ساخت Image Slider سه بعدی با استفاده از jQuery در MVC
یکشنبه 19 شهریور 1396در این مقاله ما یک Image Slider سه بعدی Responsive در صفحات ASP.NET MVC و با استفاده از Adaptor خواهیم ساخت. هدف Adaptor ایجاد slider با استفاده از انیمیشن های دوبعدی یا سه بعدی با رابط کاربری ساده برای توسعه دهنده ها است.

گام اول:
یک پروژه ASP.NET MVC ایجاد و نام آن را JQueryImageSlider قرار دهید.
فایل های پلاگین مورد نظر را دانلود نمایید و تمام فولدر های css, img, js را به پروژه خود اضافه کنید.

گام دوم:
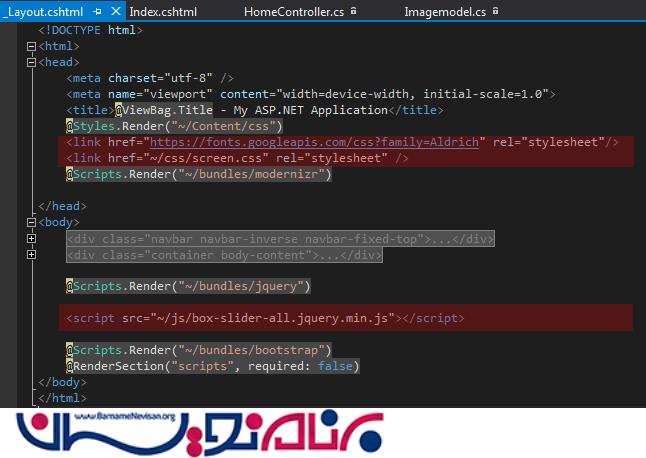
در _Layout.cshtml فایل های Adaptor 3D slider را اضافه کنید.

