ساخت منوی داینامیک با استفاده از Entity Framework و AngularJS در MVC
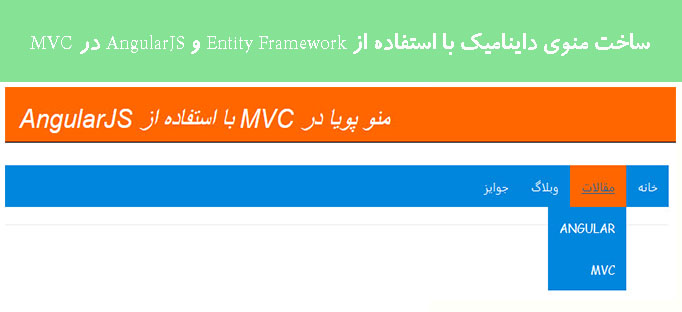
یکشنبه 26 شهریور 1396در این مقاله ما منو و زیرمنو چند سطحی را با استفاده از AngularJS در Mvc اجرا میکنیم. بعضی از منو ها را به صورت اصلی و بعضی را بصورت زیر منو خواهیم ساخت تا پس از کلیک روی زیر منو آدرس جدید مسیر دهی شود.

گام اول:
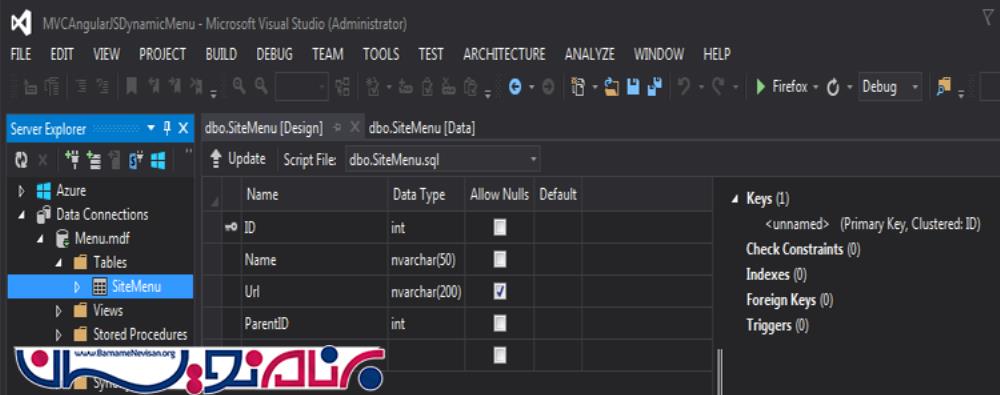
ابتدا ما یک جدول خواهیم ساخت و آن را با اطلاعات اولیه خود پر میکنیم.
منطق شناخت منو های اصلی در برنامه ما فیلد های موجود در Database را که مقدار parentid = 0 است را به عنوان منو اصلی در نظر میگیرد. مقادیر غیر صفر parented به عنوان زیر منو نمایش داده میشوند.

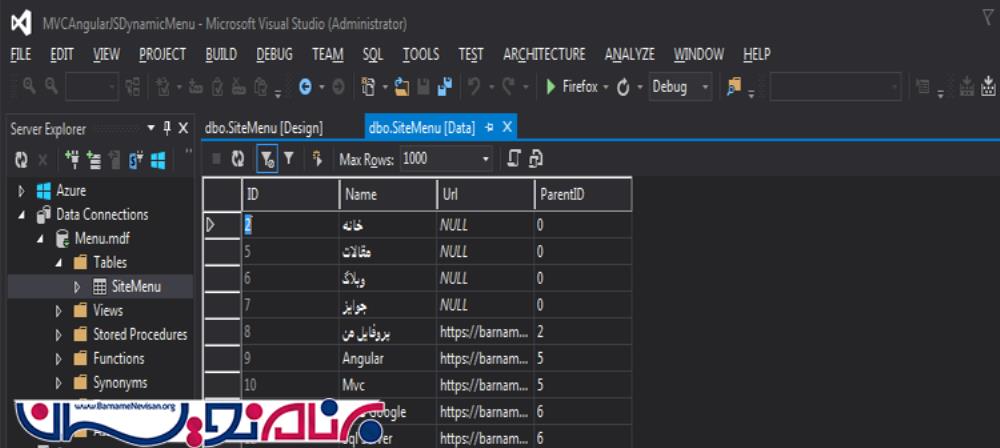
Data خود را وارد کنید.

