نحوه دانلود رکوردهای SQL با فرمت Excel در MVC
یکشنبه 2 مهر 1396امروز ما در این مقاله قصد داریم که نحوه دانلود کردن رکوردها در فرمت Excel از پایگاه داده را به صورت گام به گام و با مطرح کردن یک مثال کاربری برای شما توضیح دهیم.با ما همراه باشید.

اگربخواهیم یک فایل اکسل از یک جدول را دانلود کنیم ، میتوانیم آن را به راحتی دانلود کنیم.اما فرض کنید ،میخواهیم بیش از یک جدول را دانلود کنیم.یا میخواهیم در شیت های متفاوت در یک فایل اکسل دانلود کنیم.یا اگر فقط برخی از فرمت های موجود در یک فایل اکسل را نیاز داشته باشیم و فقط بخواهیم فیلدها در شیت ها را به روز رسانی کنیم.
پس این بسیار دشوار است.
با این حال ما یک راه حل داریم؟
در اینجا، ما 3 جداول را بدون ارتباط در میان آنها استفاده کرده ایم.
و میخواهیم یک جدول را در شیت 1 و جدول اول و دومی را در شیت 2 دانلود کنیم و از MVC با SQL Server استفاده میکنیم.
گام اول)
ابتدا در پایگاه داده 3 جدول ایجاد میکنیم.

گام دوم )
در حال حاضر ، باید یک جدول به برنامه Mvc اضافه کنیم.
ما از Entity Framework و LINQ query استفاده خواهیم کرد.برای این کار باید برنامه Mvc از طریق File->New ->Web application ->select MVC ->OK ایجاد کنیم.به پوشه Model بروید و بر روی آن راست کلیک کنید و ابتدا گزینه Add و سپس ADO.NET Entity Data Model را انتخاب کنید و الگوی database first را انتخاب کنید و سپس بر روی Next کلیک کنید.New Connection را انتخاب کنید و جزئیات اتصال را به آن بدهید و سپس پایگاه داده مورد نظر را انتخاب کنید و بر روی OK کلیک کنید و سپس جداول را انتخاب کرده و بر روی ok کلیک کنید.

گام سوم)ابتدا ، ما باید رکورد ها را برای درک بهتر هدف نمایش بدهیم.
بنابراین، میخواهیم از یک پارشیال ویو برای نمایش رکورد های 3 جدول در یک صفحه جداگانه استفاده کنیم.و یک کنترلر به پوشه کنترلر بیافزاییم و بعد از آن میخواهیم 3 PartialView method با نام های BookDetails ، CourseDetails و TeacherDetails ایجاد کنیم.
بنابراین ، به طور خلاصه ، نحوه ایجاد پارشیال ویو برای نوشتن این پارشیال ویو ها و برگرداندن نوع PartialViewResult و نوشتن کد برای آوردن رکورد ها از پایگاه داده به طور کامل در زیر آورده شده است.

بنابراین تمام منطق 3 جدول را برای استخراج رکورد ها از پایگاه داده را نوشته و در زیر قرار داده ایم.
//for fetching the book details
public PartialViewResult BookDetails()
{
var bookDetails=new List<BookDetail>();
using (MKDBEntities DBContext = new MKDBEntities())
{
bookDetails = DBContext.BookDetails.ToList();
}
return PartialView(bookDetails);
}
//for fetching the course details
public PartialViewResult CourseDetails()
{
var courseDetails = new List<Course>();
using (MKDBEntities DBContext = new MKDBEntities())
{
courseDetails = DBContext.Courses.ToList();
}
return PartialView(courseDetails);
}
//for fetching the teachers details
public PartialViewResult TeacherDetails()
{
var teacherDetails = new List<Teacher>();
using (MKDBEntities DBContext = new MKDBEntities())
{
teacherDetails = DBContext.Teachers.ToList();
}
return PartialView(teacherDetails);
}
حالا ،میخواهیم ویو برای نمایش پارشیال ویو ها یکی پس از دیگری ایجاد کنیم که فقط برای این درست است و پارشیال ویو را در check box مانند زیر انتخاب کنید:

