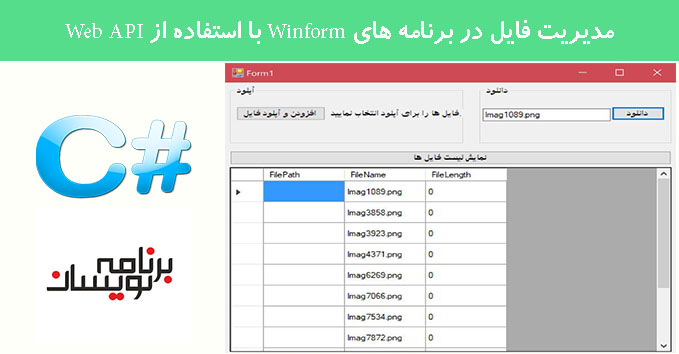
مدیریت فایل در برنامه های Winform با استفاده از Web API
چهارشنبه 25 مرداد 1396در این مقاله، نحوه استفاده از یک Web Api در برنامه های Windows Form برای آپلود کردن فایل در وب سرور، دریافت لیست اطلاعات فایل های داخل سرور و دانلود فایل از سرور به کمک استفاده از برنامه های سی شارپ، آموزش داده خواهد شد.

برای این مقاله، ما یک پروژه Web Api و یک پروژه WinForm می سازیم.
در پروژه Web api، ما یک کنترلر برای آپلود فایل ها در وب سرور و برگرداندن لیست اطلاعات فایل ها، مثل نام، آدرس و حجم فایل، می سازیم.
در برنامه WinForm، کاربر می تواند فایل ها را در وب سرور آپلود کند و اطلاعات فایل ها، مثل نام فایل، مسیر و حجم فایل، در یک GridView نمایش داده خواهد شد. همچنین می توان فایل های داخل سرور را از کامپیوتر کاربر دانلود کرد.
WEB API
یکی از راحت ترین و ساده ترین راه ها برای ساخت سرویس های HTTP برای مرورگرها و موبایل ها، استفاده از Web API است. این Web API ها معمولا دارای 4 متد Get، Post، Put و Delete هستند که
- GET برای درخواست و دریافت داده استفاده می شود.
- Post برای ساخت داده استفاده می شود.
- Put برای ویرایش داده استفاده می شود.
- Delete برای حذف داده استفاده می شود.
پیش نیاز ها
- ویژوال استودیو 2015
- نصب بسته Microsoft.AspNet.WebApi.Client در برنامه Winform به کمک NuGet Packages
- نصب بسته Newtonsoft.json در برنامه Winform به کمک NuGet Packages
بخش برنامه نویسی
مرحله 1 – ساخت یک برنامه Web API
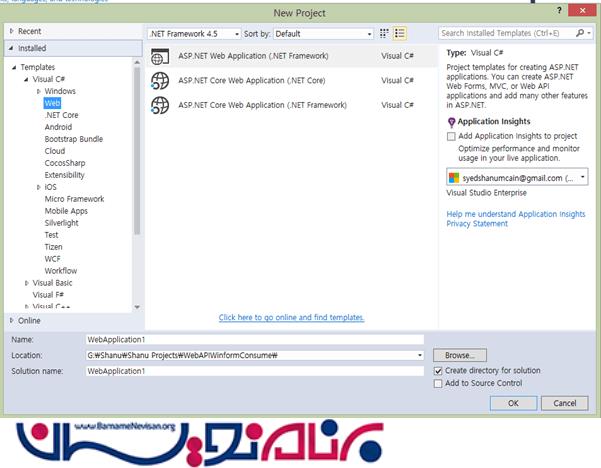
ویژوال استدیو 2015 را باز کرده و بر روی New و سپس Project کلیک کرده و از بخش Web گزینه ASP.NET Web Application را انتخاب نمایید.

