21 مرداد 1396API های شناسایی تصویر، به برنامه نویسان کمک می کنند تا برنامه هایی هوشمند بسازند که قابلیت تعامل با تصاویر طبیعی و متنی را داشته باشند. API های بینایی ماشین می توانند برای تولید اطلاعاتی مثل توضیحات عکس، شناخت افراد مشهور، خواندن متن های داخل تصویر و ساخت تصویر بند انگشتی استفاده شوند.

مقدمه
در این مقاله از Microsoft Cognitive Computer Vision استفاده می شود که شامل چندین API است که این API ها مبتنی بر Azure، Cloud-based و REST services هستند. این API ها به برنامه نویسان اجازه دسترسی به الگوریتم های پیشرفته یادگیری ماشین را می دهند تا برنامه نویسان بتوانند به این API ها تصویر بفرستند و تجزیه و تحلیل تصویر را به صورت یک فایل JSON دریافت نمایند. API های شناسایی تصویر، به برنامه نویسان کمک می کنند تا برنامه هایی هوشمند بسازند که قابلیت تعامل با تصاویر طبیعی و متنی را داشته باشند. API های بینایی ماشین می توانند برای تولید اطلاعاتی مثل توضیحات عکس، شناخت افراد مشهور، خواندن متن های داخل تصویر و ساخت تصویر بند انگشتی استفاده شوند.
با استفاده از API های بینایی ماشین، برنامه نویسان می توانند فعالیت های زیر را به راحتی انجام دهند.
- تجزیه و تحلیل محتویات داخل تصویر
- دسته بندی تصاویر
- ساخت تصاویر بند انگشتی
- مشخص نموندن نوع و کیفیت تصاویر
- شناسایی افراد مشهور در تصاویر
- تشخیص چهره انسان ها در تصویر
- شناسایی متون موجود در تصاویر و قابلیت خواندن این متون
- تشخیص محتویات غیراخلاقی در تصویر
- استفاده از OCR برای شناسایی متون داخل تصاویر
نحوه ثبت نام و دریافت API Key
برای استفاده از API مخصوص بینایی(Vision API)، ابتدا باید یک API keys از Microsoft Cognitive Services دریافت نمایید که این سرویس ها در Azure Cloud قرار داده شده اند. در حال حاضر یک طرح رایگان وجود دارد که دارای محدودیت 5000 تراکنش در ماه است.
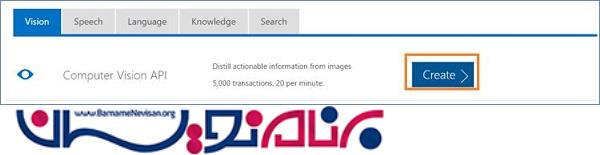
لینک بالا را باز نمایید و روی کلید Create کلیک کنید تا یک اکانت جدید برای شما ساخته شود.

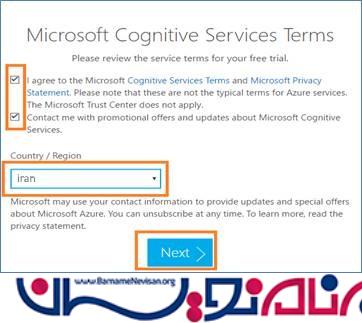
در زمان ساخت اکانت جدید، شما باید شرایط و مقررات این سرویس را بپذیرید.

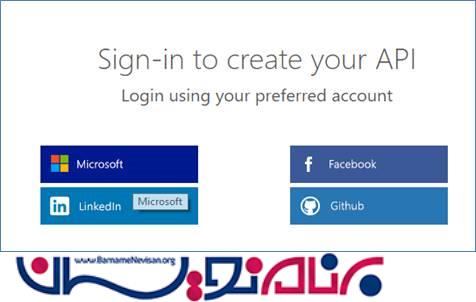
در این مرحله وارد اکانت مایکروسافت خودتان شوید. البته شما می توانید از اکانت های فیسبوک، Linkedin یا Git هم استفاده کنید.