برای وارد کردن داده های اولیه میتوانید از Script زیر استفاده نمایید.
SET IDENTITY_INSERT [dbo].[SiteMenu] ON INSERT INTO [dbo].[SiteMenu] ([ID], [Name], [Url], [ParentID]) VALUES (2, N'خانه', NULL, 0) INSERT INTO [dbo].[SiteMenu] ([ID], [Name], [Url], [ParentID]) VALUES (5, N'مقالات', NULL, 0) INSERT INTO [dbo].[SiteMenu] ([ID], [Name], [Url], [ParentID]) VALUES (6, N'وبلاگ', NULL, 0) INSERT INTO [dbo].[SiteMenu] ([ID], [Name], [Url], [ParentID]) VALUES (7, N'جوایز', NULL, 0) INSERT INTO [dbo].[SiteMenu] ([ID], [Name], [Url], [ParentID]) VALUES (8, N'پروفایل من', N'https://barnamenevisan.org', 2) INSERT INTO [dbo].[SiteMenu] ([ID], [Name], [Url], [ParentID]) VALUES (9, N'Angular', N'https://barnamenevisan.org', 5) INSERT INTO [dbo].[SiteMenu] ([ID], [Name], [Url], [ParentID]) VALUES (10, N'Mvc', N'https://barnamenevisan.org', 5) INSERT INTO [dbo].[SiteMenu] ([ID], [Name], [Url], [ParentID]) VALUES (11, N'نقشه Google', N'https://barnamenevisan.org', 6) INSERT INTO [dbo].[SiteMenu] ([ID], [Name], [Url], [ParentID]) VALUES (12, N'Sql Server', N'https://barnamenevisan.org', 6) INSERT INTO [dbo].[SiteMenu] ([ID], [Name], [Url], [ParentID]) VALUES (13, N'جوایز سال 2016', N'https://barnamenevisan.org', 7) INSERT INTO [dbo].[SiteMenu] ([ID], [Name], [Url], [ParentID]) VALUES (15, N'جوایز سال 2017', N'https://barnamenevisan.org', 7) SET IDENTITY_INSERT [dbo].[SiteMenu] OFF
گام دوم:
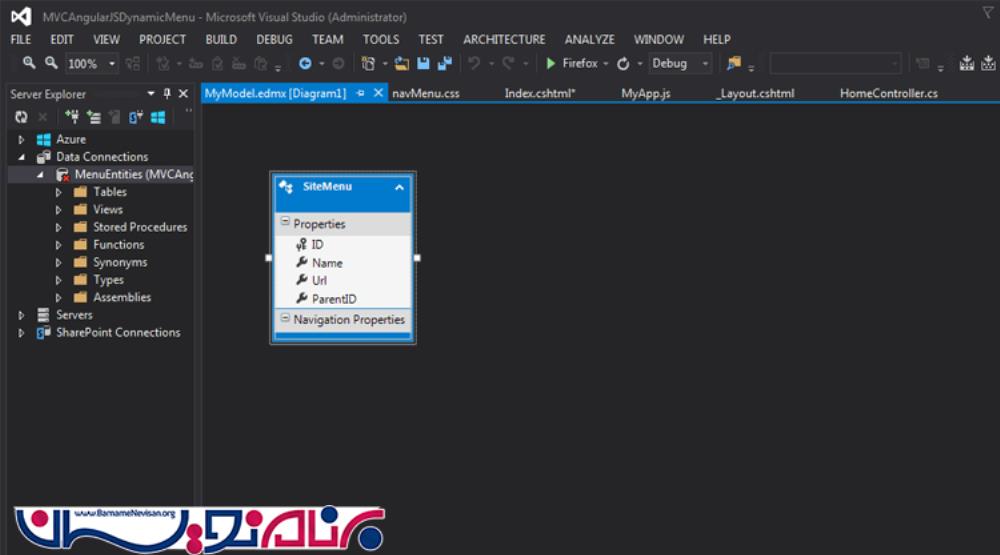
یک Ado.net ایجاد کرده و نام entity خود را MyModel قرار دهید. همانطور که در بالا توضیح داده شد شما میتوانید در اینجا نام entity خود و جداول خود را پیکر بندی کنید.