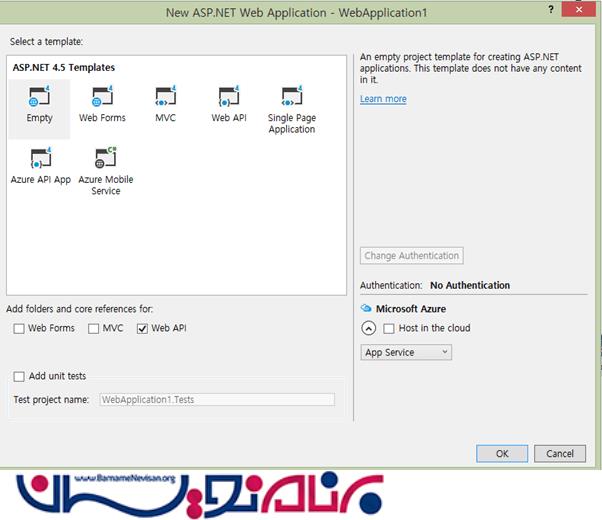
سپس گزینه Empty project را انتخاب نمایید و تیک گزینه Web API را بزنید.

مرحله 2 – ساخت کلاس file در داخل پوشه Models
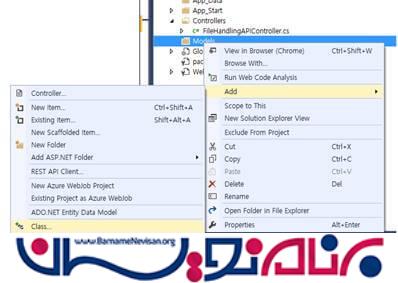
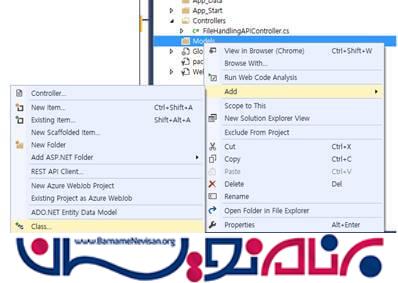
بر روی پوشه Models راست کلیک کرده وگزینه Add new class را بزنید تا یک کلاس جدید برای نگه داری اطلاعات فایل ها، ساخته شود.

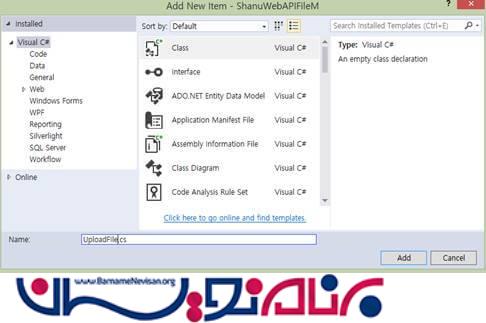
نام کلاس ساخته شده را UploadFile قرار دهید.

کدهای زیر را به این کلاس ساخته شده بیافزایید.
public class UploadFIle
{
public string FilePath { get; set; }
public string FileName { get; set; }
public long FileLength { get; set; }
}
public class UploadFIle
{
public string FilePath { get; set; }
public string FileName { get; set; }
public long FileLength { get; set; }
}
یک کلاس MultipartProvider برای آپلود فایل ها بسازید، بر روی پوشه Models راست کلیک کرده و گزینه Add new class را بزنید.

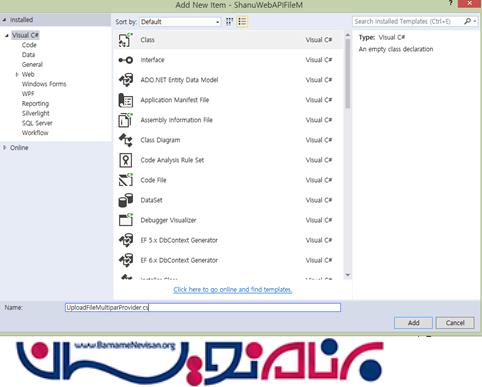
نام کلاس را UploadFileMultiparProvider، قرار دهید و کلاس را بسازید.