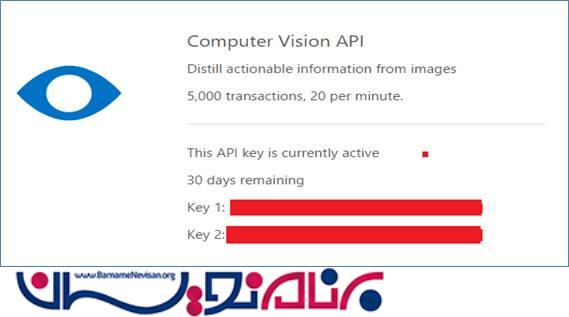
بعد از تکمیل این فرایند ثبت نام، در داخل بخش Computer Vision شما دو API Key مشاهده خواهید کرد. از این API Key ها برای دسترسی به سرویس ها Computer Vision می توانید استفاده کنید.

جزئیات Computer Vision API
سرویس ها Computer Vision API در حال حاضر در سرور های Azure مناطق زیر قرار دارد.
غرب امریکا: westus.api.cognitive.microsoft.com
شرق امریکا: eastus2.api.cognitive.microsoft.com
مرکز امریکا: westcentralus.api.cognitive.microsoft.com
اروپای غربی: westeurope.api.cognitive.microsoft.com
جنوب شرقی آسیا: southeastasia.api.cognitive.microsoft.com
برنامه نویس هم می تواند یک عکس را در سرور آپلود کند و هم می تواند آدرس URL تصویر را به سرور ارسال نماید. چندین پارامتر انتخابی وجود دارد که به برنامه نویس اجازه می دهد که در خروجی چه خصیصه هایی از تصویر را دریافت نماید. این سرویس ها از تصاویر با فرمت های JPEG، PNG، GIF و BMP پشتیبانی می کنند. حداکثر سایز تصویر می تواند 4MB باشد و ابعاد تصویر باید بزرگتر از 50 در50 پیکسل باشد.
نتایج خروجی به صورت یک فایل JSON برگردانده می شود. اگر نتیجه کار موفقیت آمیز بوده باشد کد 200 برگردانده می شود و در صورت عدم موفقیت، یکی از کدهای 400، 415 یا 500 برگردانده خواهد شد.
فرمت درخواست های HTTP Post برای API بینایی ماشین، به شکل زیر خواهد بود.
https://[location].api.cognitive.microsoft.com/vision/v1.0/
analyze[?visualFeatures][&details][&language]
[ &subscription-key=<Your subscription key]
قطعه کد زیر، یک نمونه از درخواست HTTP Post با یک subscription key معتبر را نشان می دهد.
POST https://westus.api.cognitive.microsoft.com/vision/v1.0/
analyze?visualFeatures=Categories&language=en HTTP/1.1
Content-Type: application/json
Host: westus.api.cognitive.microsoft.com
Ocp-Apim-Subscription-Key: ################################
{"url":"https://media.licdn.com/mpr/mpr/
shrinknp_200_200/building.Jpeg "}
در اینجا یک نمونه از فایل JSON دریافتی در صورت موفقیت آمیز بودن درخواست (کد 200) نمایش داده شده است.
{
"categories": [
{
"name": "building_",
"score": 0.31640625,
"detail": {
"landmarks": [
{
"name": "Colosseum",
"confidence": 0.944500566
}
]
}
},
{
"name": "others_",
"score": 0.00390625
},
{
"name": "outdoor_",
"score": 0.04296875
}
],
"tags": [
{
"name": "building",
"confidence": 0.99887830018997192
},
{
"name": "outdoor",
"confidence": 0.97255456447601318
}
],
"description": {
