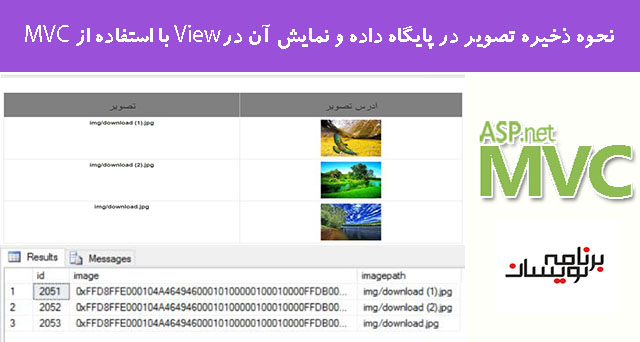
نحوه ذخیره تصویر در پایگاه داده و نمایش آن درView با استفاده از MVC
سه شنبه 18 مهر 1396در این مقاله قصد داریم که نحوه ذخیره عکس در پایگاه داده و نمایش آن در view در MVC 5 را با بیان یک مثال و به صورت گام به گام به شما آموزش بدهیم.

تصاویر به صورت داده باینری ذخیره میشوند و به صورت ارایه ای از BYTE ها آوزده میشوند و سپس آرایه BYTE تبدیل به رشته BASE 64 میشود و سپس در View در ASP.NET MVC 5 نمایش داده می شود.
استفاده از Entity Framework برای افزودن جدول و رشته اتصال
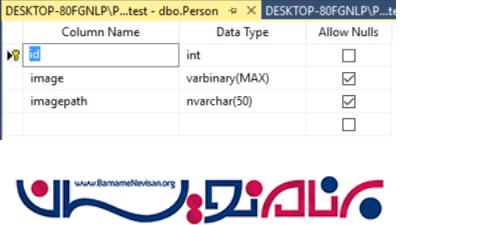
با استفاده از مراحل Data->ADO.NET Entity Data Model و رشته اتصال ، آن به صورت خودکار در web.config بروز میشود و جدول به صورت یک کلاس و ستون ها به صورت ویژگی نگاشت میشوند.
این جدول که برای ذخیره تصاویر و جزئیات استفاده می شود ، نوع داده ستون BinaryPhoto به صورت (Varbinary(max برای ذخیره تصویر در پایگاه داده با فرمت بایت است و نوع داده ستون PathPhoto برای ذخیره url و آدرس تصویر به صورت (nvarchar(50 است.

