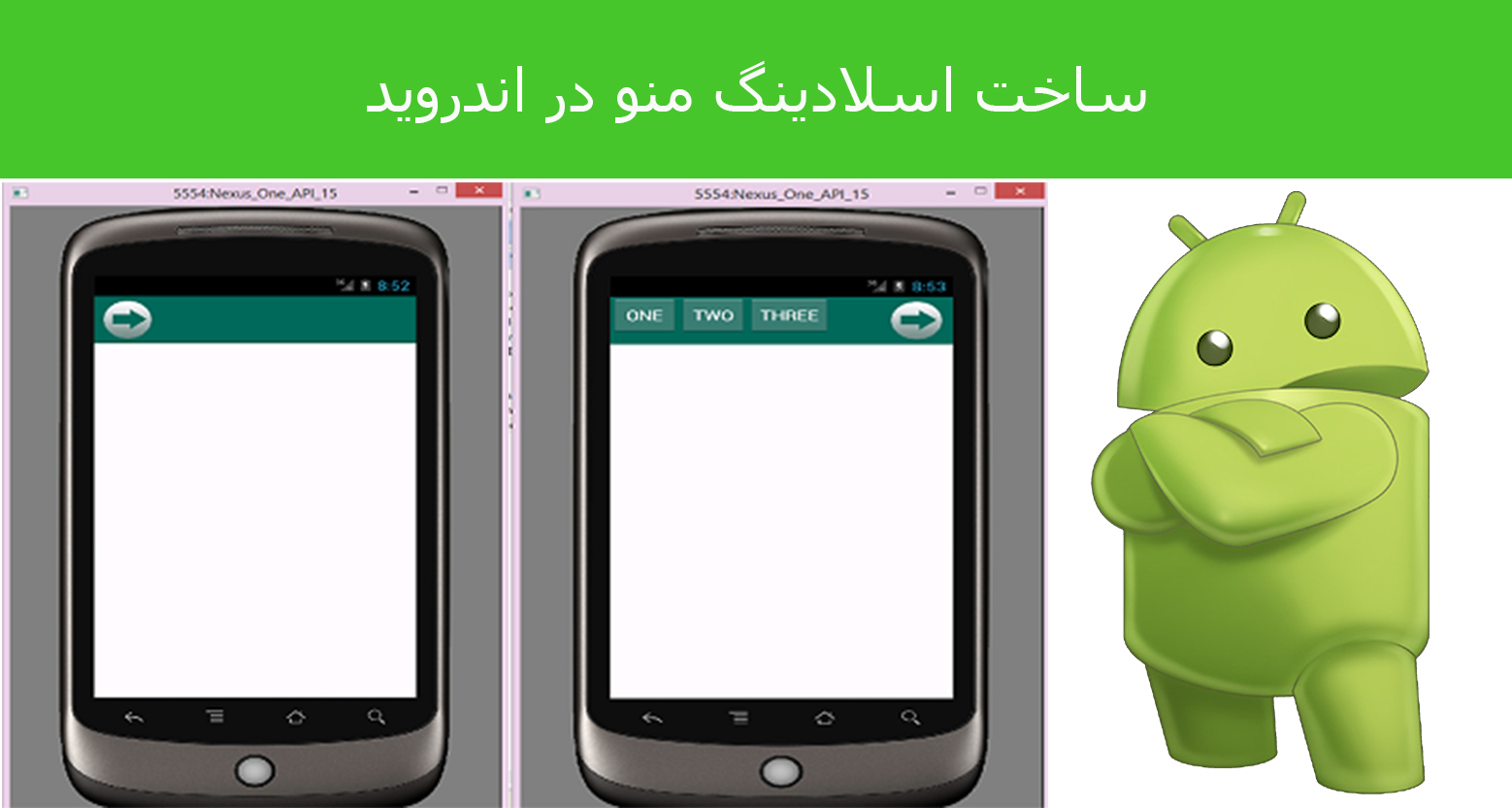
ساخت اسلادینگ منو در اندروید
سه شنبه 25 مهر 1396در این مقاله قصد داریم بر روی نوار ابزار خودمان یک اسلاید شو قرار دهیم که با زدن دکمه منوی ما باز می شود و با زدن همان دکمه منوی ما بسته خواهد شد .این نمونه کد برای اپلیکیشن هایی که می خواهید دکمه ها مشخص نباشد استفاده شود.

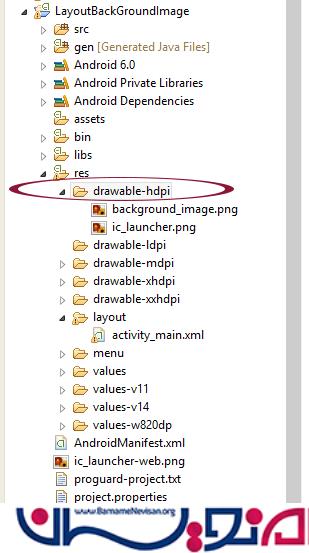
داخل پوشه ی drawble باید عکس های زیر را قرار دهید:


کد کلاس به صورت زیر است:
package com.slidingtabmenu;
import android.app.Activity;
import android.os.Bundle;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
در داخل کلاس main قطعه کد زیر را قرار دهید:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.slidingdraweropenclose_android_examples.com.MainActivity" android:orientation="vertical" > <SlidingDrawer android:id="@+id/drawer" android:layout_width="fill_parent" android:orientation="horizontal" android:handle="@+id/handle" android:rotation="180" android:content="@+id/content" android:layout_height="60dp" android:background="#016b5f" > <ImageView android:id="@id/handle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/round_icon" android:rotation="180" /> <LinearLayout android:id="@id/content" android:layout_width="fill_parent" android:layout_height="fill_parent" android:rotation="180" android:orientation="horizontal" android:background="#016b5f"> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="ONE" android:textColor="#feffff"/> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="TWO" android:textColor="#feffff"/> <Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="THREE" android:textColor="#feffff"/> </LinearLayout> </SlidingDrawer> </LinearLayout>
خروجی به صورت زیر خواهد بود:


- Android
- 2k بازدید
- 1 تشکر