بر روی دکمه add کلیک کنید و کدهای view را بنویسید.
@model IEnumerable<WebApplication7.Models.BookDetails>
<table class="table" style="border:2px solid">
<tr class="btn-primary">
<th>نام کتاب</th>
<th>نویسنده</th>
<th>ویراستار</th>
<th>قیمت</th>
</tr>
@foreach (var item in Model)
{
<tr class="btn-info">
<td>@item.BookName</td>
<td>@item.Author</td>
<td>@item.Publisher</td>
<td>@item.Price</td>
</tr>
}
</table>
بنابراین به طور مشابه ما دو پارشیال ویو برای جزئیات دوره ها و استاد ها ایجاد کرده ایم.
CourseDetails.cshtml
@model IEnumerable<WebApplication7.Models.Course>
<table class="table" style="border:2px solid">
<tr class="btn-danger">
<th>نام درس</th>
<th>آدرس</th>
</tr>
@foreach (var item in Model)
{
<tr class="btn-warning">
<td>@item.CourseName</td>
<td>@item.Location</td>
</tr>
}
</table>
TeachersDetails.cshtml
@model IEnumerable<WebApplication7.Models.Teacher>
<table class="table" style="border:2px solid">
<tr class="btn-success">
<th>نام استاد</th>
<th>درس</th>
</tr>
@foreach (var item in Model)
{
<tr class="btn-primary">
<td>@item.TeacherName</td>
<td>@item.TeacherType</td>
</tr>
}
</table>
حالا می توانیم خروجی زیر را ببینیم، اما قبل از آن باید یک صفحه view برای فراخوانی تمام 3 partial view ها داشته باشیم.
public ActionResult Index()
{
return View();
}
حالا ، یک View افزوده ایم و 3 partial view را در آن فراخوانی کرده ایم.
@{
ViewBag.Title = "Index";
}
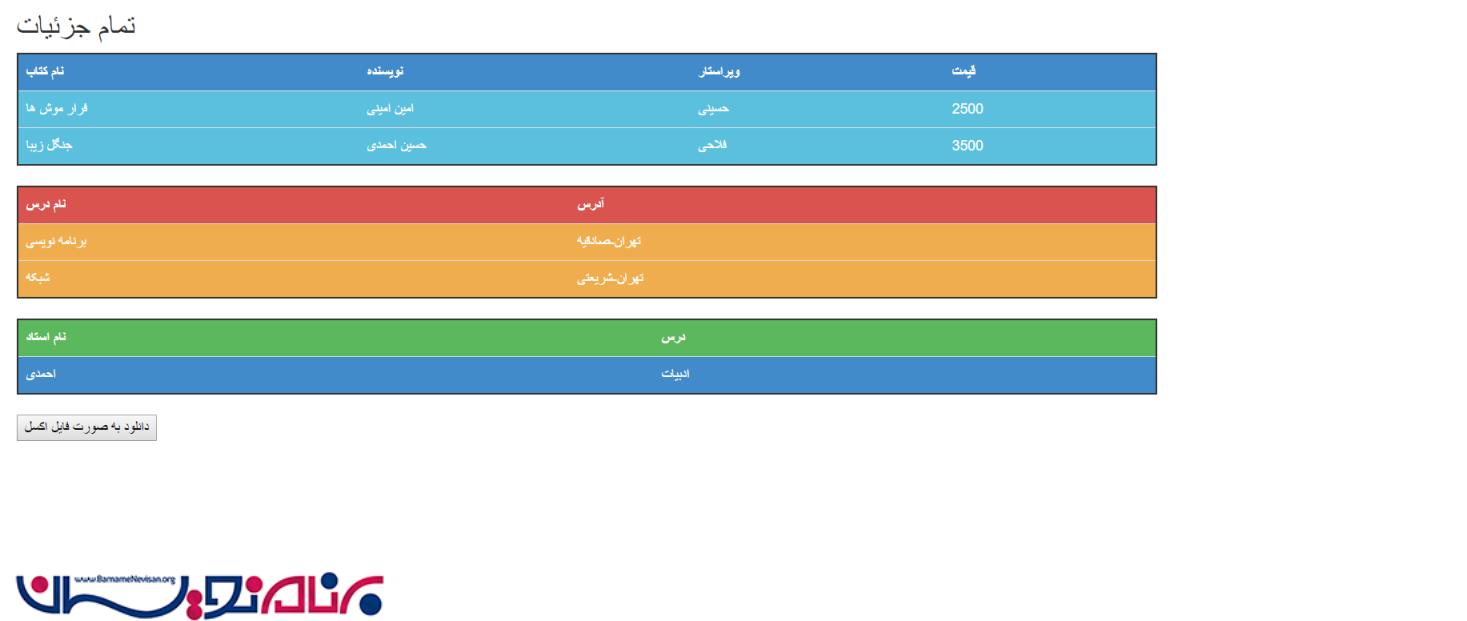
<h2>تمام جزئیات</h2>
<div>
@using (Ajax.BeginForm("DownloadExcel", "Demo", new AjaxOptions { HttpMethod = "POST" }))
{
Html.RenderAction("BookDetails");
Html.RenderAction("CourseDetails");
Html.RenderAction("TeacherDetails");
<input type="submit" value="دانلود به صورت فایل اکسل" />
}
</div>
حالا میتوانیم خروجی را مشاهده کنیم.