در index .cshtml
ما جزئیات را ارسال میکنیم و از "type=”file برای تصویر استفاده میکنیم.
<h2>Index</h2> @using (Html.BeginForm("Index", "Default", FormMethod.Post, new { enctype = "multipart/form-data" }))
{
<div class="container">
<table>
<tr>
<td style="width:250px;height:50px"><label>عکس باینری</label><input type="file" name="file1" id="file1" style="width: 100%;" /> <br /></td>
<td><input style="padding:2px 48px" type="submit" value="ثبت" /></td>
</tr>
</table>
</div>
}
در اکشن متد کنترلر
testEntities db = new testEntities();
//
public ActionResult Index()
{
return View();
}
[HttpPost]
public ActionResult Index(Person Details, HttpPostedFileBase File1)
{
if (File1 != null && File1.ContentLength > 0)
{
Details.image = new byte[File1.ContentLength];
File1.InputStream.Read(Details.image, 0, File1.ContentLength);
string ImageName = System.IO.Path.GetFileName(File1.FileName);
string physicalPath = Server.MapPath("~/img/" + ImageName);
File1.SaveAs(physicalPath);
Details.imagepath = "img/" + ImageName;
db.Person.Add(Details);
db.SaveChanges();
return PartialView("detail", db.Person);
}
else
{ //if both file1 and file2 are null then we can store others details without any image
db.Person.Add(Details);
db.SaveChanges();
return PartialView("detail", db.Person);
}
}
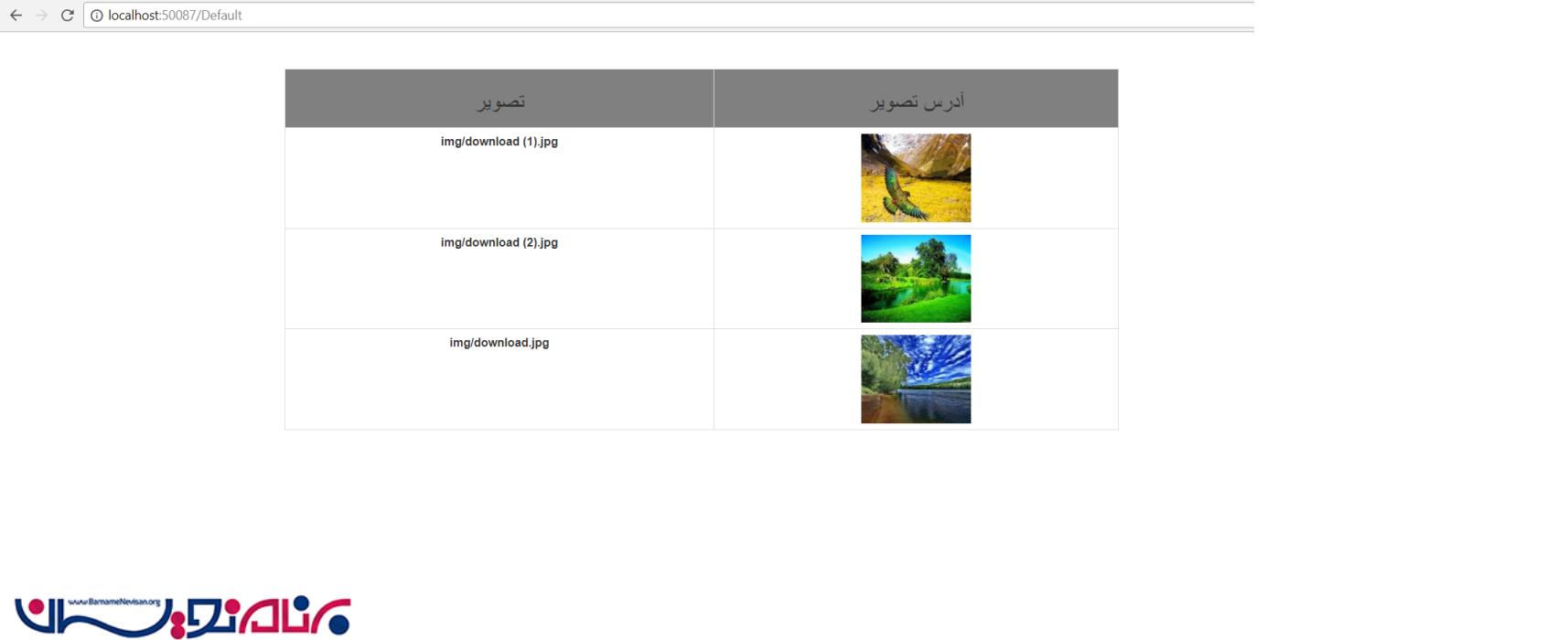
در detail.cshtml / برای نمایش عکس و سایر جزئیات
@model IEnumerable<ذخیره_عکس_در_پایگاه_داده.Models.Person>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link href="~/Content/bootstrap.css" rel="stylesheet" />
</head>
<body class="container" style="margin-top:50px">
<table class="table table-bordered">
<tr style="background-color:gray">
<th style="text-align:center"><h2>تصویر</h2></th>
<th style="text-align:center"><h2>آدرس تصویر</h2></th>
</tr>
@foreach (var detail in Model)
{
<tr>
<th style="text-align:center">
<label style="text-align:center">@detail.imagepath</label>
</th>
<th style="text-align:center">
@{var base64 = Convert.ToBase64String(detail.image);
var imgsrc = string.Format("data:image/jpg;base64,{0}", base64);
<img src='@imgsrc' style="width:100%;height:100%;max-width:150px;max-height:150px" />
}
</th>
</tr>
}
</table>
</body>
</html>
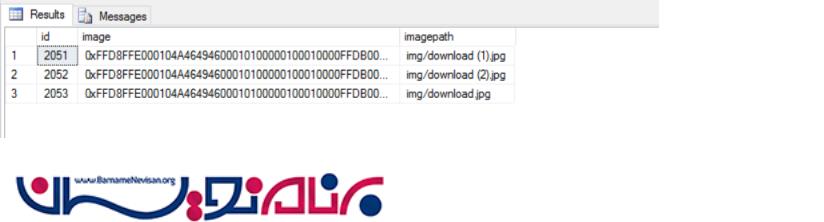
خروجی

در پایگاه داده به صورت زیر ذخیره میشود.

- ASP.net MVC
- 5k بازدید
- 6 تشکر