سپس کدهای زیر را به کلاس ساخته شده بیافزایید.
public class UploadFileMultiparProvider : MultipartFormDataStreamProvider
{
public UploadFileMultiparProvider(string rootPath) : base(rootPath) { }
public override string GetLocalFileName(HttpContentHeaders headers)
{
if (headers != null &&
headers.ContentDisposition != null)
{
return headers
.ContentDisposition
.FileName.TrimEnd('"').TrimStart('"');
}
return base.GetLocalFileName(headers);
}
}
حالا یک کلاس برای MimeMultipart Filter باید بسازیم. بر روی پوشه Models راست کلیک کرده و گزینه Add new class را انتخاب نمایید.

نام کلاس ساخته شده را MimeMultipart قرار دهید و کدهای زیر را به این کلاس اضافه نمایید.
public class MimeMultipart : ActionFilterAttribute
{
public override void OnActionExecuting(HttpActionContext actionContext)
{
if (!actionContext.Request.Content.IsMimeMultipartContent())
{
throw new HttpResponseException(
new HttpResponseMessage(
HttpStatusCode.UnsupportedMediaType)
);
}
}
مرحله 3 – ساخت کنترلر برای Web API
بر روی پوشه Controllers راست کلیک کنید و از منوی باز شده Add و سپس Controller را انتخاب نمایید.

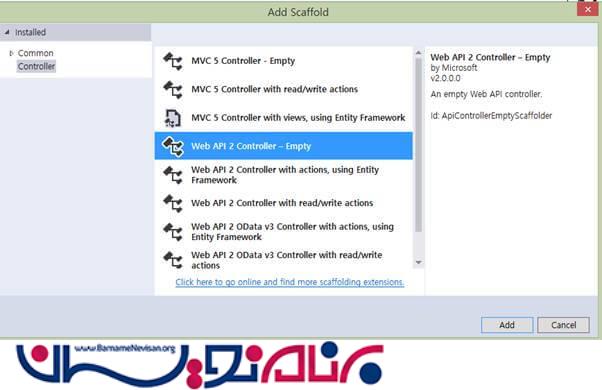
از سمت چپ صفحه گزینه Controller را انتخاب کرده و سپس گزینه Web API Controller را انتخاب نمایید.

برای کنترلر ساخته شده نام FileHandlingAPIController را انتخاب کنید و سپس گزینه ADD را بزنید.

ساخت متد File Upload به صورت Post
با استفاده از متد post در Web API، ما می توانیم فایل را در وب سرور آپلود نماییم. در این متد ما هم می توانیم فایل را در وب سرور آپلود کنیم هم می توانیم فایل را از وب سرور دریافت نماییم.
//Upload the File
[MimeMultipart]
public async Task<UploadFIle> Post()
{
var uploadPath = HttpContext.Current.Server.MapPath("~/Uploads");
if (Request.Content.IsMimeMultipartContent())
{
var filePath = Request.Headers.GetValues("filePath").ToList();
string filepathfromclient = "";
if (filePath != null)
{
filepathfromclient = filePath[0];
uploadPath = uploadPath + filepathfromclient;
}
}
if (!Directory.Exists(uploadPath))
Directory.CreateDirectory(uploadPath);
var multipartFormDataStreamProvider = new UploadFileMultiparProvider(uploadPath);
// Read the MIME multipart asynchronously
await Request.Content.ReadAsMultipartAsync(multipartFormDataStreamProvider);
string _localFileName = multipartFormDataStreamProvider
.FileData.Select(multiPartData => multiPartData.LocalFileName).FirstOrDefault();
// Create response
return new UploadFIle
{
FilePath = _localFileName,
FileName = Path.GetFileName(_localFileName),
FileLength = new FileInfo(_localFileName).Length
};
}
متد getFileInfo در Web API
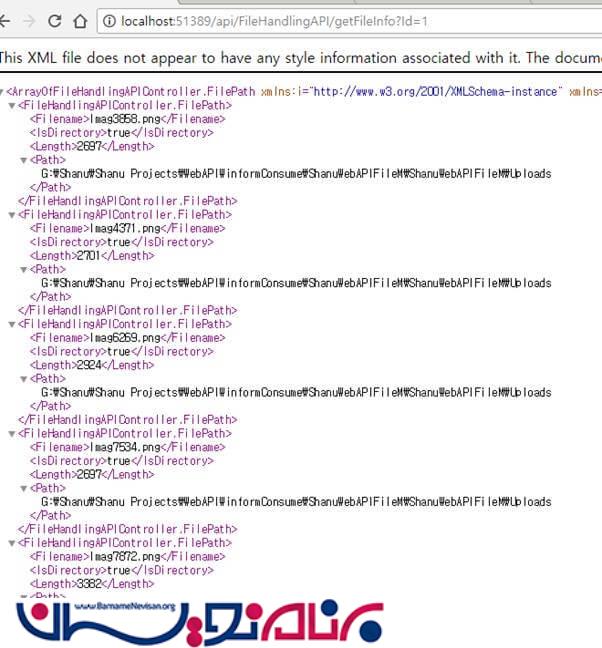
به کمک این متد که از نوع Get است، تمامی اطلاعات فایل ها را به صورت یک فایل JSON بر می گردانیم.
//api/ FileHandlingAPI/getFileInfo?Id=1
[ActionName("get"), HttpGet]
public IEnumerable<FilePath> getFileInfo(int Id)
{
List<FilePath> files = new List<FilePath>();
var uploadPath = HttpContext.Current.Server.MapPath("~/Uploads");
DirectoryInfo dirInfo = new DirectoryInfo(uploadPath);
foreach (FileInfo fInfo in dirInfo.GetFiles())
{
files.Add(new FilePath() { Path = uploadPath, Filename = fInfo.Name, Length = fInfo.Length, IsDirectory = File.GetAttributes(uploadPath).HasFlag(FileAttributes.Directory) });
}
getAllSubfolderFiles(dirInfo, files);
return files.ToList();
}
وقتی که ما برنامه WEB API را اجرا کنیم، اطلاعات فایل ها را به صورت JSON در صفحه مشاهده خواهیم کرد، مانند تصویر زیر.