گام چهارم )
در حال حاضر زمانی که دکمه دانلود را کلیک میکنیم تمام رکورد ها باید در فرمت اکسل دانلود شوند ، بنابراین دوباره در این قسمت یاداوری میکنیم که ما میخواهیم جزئیات کتاب ها را در شیت 1 و جزئیات کلاس ها و اساتید را در شیت 2 در فایل اکسل دانلود کنیم.
در اینجا ما یک فایل اکسل برای فرمت پیش فرض در پوشه DetailFormatInExcel قرار داده ایم.

برای این ما یک کلاس جدا در پوشه Model ایجاد کرده ایم و نام آن را BussinessLayer قرار داده ایم و تمام منطق را برای ایجاد فرمت اکسل به صورت یک به یک نوشتیم.
using System;
using System.Collections.Generic;
using System.Data;
using System.Linq;
using System.Web;
namespace ExcelFileDownload.Models
{
public class BusinessLayer
{
public DataTable GetXlsTableCourse()
{
var dt = new DataTable();
dt.Columns.Add(new DataColumn
{
AllowDBNull = false,
AutoIncrement = true,
AutoIncrementSeed = 1,
ColumnName = "Course Name",
DataType = typeof(string)
});
dt.Columns.Add(new DataColumn
{
AllowDBNull = true,
ColumnName = "Location",
DataType = typeof(string)
});
return LoadTableData(dt);
}
public DataTable LoadTableData(DataTable dt)
{
var courseDetails = new List<Course>();
MKDBEntities DBContext = new MKDBEntities();
courseDetails = DBContext.Courses.ToList();
foreach (var item in courseDetails)
{
var dr = dt.NewRow();
dr["Course Name"] = item.CourseName;
dr["Location"] = item.Location;
dt.Rows.Add(dr);
dt.AcceptChanges();
}
return dt;
}
public DataTable GetXlsTableTeacher()
{
var dt = new DataTable();
dt.Columns.Add(new DataColumn
{
AllowDBNull = true,
ColumnName = "Teacher Name",
DataType = typeof(string)
});
dt.Columns.Add(new DataColumn
{
AllowDBNull = true,
ColumnName = "Teacher Type",
DataType = typeof(string)
});
return LoadTableDataDetails(dt);
}
public DataTable LoadTableDataDetails(DataTable dt)
{
var teacherDetails = new List<Teacher>();
MKDBEntities DBContext = new MKDBEntities();
teacherDetails = DBContext.Teachers.ToList();
foreach (var item in teacherDetails)
{
var dr = dt.NewRow();
dr["Teacher Name"] = item.TeacherName;
dr["Teacher Type"] = item.TeacherType;
dt.Rows.Add(dr);
dt.AcceptChanges();
}
return dt;
}
public DataTable GetXlsTableBooks()
{