گام سوم:
اکنون یک مدل به نام ImageModel بسازید. این مدل شامل اطلاعات slider شما از database است.
public class Imagemodel
{
public int ImageID { get; set; }
public string ImageName { get; set; }
public string ImagePath { get; set; }
}
گام چهارم:
لیستی از تصاویر را از repository برای اتصال به slider بسازید.
List<Imagemodel> imageList = new List<Imagemodel>();
imageList.Add(new Imagemodel { ImageID = 1, ImageName = "Image 1", ImagePath = "/img/the-battle.jpg" });
imageList.Add(new Imagemodel { ImageID = 2, ImageName = "Image 2", ImagePath = "/img/hiding-the-map.jpg" });
imageList.Add(new Imagemodel { ImageID = 3, ImageName = "Image 3", ImagePath = "/img/theres-the-buoy.jpg" });
imageList.Add(new Imagemodel { ImageID = 4, ImageName = "Image 4", ImagePath = "/img/finding-the-key.jpg" });
imageList.Add(new Imagemodel { ImageID = 5, ImageName = "Image 5", ImagePath = "/img/lets-get-out-of-here.jpg" });
return View(imageList);
گام پنجم:
کد HTML زیر را به View مورد نظر اضافه نمایید.
<div id="page" class="row">
<section>
<div id="viewport">
<div id="box">
@foreach (var item in Model)
{
<figure class="slide">
<img src=@item.ImagePath class="img-responsive">
</figure>
}
</div>
</div>
<footer>
<nav class="slider-controls">
<a class="increment-control" href="#" id="prev" title="go to the next slide">« قبلی</a>
<a class="increment-control" href="#" id="next" title="go to the next slide">بعدی »</a>
<ul id="controls">
@{int index = 0;}
@foreach (var item in Model)
{
string cssClass = index.Equals(0) ? "goto-slide current" : "goto-slide";
<li><a class="@cssClass" href=" #" data-slideindex="@index"></a></li>
index = index + 1;
}
</ul>
</nav>
</footer>
</section>
<aside dir="rtl" id="effect-switcher">
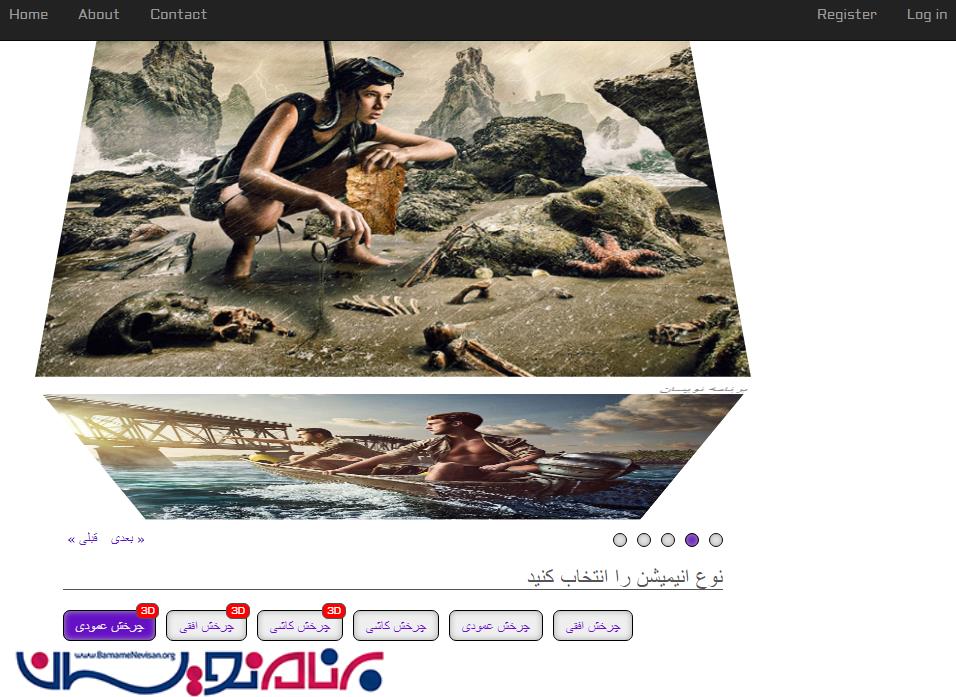
<h2>نوع انیمیشن را انتخاب کنید</h2>
<ul id="effect-list">
<li><a href="#" class="effect current" data-fx="scrollVert3d">چرخش عمودی<span class="new-effect">3D</span></a></li>
<li><a href="#" class="effect" data-fx="scrollHorz3d">چرخش افقی<span class="new-effect">3D</span></a></li>
<li><a href="#" class="effect" data-fx="tile3d">چرخش کاشی <span class="new-effect">3D</span></a></li>
<li><a href="#" class="effect" data-fx="tile">چرخش کاشی</a></li>
<li><a href="#" class="effect" data-fx="scrollVert">چرخش عمودی</a></li>
<li><a href="#" class="effect" data-fx="scrollHorz">چرخش افقی</a></li>
<li><a href="#" class="effect" data-fx="blindLeft">حرکت به چپ</a></li>
<li><a href="#" class="effect" data-fx="blindDown">حرکت به پایین</a></li>
<li><a href="#" class="effect" data-fx="fade">محو شدن</a></li>
</ul>
</aside>
</div>
گام ششم:
script زیر را به View مورد نظر اضافه نمایید.
@section scripts{
<script type="text/javascript">
$(function () {
var switchIndicator = function ($c, $n, currIndex, nextIndex) {
$timeIndicator.stop().css('width', 0);
$indicators.removeClass('current').eq(nextIndex).addClass('current');
};
var startTimeIndicator = function () {
$timeIndicator.animate({ width: '100%' }, slideInterval);
};
var $box = $('#box')
, $indicators = $('.goto-slide')
, $effects = $('.effect')
, $timeIndicator = $('#time-indicator')
, slideInterval = 5000
, defaultOptions = {
speed: 1200
, autoScroll: true
, timeout: slideInterval
, next: '#next'
, prev: '#prev'
, pause: '#pause'
, onbefore: switchIndicator
, onafter: startTimeIndicator
}
, effectOptions = {
'blindLeft': { blindCount: 15 }
, 'blindDown': { blindCount: 15 }
, 'tile3d': { tileRows: 6, rowOffset: 80 }
, 'tile': { tileRows: 6, rowOffset: 80 }
};
$box.boxSlider(defaultOptions);
startTimeIndicator();
$('#controls').on('click', '.goto-slide', function (ev) {
$box.boxSlider('showSlide', $(this).data('slideindex'));
ev.preventDefault();
});
$('#effect-list').on('click', '.effect', function (ev) {
var $effect = $(this)
, fx = $effect.data('fx')
, extraOptions = effectOptions[fx];
$effects.removeClass('current');
$effect.addClass('current');
switchIndicator(null, null, 0, 0);
$box
.boxSlider('destroy')
.boxSlider($.extend({ effect: fx }, defaultOptions, extraOptions));
startTimeIndicator();
ev.preventDefault();
});
});
</script>
}
اگر در Slider خود نیاز به عنوان برای هر تصویر داشتید میتوانید از figcaption استفاده نمایید.
@foreach (var item in Model)
{
<figure class="slide">
<figcaption>برنامه نویسان</figcaption>
<img src=@item.ImagePath class="img-responsive">
</figure>
}
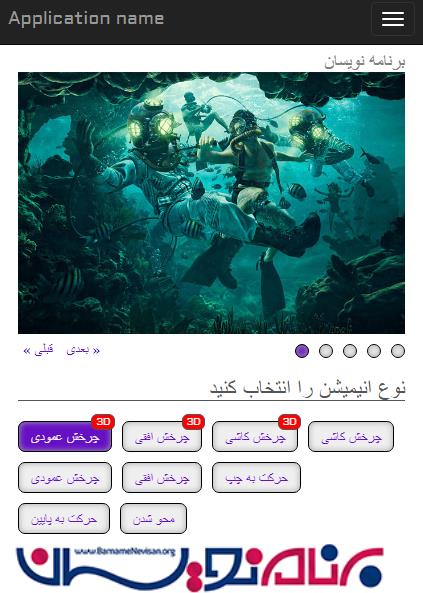
اکنون شما یک Slider سه بعدی و Responsive دارید که به خوبی در صفحات ASP.NET MVC کار میکند.


- ASP.net MVC
- 3k بازدید
- 5 تشکر