بخش Web API برنامه در این مرحله تمام می شود. حالا باید یک برنامه Winform برای استفاده از این Web API ساخته شده، بسازیم تا بتوانیم از داخل برنامه دانلود و آپلود به وب سرور را انجام دهیم.
مرحله 4 – ساخت یک برنامه Winform
ویژوال استودیو 2015 را باز کرده و بر روی New و سپس Project کلیک کرده و از بخش Windows گزینه Windows Forms Application را انتخاب نمایید و پس از انتخاب نام برای پروژه، بر روی دکمه OK کلیک نمایید.

مرحله 5 – نصب بسته های مورد نیاز
به کمک NuGet Package Manager، بسته های Microsoft.AspNet.WebApi.Client و Newtonsoft.json را باید نصب نماییم.
بر روی نام solution راست کلیک کرده و گزینه Manage NuGet Packages را انتخاب نمایید و در پنجره باز شده، دو فایل زیر را نصب نمایید.



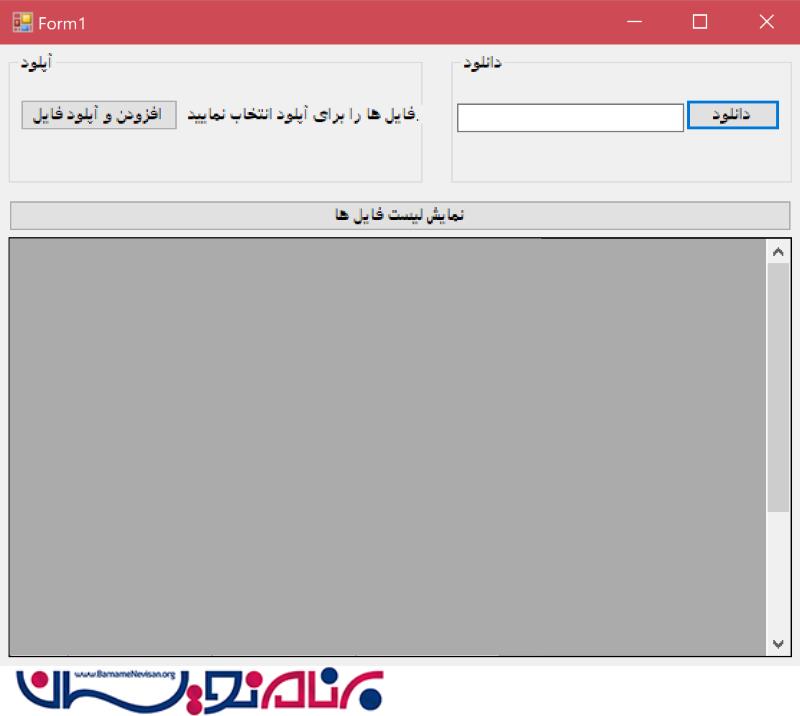
مرحله 6 – طراحی ظاهر برنامه Windows form
به فرم سه عدد کلید اضافه نمایید. کلید اول برای پیدا کردن فایل و آپلود فایل در وب سرور، کلید دوم برای دانلود کردن فایل از وب سرور و کلید سوم برای دریافت لیست اطلاعات فایل ها از وب سرور و نمایش این اطلاعات در gridView، مورد استفاده قرار می گیرند.