var dt = new DataTable();
dt.Columns.Add(new DataColumn
{
AllowDBNull = true,
ColumnName = "BookName",
DataType = typeof(string)
});
dt.Columns.Add(new DataColumn
{
AllowDBNull = true,
ColumnName = "Author",
DataType = typeof(string)
});
dt.Columns.Add(new DataColumn
{
AllowDBNull = true,
ColumnName = "Publisher",
DataType = typeof(string)
});
dt.Columns.Add(new DataColumn
{
AllowDBNull = true,
ColumnName = "Price",
DataType = typeof(string)
});
return LoadTableBookDetails(dt);
}
public DataTable LoadTableBookDetails(DataTable dt)
{
var bookDetails = new List<BookDetail>();
MKDBEntities DBContext = new MKDBEntities();
bookDetails = DBContext.BookDetails.ToList();
foreach (var item in bookDetails)
{
var dr = dt.NewRow();
dr["BookName"] = item.BookName;
dr["Author"] = item.Author;
dr["Publisher"] = item.Publisher;
dr["Price"] = item.Price;
dt.Rows.Add(dr);
dt.AcceptChanges();
}
return dt;
}
}
}
حالا یک متد در کنترلر ایجاد کرده ایم و نام آن را DownloadExcel قرار داده ایم.
public ActionResult DownloadExcel()
{
BusinessLayer BAL = new BusinessLayer();
var workbook = new Spire.Xls.Workbook();
workbook.LoadFromFile(Server.MapPath("~/DetailFormatInExcel/DetailsFormat.xlsx"));
var worksheet1 = workbook.Worksheets[0];
var worksheet2 = workbook.Worksheets[1];
byte[] array = null;
var dt1 = BAL.GetXlsTableBooks();
worksheet1.InsertDataTable(dt1, false, 3, 1);
var dt2 = BAL.GetXlsTableCourse();
worksheet2.InsertDataTable(dt2, false, 3, 1);
var dt3 = BAL.GetXlsTableTeacher();
worksheet2.InsertDataTable(dt3, false, 3, 3);
using (var ms = new System.IO.MemoryStream())
{
workbook.SaveToStream(ms, FileFormat.Version2010);
ms.Seek(0, System.IO.SeekOrigin.Begin);
array = ms.ToArray();
}
return File(array, "application / vnd.openxmlformats - officedocument.spreadsheetml.sheet"," Detail.xlsx");
}
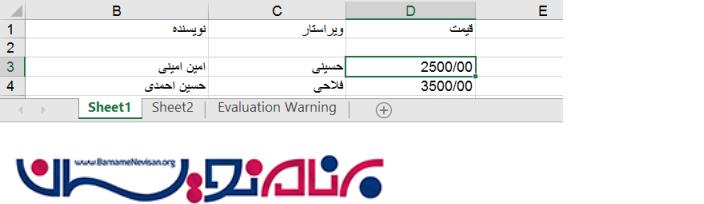
قسمت کدنویسی به اتمام رسید.بالاخره میتوانیم فایل اکسل را دانلود کنیم.این شیت 1 نتیجه bookdetails است.

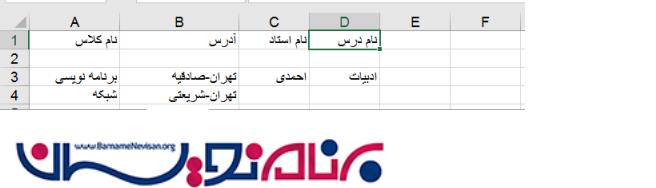
این نتیجه شیت 2 برای جزئیات کلاس و اساتید است.

امیدوارم از این مقاله استفاده کافی را برده باشین.
- ASP.net MVC
- 3k بازدید
- 9 تشکر