گام سوم:
اکنون یک پوشه به نام Scripts ایجاد کرده و فایل های javascript مربوط به (module و controller) را به آن اضافه کنید. یک فایل javascript ایجاد و نام آن را MyApp.js قراردهید. در اینجا داده های منو خود را از database انتخاب میکنیم.
کد زیر را در MyApp وارد نمایید.
var app = angular.module('MyApp', []);
app.controller('menuController', ['$scope', '$http', function ($scope, $http) {
$scope.SiteMenu = [];
$http.get('/home/GetSiteMenu').then(function (data) {
$scope.SiteMenu = data.data;
}, function (error) {
alert('Error');
})
}])
توضیحات کد
در اینجا ما نحوه بارگزاری منو ها را با استفاده از یک متد action resultدر controller تعریف کردیم.
$http.get('/home/GetSiteMenu').then(function (data) {
گام چهارم:
برای برخورداری از ظاهر مناسب، منو نیاز به یک CSS دارد. پس در فولدر CSS یک فایل style sheet به نام navMenu ایجاد نمایید. میتوانید استایل خود را ایجاد نمایید یا از فایل موجود در ضمیمه استفاده کنید.
گام پنجم:
در قسمت Controller یک کنترلر از نوع MVC 5 Controller- Empty ایجاد نمایید. ما در اینجا نام کنترلر خود را HomeController قرار داده ایم.
کد زیر را در Controller خود وارد نمایید.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MVCAngularJSDynamicMenu.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
public JsonResult GetSiteMenu()
{
using (MenuEntities dc = new MenuEntities())
{
var menu = dc.SiteMenu.ToList();
return new JsonResult { Data = menu, JsonRequestBehavior = JsonRequestBehavior.AllowGet };
}
}
}
}
توضیحات کد
این بخش باید در صفحه Layout قرار گیرد ولی ما برای درک آسان در این قسمت قرار دادیم. یک Action دیگر در کنار Index در کنترلر Home ایجاد و نام آن را GetSiteMenu قرار داده ایم. دقت کنید که این Action از نوع JsonResult و برای گرفتن داده های منو از Database است.
public JsonResult GetSiteMenu()
{
using (MenuEntities dc = new MenuEntities())
{
var menu = dc.SiteMenu.ToList();
return new JsonResult { Data = menu, JsonRequestBehavior = JsonRequestBehavior.AllowGet };
}
}
گام ششم:
بر روی Action Method موردنظر راست کلیک کرده و یک View جدید ایجاد و کد زیر را به آن اضافه نمایید.