"tags": [
"building",
"outdoor",
"front",
"sitting",
"large",
"old",
"standing",
"table",
"top",
"train",
"bridge",
"city",
"group",
"white",
"man",
"clock",
"walking",
"people",
"parked",
"track",
"castle",
"sheep",
"riding",
"tower",
"street",
"tall"
],
"captions": [
{
"text": "a group of people in front
of a building",
"confidence": 0.84632025454882787
}
]
},
"requestId": "7e38d717-52b0-4947-ae9a-2210ee036dbd",
"metadata": {
"width": 600,
"height": 399,
"format": "Jpeg"
},
"faces": [],
"color": {
"dominantColorForeground": "Grey",
"dominantColorBackground": "White",
"dominantColors": [
"Grey",
"White"
],
"accentColor": "486A83",
"isBWImg": false
},
"imageType": {
"clipArtType": 0,
"lineDrawingType": 0
}
}
در زیر یک نمونه از فایل JSON دریافتی در صورت مواجه شدن با خطا، نمایش داده شده است. در اینجا خطای 401 دریافت شده است که به معنای نامعتبر بودن subscription key استفاده شده است.
apim-request-id: 1bed0251-5c8d-4bc0-8cc9-797ecabd14d2
Strict-Transport-Security: max-age=31536000;
includeSubDomains; preload
x-content-type-options: nosniff
Date: Sun, 21 May 2017 06:03:13 GMT
WWW-Authenticate: AzureApiManagementKey
realm="https://westus.api.cognitive.microsoft.com/
vision/v1.0",name="Ocp-Apim-Subscription-Key",
type="header"
Content-Length: 143
Content-Type: application/json
{ "statusCode": 401,
"message": "Access denied due to invalid subscription key.
Make sure to provide a valid key for an active
subscription."}
برنامه نویسی تجزیه و تحلیل تصویر به کمک Vision API
در یک برنامه کنسول C#، نحوه دریافت خصیصیه های تصویر در یک فایل JSON نمایش داده می شود. خصیصه هایی همچون ویژگی های تصویر، برچسب ها و توضیحاتی در مورد محتویات تصویر انتخاب شده، که این خصیصه ها توسط سرویس های بینایی ماشین، شناسایی می شوند.
موارد زیر برای ساخت این برنامه کنسولی مورد نیاز هستند.
- ویندوز 8
- ویژوال استدیو 2015
- API key سرویس بینایی ماشین (در همین مقاله نحوه دریافت این کلید را توضیح داده ایم)
مرحله 1
ویژوال استدیو را باز کرده و از طریق مسیر زیر یک برنامه با نام مناسب بسازید.
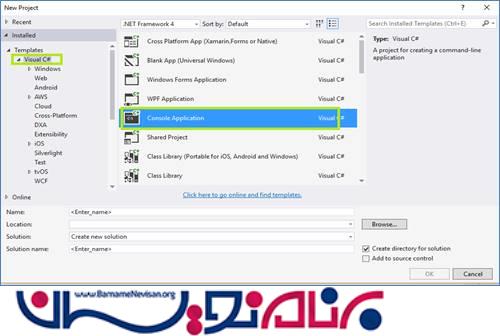
از منویStart گزینه New Project را انتخاب کنید و سپس از بین Template های مربوط به Visual C#، گزینه Console Application را انتخاب کنید و سپس Blank Application را انتخاب کنید و یک نام مناسب برای برنامه انتخاب کنید(ComputerVisionAPI) و در آخر کلید OK را بزنید.