کدهای کلید آپلود فایل
در داخل کلید upload file، ما متد upload را فراخوانی می نماییم و مقدار Web API URL را به آن ارسال می نماییم تا فایل ما در وب سرور آپلود شود.
#region Upload File
//Upload File Button Click event
private void btnUpload_Click(object sender, EventArgs e)
{
Boolean uploadStatus = false;
DialogResult dr = this.openFileDialog1.ShowDialog();
if (dr == System.Windows.Forms.DialogResult.OK)
{
foreach (String localFilename in openFileDialog1.FileNames)
{
string url = "http://localhost:51389/api/FileHandlingAPI";
string filePath = @"\";
Random rnd = new Random();
string uploadFileName = "Imag"+rnd.Next(9999).ToString();
uploadStatus = Upload(url, filePath, localFilename, uploadFileName);
}
}
if (uploadStatus)
{
MessageBox.Show("File Uploaded");
}
else
{
MessageBox.Show("File Not Uploaded");
}
}
// filepath = @"Some\Folder\";
// url= "http://localhost:51389/api/FileHandlingAPI";
// localFilename = "c:\newProduct.jpg"
//uploadFileName="newFileName"
bool Upload(string url, string filePath, string localFilename, string uploadFileName)
{
Boolean isFileUploaded = false;
try
{
HttpClient httpClient = new HttpClient();
var fileStream = File.Open(localFilename, FileMode.Open);
var fileInfo = new FileInfo(localFilename);
UploadFIle uploadResult = null;
bool _fileUploaded = false;
MultipartFormDataContent content = new MultipartFormDataContent();
content.Headers.Add("filePath", filePath);
content.Add(new StreamContent(fileStream), "\"file\"", string.Format("\"{0}\"", uploadFileName + fileInfo.Extension)
);
Task taskUpload = httpClient.PostAsync(url, content).ContinueWith(task =>
{
if (task.Status == TaskStatus.RanToCompletion)
{
var response = task.Result;
if (response.IsSuccessStatusCode)
{
uploadResult = response.Content.ReadAsAsync<UploadFIle>().Result;
if (uploadResult != null)
_fileUploaded = true;
}
}
fileStream.Dispose();
});
taskUpload.Wait();
if (_fileUploaded)
isFileUploaded = true;
httpClient.Dispose();
}
catch (Exception ex)
{
isFileUploaded = false;
}
return isFileUploaded;
}
#endregion
کدهای کلید دریافت اطلاعات فایل ها
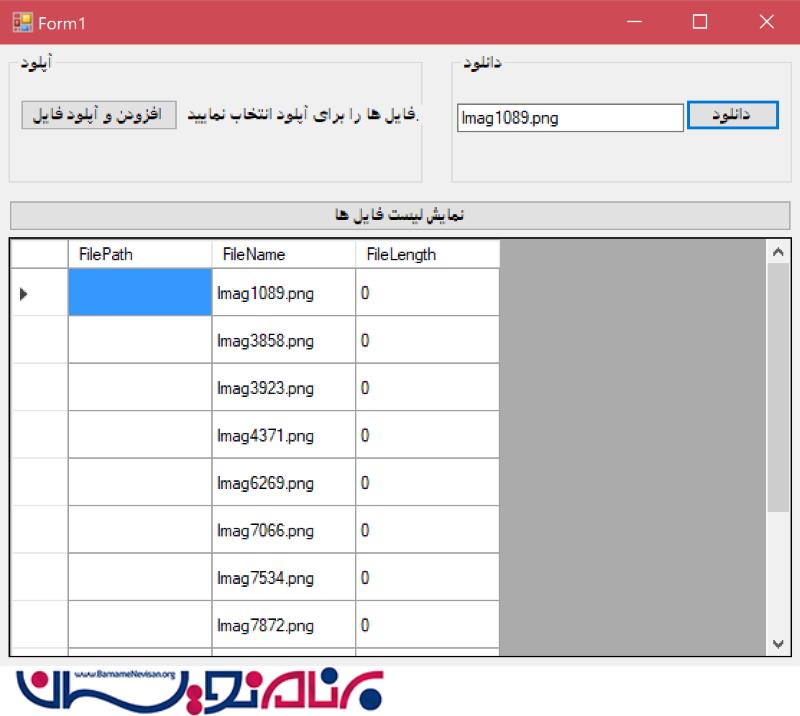