<br />
<br />
<div ng-app="MyApp">
<div ng-controller="menuController">
<script type="text/ng-template" id="treeMenu" class="main-navigation">
<a href="{{menu.Url}}">{{menu.Name}}</a>
<ul ng-if="(SiteMenu | filter:{ParentID : menu.ID}).length > 0">
<li ng-repeat="menu in SiteMenu | filter:{ParentID : menu.ID}" ng-include="'treeMenu'"></li>
</ul>
</script>
<ul class="main-navigation">
<li dir="rtl" style="float:right;" class="main-navigation" ng-repeat="menu in SiteMenu | filter:{ParentID : 0}" ng-include="'treeMenu'"></li>
</ul>
</div>
</div>
<link href="~/css/navMenu.css" rel="stylesheet" />
@section Scripts{
<script src="~/Scripts/MyApp.js"></script>
}
گام هفتم:
کتابخانه AngularJS را به صفحه Layout.cshtml_ اضافه نمایید.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
<link href="~/Content/Site.css" rel="stylesheet" type="text/css" />
<link href="~/Content/bootstrap.css" rel="stylesheet" type="text/css" />
<script src="~/Scripts/modernizr-2.6.2.js"></script>
</head>
<body dir="rtl">
<div style="background-color:#FF6600;" class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header" style="width:100%;">
<h2 style="color:white; text-align: center; font-style: oblique">منو پویا در MVC با استفاده از AngularJS</h2>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
</div>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/Scripts/bootstrap.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.5/angular.min.js"></script>
@RenderSection("scripts", required: false)
</body>
</html>
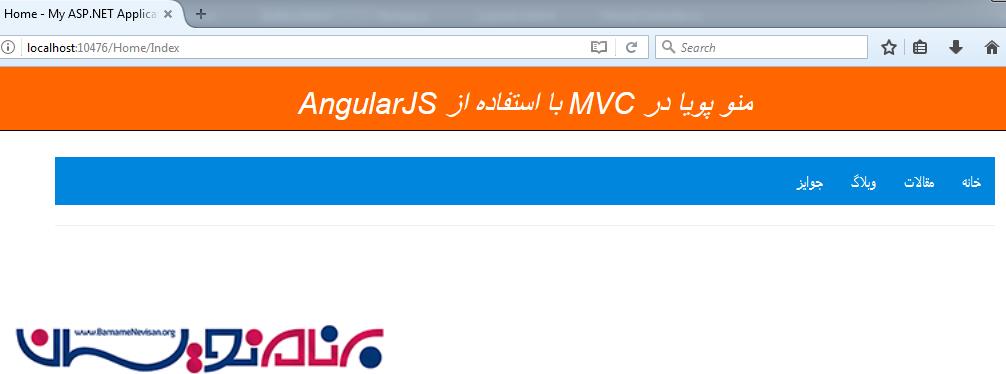
در پایان خروجی منو بصورت زیر خواهد بود

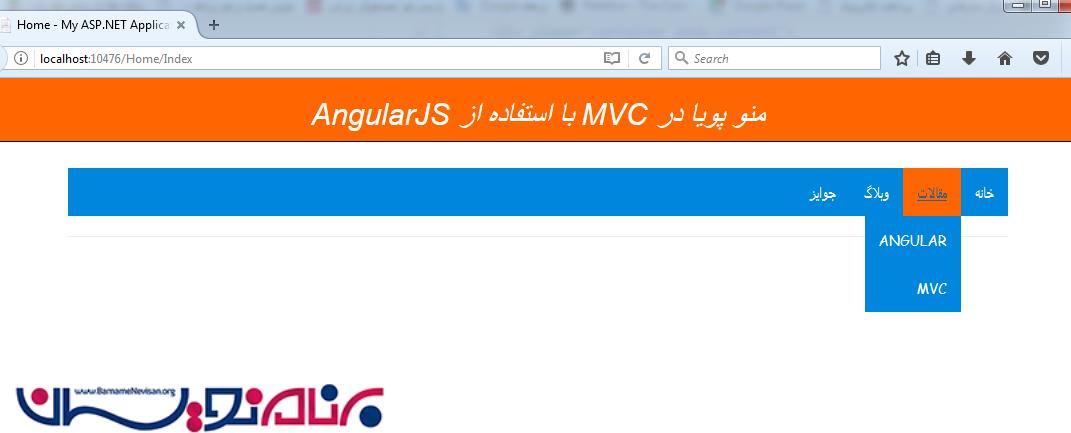
و زیر منو ها بصورت زیر

- ASP.net MVC
- 3k بازدید
- 7 تشکر