مرحله 2
namespaces های زیر با به فایل Program.cs اضافه نمایید.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.IO;
using System.Net.Http;
using System.Net.Http.Headers;
using System.Configuration;
مرحله 3
نام فایل Program.cs را تغییر داده و ComputerVisionAPI.cs را به عنوان نام فایل قرار داده، همچنین نام کلاس را هم به ComputerVisionAPI تغییر دهید.
مرحله 4
مقادیر زیر را به app.config اضافه نمایید. در این مقادیر، آدرس یک تصویر در کامپیوتر تان را که می خواهید در این برنامه استفاده کنید، قرار دهید. کلیدی که از سایت Azure دریافت کرده اید را به جای subscript key قرار دهید. پارامترها و API URI هم با توجه به عملیات هایی که قرار است روی تصویر انجام شود، باید انتخاب شوند.
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<startup><supportedRuntime version="v4.0"
sku=".NETFramework,Version=v4.6.1"/></startup>
<appSettings>
<add key="ImagePath" value="C:\\Users\Tapas\\
Desktop\\Docs\\BB Backup\\SampleImage.jpg"/>
<add key="RequestParameters" value="visualFeatures=
Categories&language=en"/>
<add key="APIuri" value="https://westus.api.cognitive.
microsoft.com/vision/v1.0/analyze?"/>
<add key="Subscription-Key"
value="13hc77781f8f6cc9b5fcdd72a8df7156"/>
<add key ="Contenttypes" value="application/json"/>
<!-- example uses content type "application/octet-stream".
The other content types you can use are
"application/json" and "multipart/form-data".-->
</appSettings>
</configuration>
مرحله 5
تابع های استاتیک زیر، در برنامه وظیفه دریافت اطلاعات از app.config را به عهده دارند.
static string Subscriptionkey()
{
return System.Configuration.ConfigurationManager.
AppSettings["Subscription-Key"];
}
static string RequestParameters()
{
return System.Configuration.ConfigurationManager.
AppSettings["RequestParameters"];
}
static string ReadImagePath()
{
return System.Configuration.ConfigurationManager.
AppSettings["ImagePath"];
}
static string ReadURI()
{
return System.Configuration.ConfigurationManager.
AppSettings["APIuri"];
}
static string Contenttypes()
{
return System.Configuration.ConfigurationManager.
AppSettings["Contenttypes"];
}
مرحله 6
برای پردازش تصویر و فراخوانی API، کد تابع های استاتیک زیر را به کلاس ComputerVisionAPI اضافه نمایید.
static byte[] GetImageAsByteArray(string ImagePath)
{
FileStream ImagefileStream = new FileStream(ImagePath,
FileMode.Open, FileAccess.Read);
BinaryReader ImagebinaryReader = new
BinaryReader(ImagefileStream);
return ImagebinaryReader.ReadBytes
((int)ImagefileStream.Length);
}
<summary>
/// Use the following function to fetch all image-related details
/// </summary>
/// <param name="ImagePath"></param>
static void GetImgeDetails(string ImagePath)
{
var ComputerVisionAPIclient = new HttpClient();
// Request headers -
replace this example key with your valid subscription key.
I have added that in App.config
ComputerVisionAPIclient.DefaultRequestHeaders.Add
("Ocp-Apim-Subscription-Key", Subscriptionkey());
// Request parameters.
string requestParameters = RequestParameters();
string APIuri = ReadURI() + requestParameters;
// Request body.
byte[] ImagebyteData = GetImageAsByteArray(ImagePath);
ImgeAnalysis(ImagebyteData, APIuri,
ComputerVisionAPIclient);
}
/// <summary>
/// The following function calls the computer vision API and
/// displays the response in the Console
/// </summary>
/// <param name="ImagebyteData"></param>
/// <param name="uri"></param>
/// <param name="ComputerVisionAPIclient"></param>
static async void ImgeAnalysis(byte[] ImagebyteData, string APIuri,
HttpClient ComputerVisionA PIclient)
{
HttpResponseMessage APIresponse;
var Imagecontent = new ByteArrayContent(ImagebyteData);
Imagecontent.Headers.ContentType = new
MediaTypeHeaderValue(Contenttypes());
APIresponse = await ComputerVisionAPIclient.PostAsync
(APIuri, Imagecontent);
Console.WriteLine(APIresponse);
Console.Read();
}
مرحله 7
در آخر از داخل تابع Main، تابع GetImgeDetails را فراخوانی نماید.
static void Main(string[] args)
{
GetImgeDetails(ReadImagePath());
}
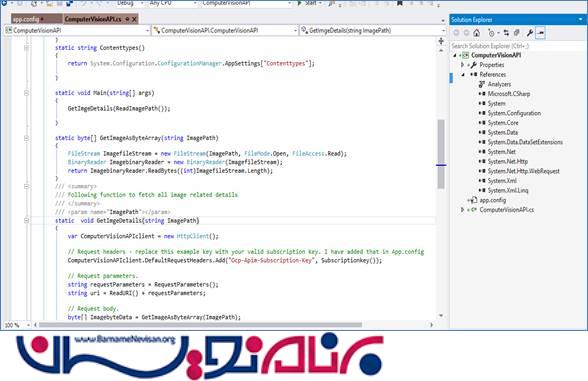
در تصویر زیر، برنامه کنسولی نوشته شده را مشاهده می نمایید.

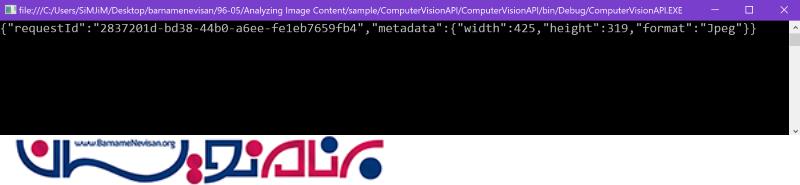
در صورت اجرای موفقیت آمیز برنامه، یک فایل JSON در برنامه نمایش داده می شود. که برنامه نویسان می توانند برای خواندن این فایل کدنویس کنند و برنامه هایشان را به یک برنامه هوشمند تبدیل کنند.
خروجی

- ASP.net
- 2k بازدید
- 2 تشکر