در داخل متد GetFileInformation، ما Web API URL را ارسال می نماییم تا اطلاعات تمامی فایل ها را از وب سرور دریافت نماییم. نتیجه دریافتی به صورت JSON است. در برنامه Winform، ما باید از Jsonconvert برای deserialize کردن این نتیجه استفاده کنیم تا بتوانیم نتیجه در داخل DataGridView نمایش دهیم.
#region FileInformation
//Get File List
private void btnFileList_Click(object sender, EventArgs e)
{
string URI = "http://localhost:51389/api/FileHandlingAPI/getFileInfo?Id=1";
GetFileInformation(URI);
}
private async void GetFileInformation(string url)
{
List<ServerFileInformation> filesinformation = new List<ServerFileInformation>();
using (var client = new HttpClient())
{
using (var response = await client.GetAsync(url))
{
if (response.IsSuccessStatusCode)
{
var fileJsonString = await response.Content.ReadAsStringAsync();
dataGridView1.DataSource = JsonConvert.DeserializeObject<ServerFileInformation[]>(fileJsonString).ToList();
}
}
}
}
#endregion
کدهای کلید دانلود
در داخل متد Download، باید Web API URL، نام فایل و آدرس محلی که قرار است فایل در آن دانلود شود را، ارسال نماییم. در این برنامه ما فایل های دانلود را در پوشه اصلی ویندوز ذخیره می نماییم.
#region Download File
//Download File
private void btnDownload_Click(object sender, EventArgs e)
{
string url = "http://localhost:51389/Uploads/";
string downloadFileName = txtFileName.Text.Trim();
string downloadPath = Application.StartupPath + @"\Downloads\";
if (!Directory.Exists(downloadPath))
Directory.CreateDirectory(downloadPath);
Boolean isFileDownloaded = Download(url, downloadFileName, downloadPath);
if (isFileDownloaded)
{
MessageBox.Show("File Downloaded");
}
else
{
MessageBox.Show("File Not Downloaded");
}
}
// url = http://localhost:51389/Uploads/"
// downloadFileName = "new2.jpg"
// downloadPath = Application.StartupPath + "/Downloads/";
bool Download(string url, string downloadFileName, string downloadFilePath)
{
string downloadfile = downloadFilePath + downloadFileName;
string httpPathWebResource = null;
Boolean ifFileDownoadedchk = false;
ifFileDownoadedchk = false;
WebClient myWebClient = new WebClient();
httpPathWebResource = url + downloadFileName;
myWebClient.DownloadFile(httpPathWebResource, downloadfile);
ifFileDownoadedchk = true;
return ifFileDownoadedchk;
}
خروجی برنامه

- C#.net
- 6k بازدید
- 4 تشکر
